轉載自:https://www.cnblogs.com/vivaxiaonan/p/7380099.html
VScode現在已經越來越完善。性能遠超Atom和webstorm,你有什麼理由不用它?
在這裏,我會給你們推薦很多實用的插件,讓你對 vscode 有更深刻的體會,漸漸地你就會知道它有多好用。
走馬觀花前,請先將你的 vscode 更新到最新版本。
通用插件
HTML Snippets
超級實用且初級的 H5代碼片段以及提示
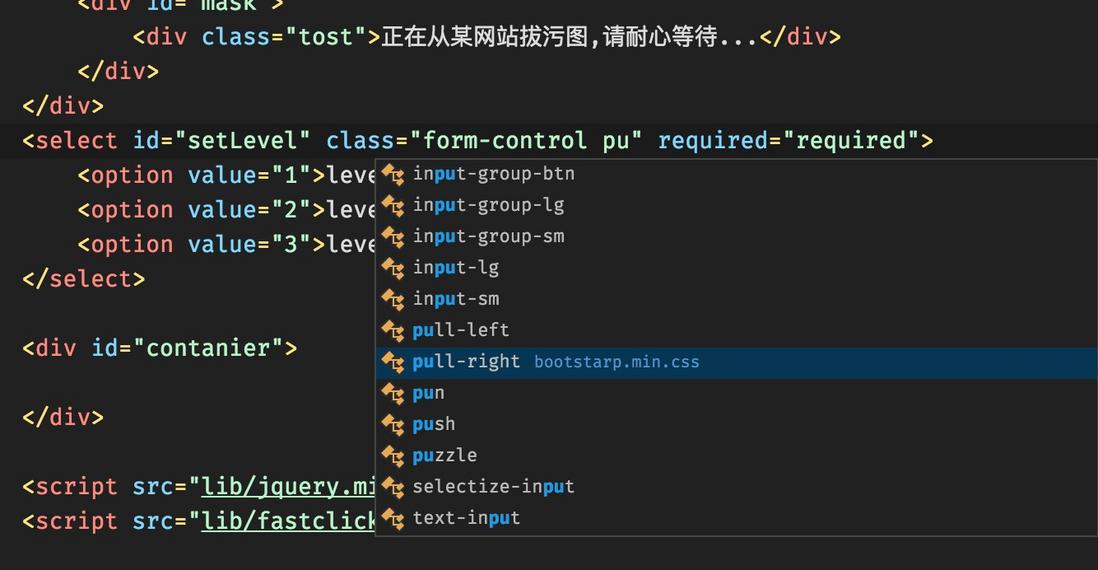
HTML CSS Support
讓 html 標籤上寫class 智能提示當前項目所支持的樣式
新版已經支持scss文件檢索
Debugger for Chrome
讓 vscode 映射 chrome 的 debug功能,靜態頁面都可以用 vscode 來打斷點調試,真666~
配置稍微複雜一些,哪天心情好我再另寫教程吧~
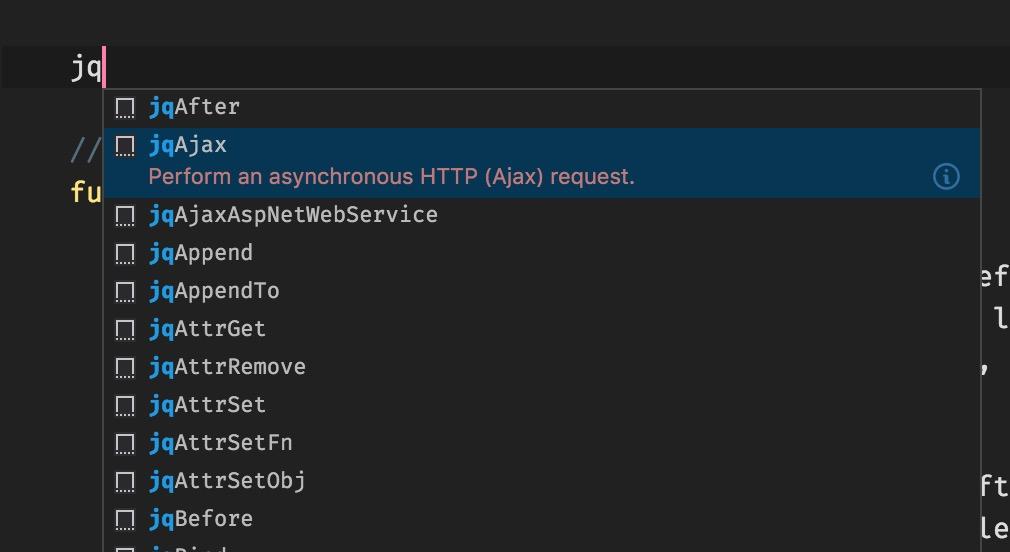
jQuery Code Snippets
jquery 重度患者必須品,廢話不多說,上圖
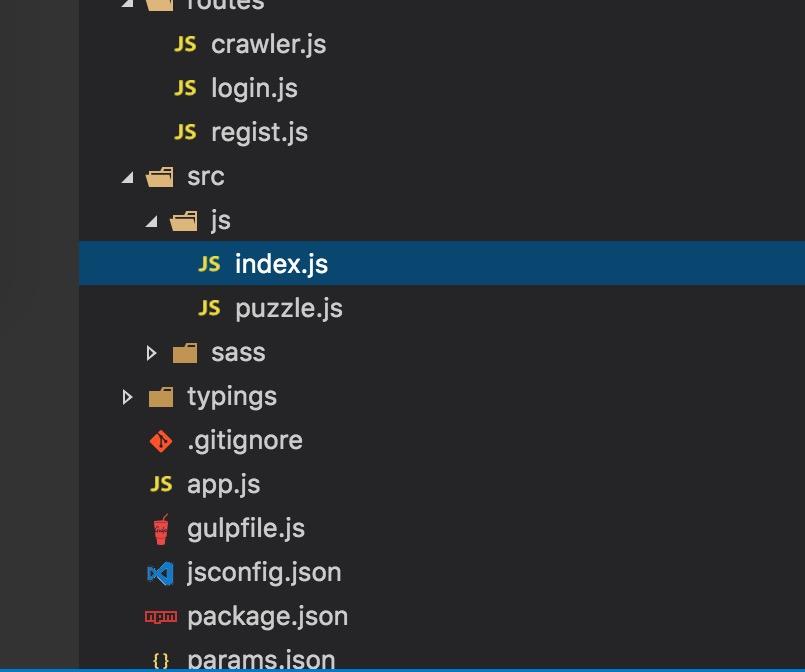
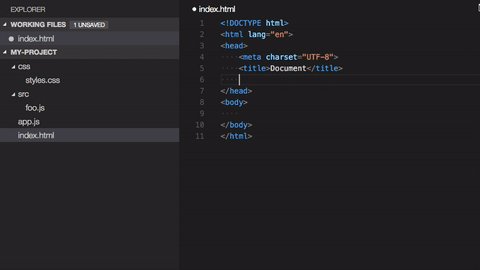
vscode-icon
讓 vscode 資源樹目錄加上圖標,必備良品!
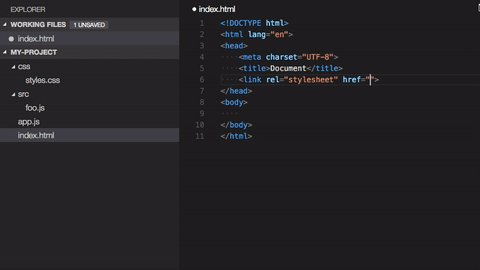
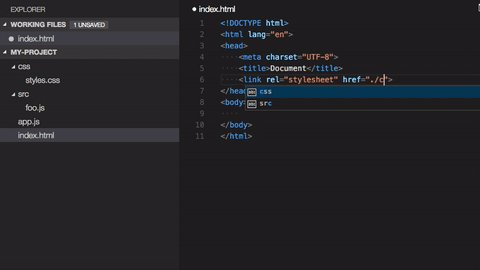
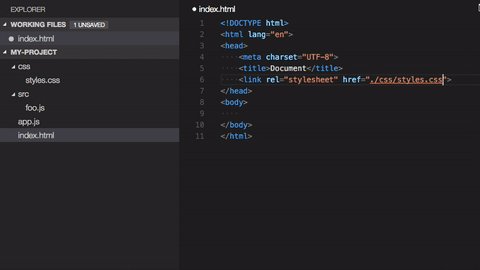
Path Intellisense
自動路勁補全,默認不帶這個功能的,趕緊裝
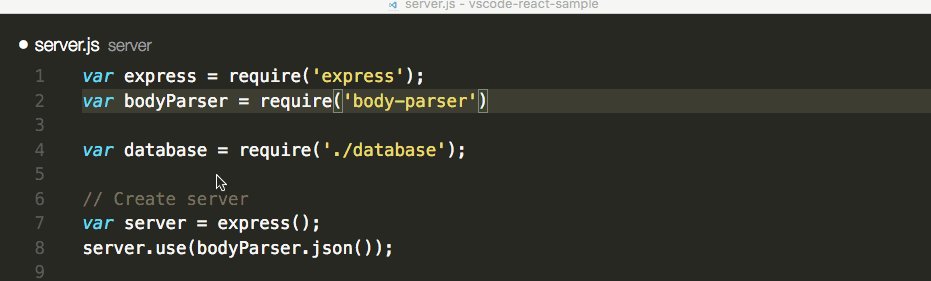
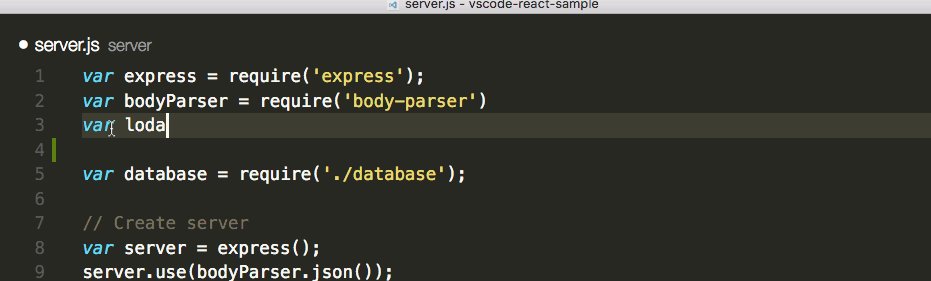
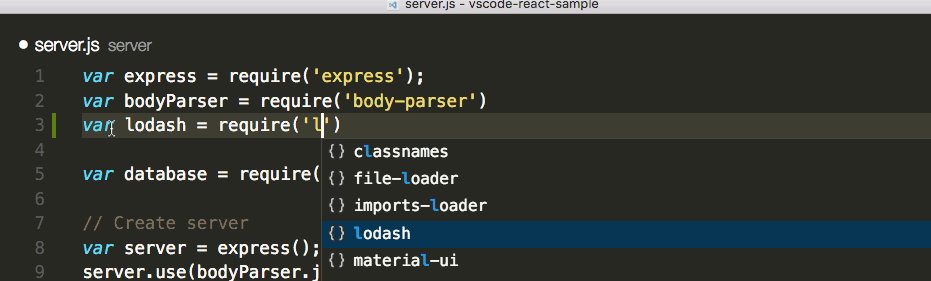
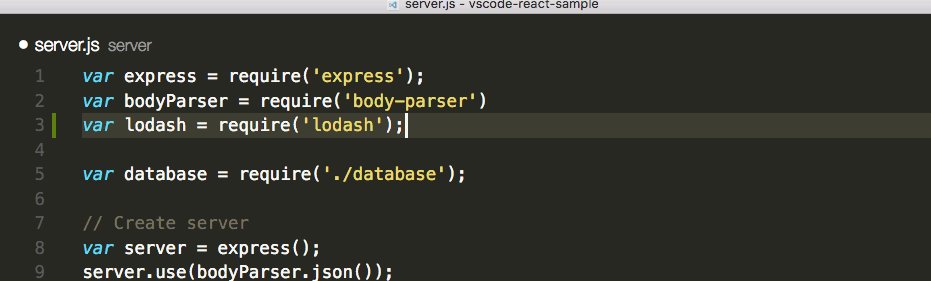
Npm Intellisense
require 時的包提示(最新版的vscode已經集成此功能)
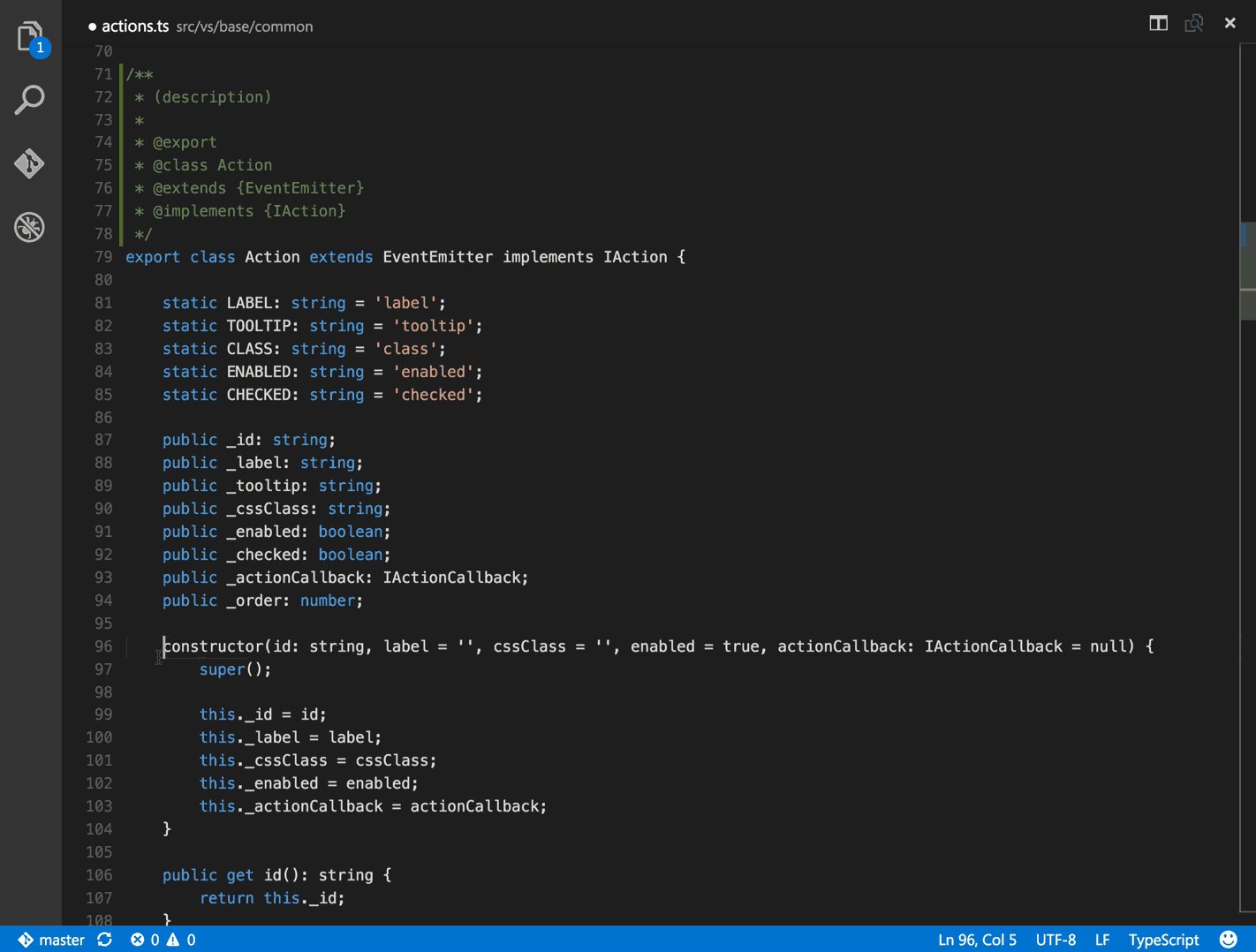
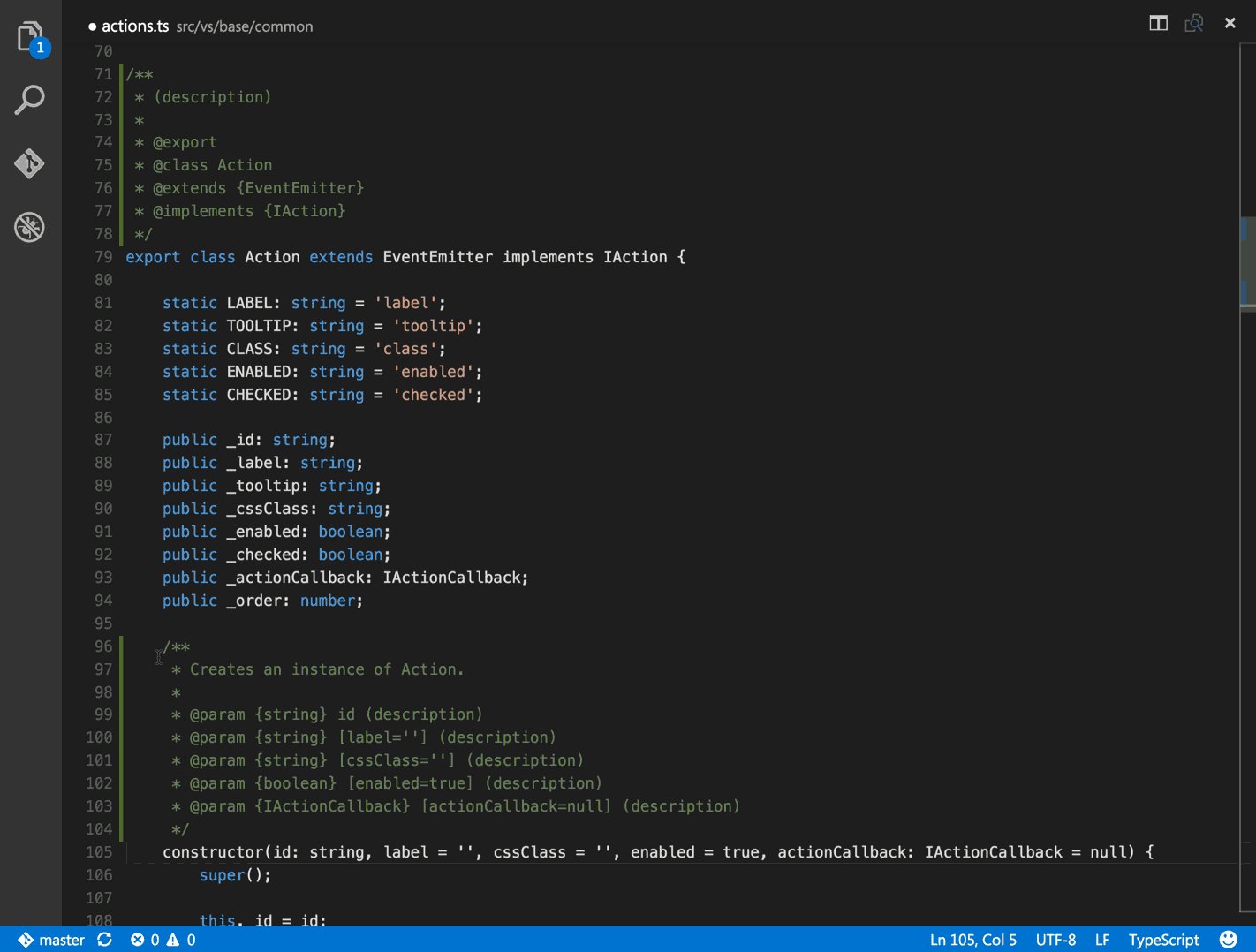
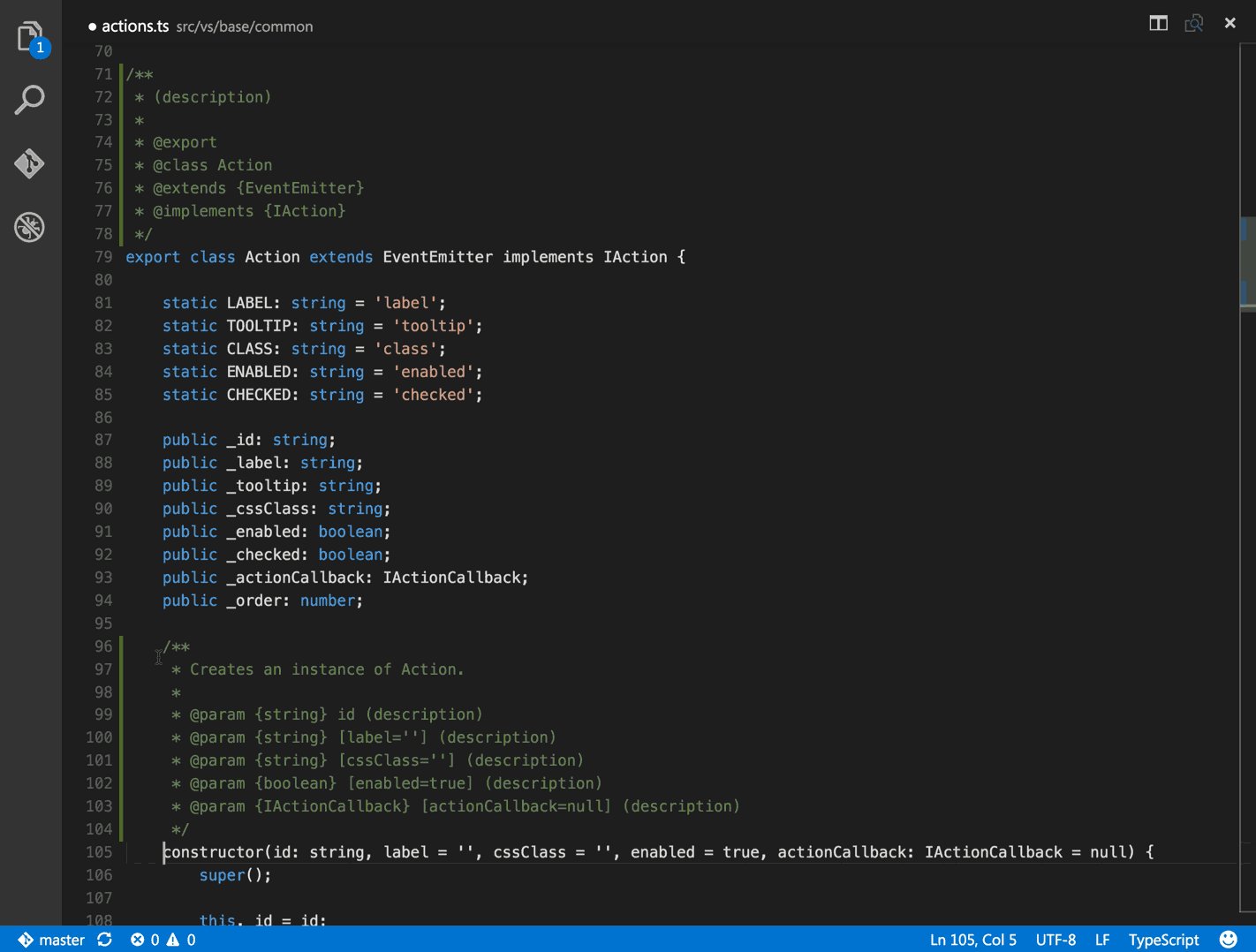
Document this
js 的註釋模板 (注意:最新版的vscode已經原生支持)
ESlint
ESlint 接管原生 js 提示,可以自定製提示規則。這個比較高玩,不會的就算了,我之前發過一篇文章 sublime 配置 Atom js 語法校驗中有提到,他們的配置文件是通用的。
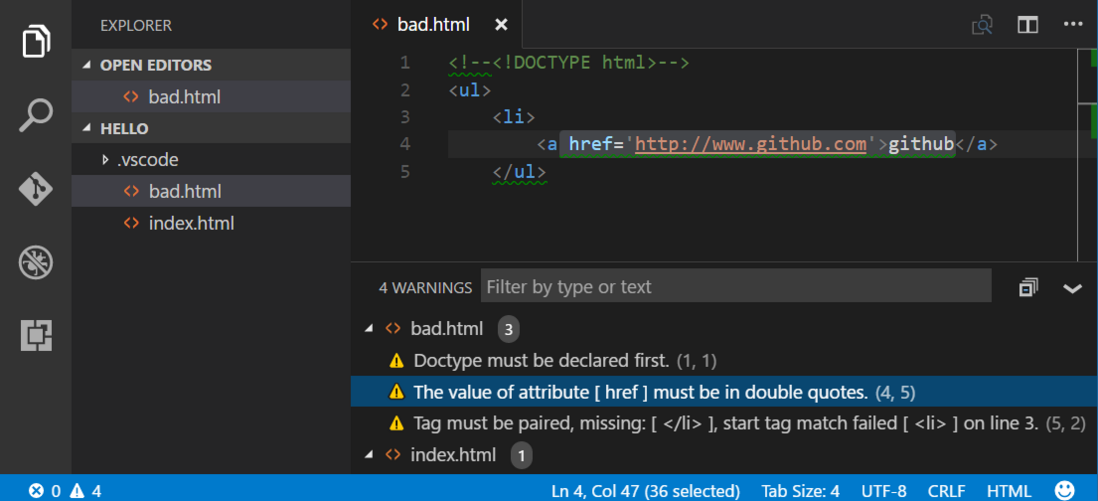
HTMLHint
html代碼檢測
Project Manager
在多個項目之前快速切換的工具
beautify
格式化代碼的工具
Bootstrap 3 Sinnpet
常用 bootstrap 的可以下
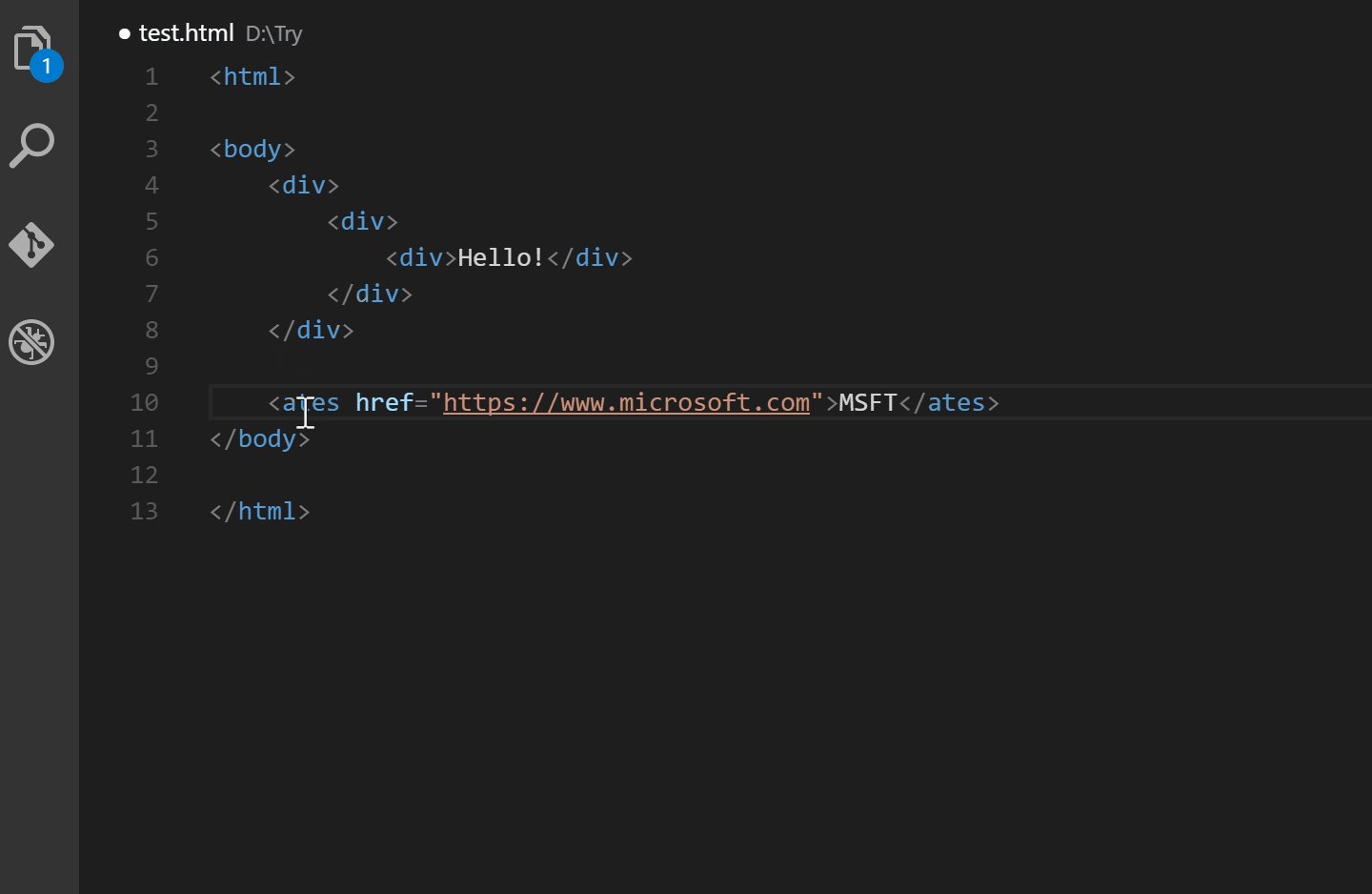
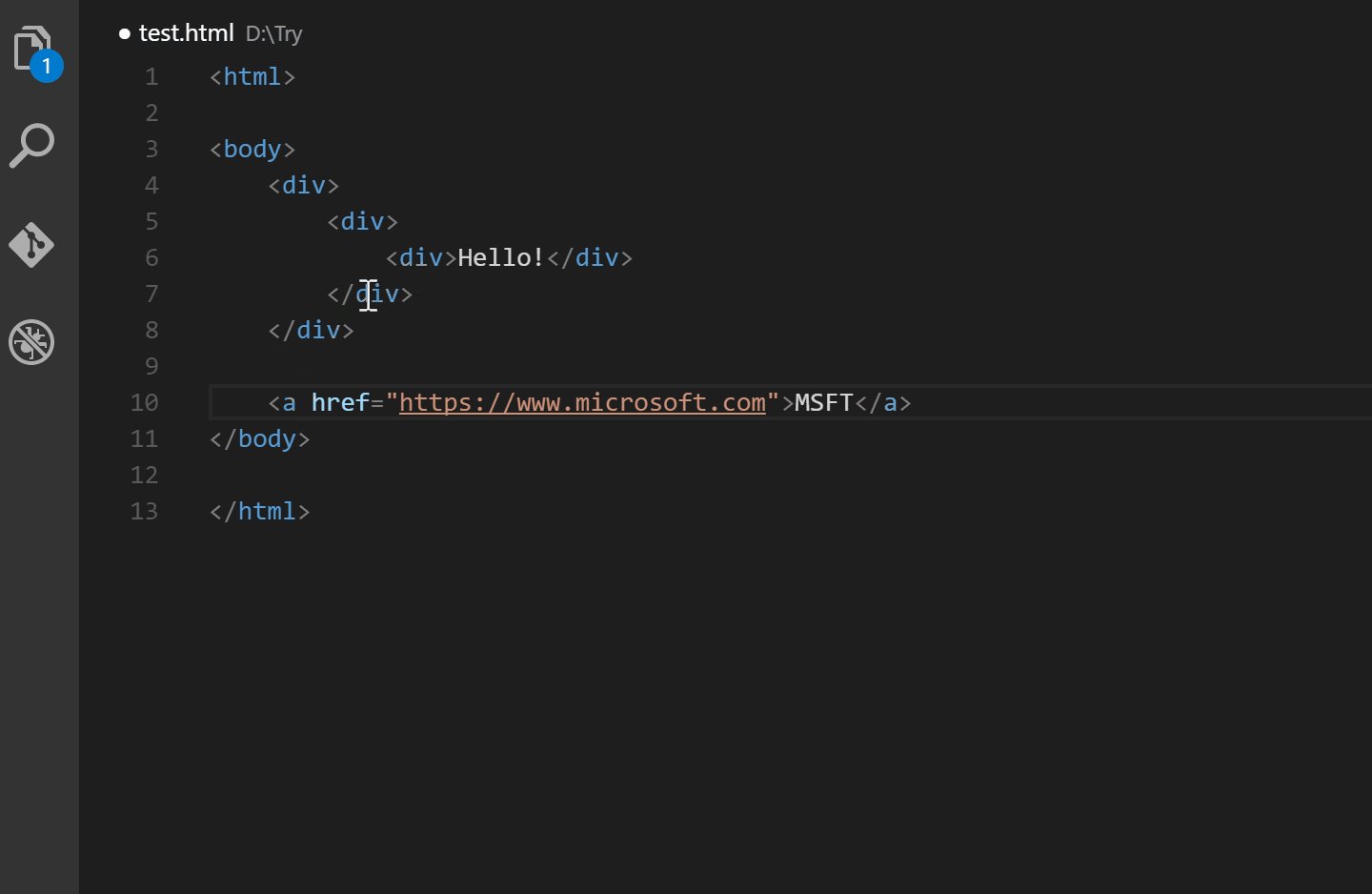
Atuo Rename Tag
修改 html 標籤,自動幫你完成尾部閉合標籤的同步修改,不過有些bug。
GitLens
豐富的git日誌插件
fileheader
頂部註釋模板,可定義作者、時間等信息,並會自動更新最後修改時間
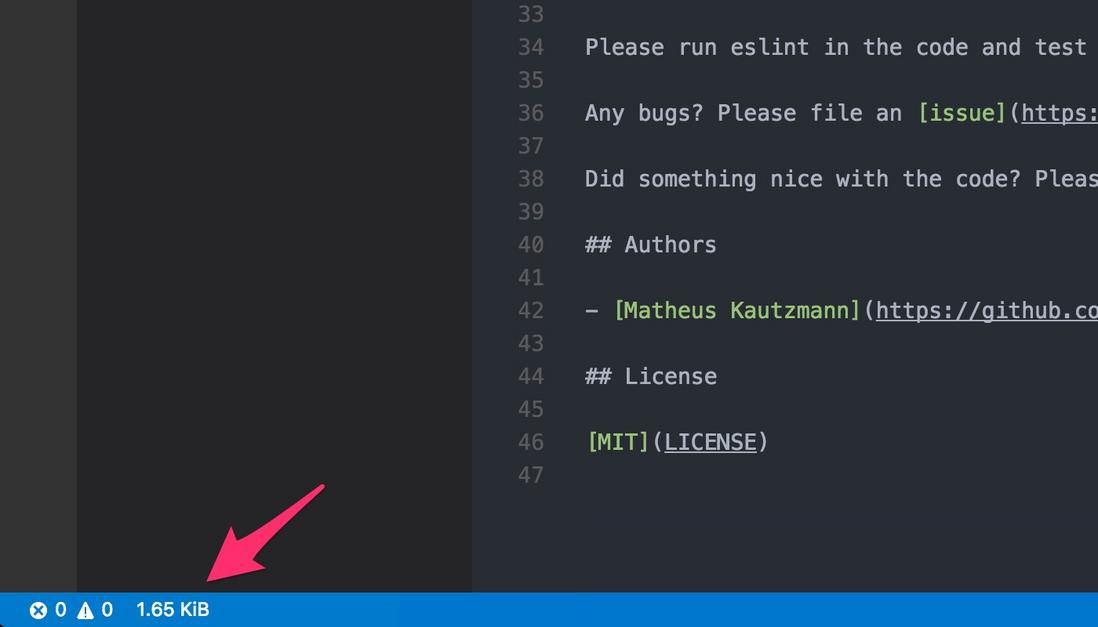
filesize
在底部狀態欄顯示當前文件大小,點擊後還可以看到詳細創建、修改時間
Bracket Pair Colorizer
讓括號擁有獨立的顏色,易於區分。可以配合任意主題使用。
Quokka
使用:先shift+cmd+p (ctrl+shift+p)輸入 quokka 選擇 new javascript 就行了
Quokka 是一個調試工具插件,能夠根據你正在編寫的代碼提供實時反饋。它易於配置,並能夠預覽變量的函數和計算值結果。另外,在使用 JSX 或 TypeScript 項目中,它能夠開箱即用。
/*?*/在某個表達式之後(或//?在語句之後)插入特殊註釋將僅記錄該表達式的值。
例如,
a.b()/*?*/.c().d()
將輸出a.b()表達式的結果,和
a.b().c().d() /*?*/// or justa.b().c().d() //?
將輸出完整a.b().c().d()表達式的結果。
/*?.*/ 在任何表達式之後插入特殊註釋將報告執行表達式所花費的時間。
a() //?. $ 顯示a()執行時間和結果。
插件地址:https://quokkajs.com/
CSS Peek
使用此插件,你可以追蹤至樣式表中 CSS 類和 ids 定義的地方。當你在 HTML 文件中右鍵單擊選擇器時,選擇“ Go to Definition 和 Peek definition ”選項,它便會給你發送樣式設置的 CSS 代碼。
插件地址:
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
HTML Boilerplate
通過使用 HTML 模版插件,你就擺脫了爲 HTML 新文件重新編寫頭部和正文標籤的苦惱。你只需在空文件中輸入 html,並按 Tab 鍵,即可生成乾淨的文檔結構。
插件地址:
https://marketplace.visualstudio.com/items?itemName=sidthesloth.html5-boilerplate
Prettier
Prettier 是目前 Web 開發中最受歡迎的代碼格式化程序。安裝了這個插件,它就能夠自動應用 Prettier,並將整個 JS 和 CSS 文檔快速格式化爲統一的代碼樣式。如果你還想使用 ESLint,那麼還有個 Prettier – Eslint 插件,你可不要錯過咯!
插件地址:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Color Info
這個便捷的插件,將爲你提供你在 CSS 中使用顏色的相關信息。你只需在顏色上懸停光標,就可以預覽色塊中色彩模型的(HEX、 RGB、HSL 和 CMYK)相關信息了。
插件地址:
https://marketplace.visualstudio.com/items?itemName=bierner.color-info
Icon Fonts
這是一個能夠在項目中添加圖標字體的插件。該插件支持超過 20 個熱門的圖標集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
插件地址:
https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
Minify
這是一款用於壓縮合並 JavaScript 和 CSS 文件的應用程序。它提供了大量自定義的設置,以及自動壓縮保存並導出爲.min文件的選項。它能夠分別通過 uglify-js、clean-css 和 html-minifier,與 JavaScript、CSS 和 HTML 協同工作。
使用F1 運行文件縮小器Minify
插件地址:
https://marketplace.visualstudio.com/items?itemName=HookyQR.minify
Vue插件
以下推薦vue框架所需的插件
vetur
語法高亮、智能感知、Emmet等
VueHelper
snippet代碼片段
主題
Material
冷門、好看、實用。此主題已停更許久
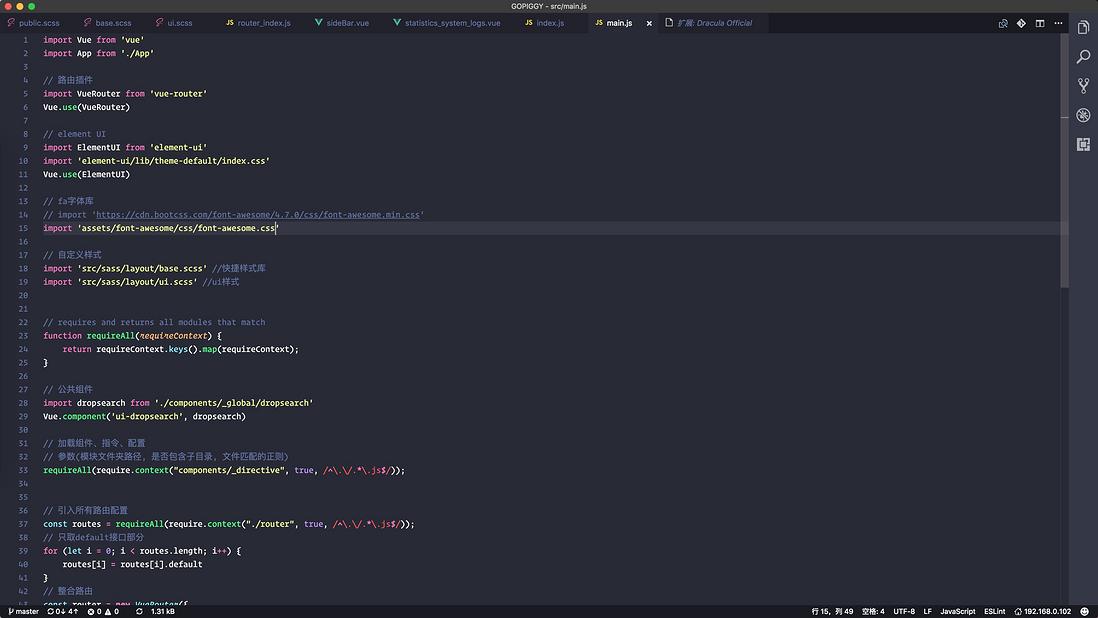
Dracula
目前我覺得是vscode上最漂亮的主題,vscode 1.11+允許自定義statusBar等全局ui後,該主題也跟進改了很多小細節,良心!~
One Dark Pro
源於Atom,老版本的Atom One Dark主題可以扔了.
Themes
當然,在衆多的實用插件中,豈能少了漂亮的主題呢?你每天都會與你的 VSCode 編輯器進行“親密的接觸”,爲何不把它打扮得更漂亮些呢?這裏有一些幫助你更改側邊欄的配色方案,以及圖標的相關主題,與大家分享:
• One Monokai
• Aglia
• One Dark
• Material Icon
沒有一款字體能夠讓所有人都喜歡。但是,總有一款字體能夠讓你滿意。在等寬字體中,我推薦五款我覺得十分養眼的給大家,希望你們也喜歡。
1、Source Code Pro
這款來自Adobe的開源字體,是我的最愛。
Source Code Pro
2、Menlo
Menlo
3、Consolas
Consolas
4、Monaco
Monaco
5、Courier New