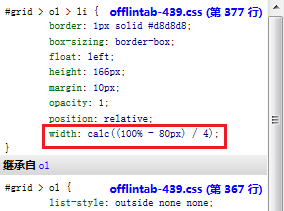
由於看到火狐主頁裏面的排版竟然用到了calc,所以就好奇研究了一下。
calc()能做什麼?
calc()能讓你給元素的做計算,你可以給一個div元素,使用百分比、em、px和rem單位值計算出其寬度或者高度,比如說“width:calc(50% + 2em)”,這樣一來你就不用考慮元素DIV的寬度值到底是多少,而把這個煩人的任務交由瀏覽器去計算。
calc()語法
calc()語法非常簡單,就像我們小時候學加 (+)、減(-)、乘(*)、除(/)一樣,使用數學表達式來表示:
width: calc(expression);
其中”expression”是一個表達式,用來計算長度的表達式。
calc()的運算規則
calc()使用通用的數學運算規則,但是也提供更智能的功能:
使用“+”、“-”、“*” 和 “/”四則運算;
可以使用百分比、px、em、rem等單位;
可以混合使用各種單位進行計算;
表達式中有“+”和“-”時,其前後必須要有空格,如”widht: calc(12%+5em)”這種沒有空格的寫法是錯誤的;
表達式中有“*”和“/”時,其前後可以沒有空格,但建議留有空格。
瀏覽器的兼容性
就像火狐的主頁一樣,憑藉另一神器box-sizing:border-box;在排版中我們就不用在乎border,padding是多少了,我們只要看margin值是10px(請參照上傳的第一張截圖),然後用width: calc((100% - 80px) / 4);是不是就輕鬆排版了呢?
可以參考下面自己簡單子寫了一個案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.div{width:500px;height: 500px;border:1px solid #aaa;}
.box{height:90px;border:1px solid pink;float:left;padding:0 10px;box-sizing:border-box;width: calc((100% - 80px) / 4);margin:0 10px;}
.wrapper{border:1px solid blue;width:90%;margin: 0 auto;}
.wrapper:after{content:"";display:block;clear:both;}//這是消除浮動,使浮動的元素可以撐起父元素的神器
</style>
<body>
<div class="div">
<div class="wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
</body>
</html>