列表與表格
列表作用
列表用於顯示具有同一特徵的有序/無序的數據
列表至少存在一個列表項
有序列表
用於顯示具有同一特徵的有序數據
<ol type="列表類型" start="起始編號">
<li>...</li>
</ol>
type屬性的值
-1,數字
-a,小寫字母
-A,大寫字母
-i,小寫羅馬數字
-I,大寫羅馬數字
start值一直爲數字
無序列表
用於顯示具有同一特徵的無序數據
<ul type="列表類型">
<li>...</li>
</ul>
type屬性的值
-disc,實心圓(默認)
-circle,空心圓
-square,實心矩形
定義列表
用於顯示定義
<dl>
<dt></dt><dd></dd>
</dl>
dt用於定義列表中的項目
dd用於描述列表中的項目
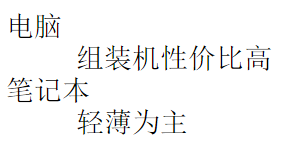
<dl> <dt>電腦</dt><dd>組裝機性價比高</dd> <dt>筆記本</dt><dd>輕薄爲主</dd> </dl>
表格
表格通常用來組織結構化信息
表格的數據保存在單元格里
<table>
<tr>
<td></td>
</tr>
</table>
表格屬性
width,設置表格寬度
height,設置表格高度
bgcolor,設置表格背景顏色
background,設置表格背景圖像
border,設置表格邊框寬度
bordercolor,設置表格邊框顏色
cellpadding,設置內邊距
cellspacing,設置外邊距
align,設置表格對齊方式(left|center|right)
行屬性
align,設置水平對齊方式
bgcolor,設置背景顏色
valign,設置垂直對齊方式
單元格屬性
align,設置水平對齊方式
bgcolor,設置背景顏色
valign,設置垂直對齊方式(top|middle|bottom)
rowspan,設置行合併
colspan,設置列合併
複雜表格
表格可以劃分爲3個部分:表頭、表主體和表尾
-表格行分組:<thead></thead>
-表格主體分組:<tbody></tbody>
-表尾行分組:<tfoot></tfoot>
例:
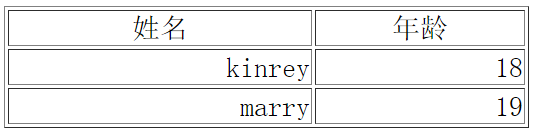
<table border="1" width="300"> <thead align="center"> <tr> <td>姓名</td> <td>年齡</td> </tr> </thead> <tbody align="right"> <tr> <td>kinrey</td> <td>18</td> </tr> <tr> <td>marry</td> <td>19</td> </tr> </tbody> </table>
行合併
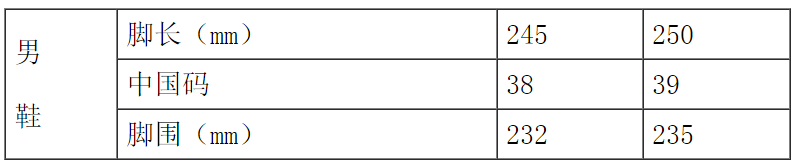
<table width="450" border="1" cellpadding="5" cellspacing="0"> <tr> <td rowspan="3">男<br/><br/>鞋</td> <td>腳長(mm)</td> <td>245</td> <td>250</td> </tr> <tr> <td>中國碼</td> <td>38</td> <td>39</td> </tr> <tr> <td>腳圍(mm)</td> <td>232</td> <td>235</td> </tr> </table>
列合併
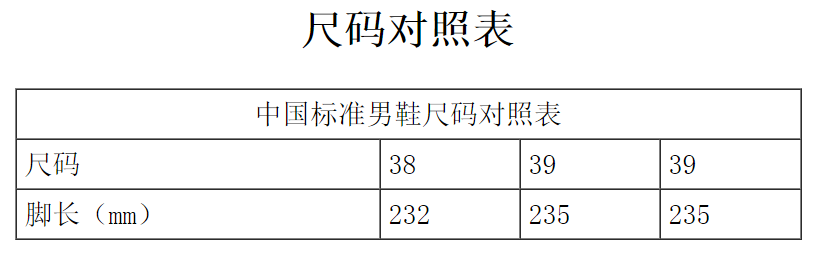
<h2 align="center">尺碼對照表</h2> <table width="450" border="1" cellpadding="5" cellspacing="0" align="center"> <tr> <td colspan="4" align="center">中國標準男鞋尺碼對照表</td> </tr> <tr> <td>尺碼</td> <td>38</td> <td>39</td> <td>39</td> </tr> <tr> <td>腳長(mm)</td> <td>232</td> <td>235</td> <td>235</td> </tr> </table>