陰影 :box-shadow
box-shadow是向盒子添加陰影。支持添加一個或者多個。
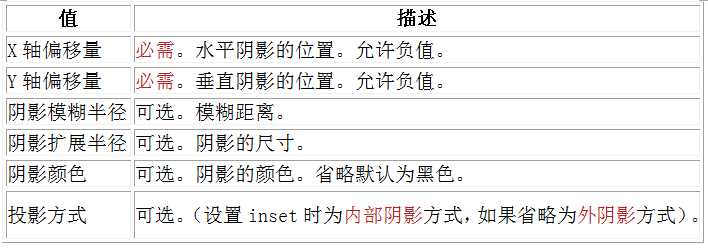
box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴展半徑] [陰影顏色] [投影方式];
注意:inset 可以寫在參數的第一個或最後一個,其它位置是無效的。
如果添加多個陰影,只需用逗號隔開即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
陰影模糊半徑與陰影擴展半徑的區別:
陰影模糊半徑:此參數可選,其值只能是爲正值,如果其值爲0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴展半徑:此參數可選,其值可以是正負值,如果值爲正,則整個陰影都延展擴大,反之值爲負值時,則縮小;
X軸偏移量和Y軸偏移量值可以設置爲負數:
box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴展半徑] [陰影顏色] [投影方式];