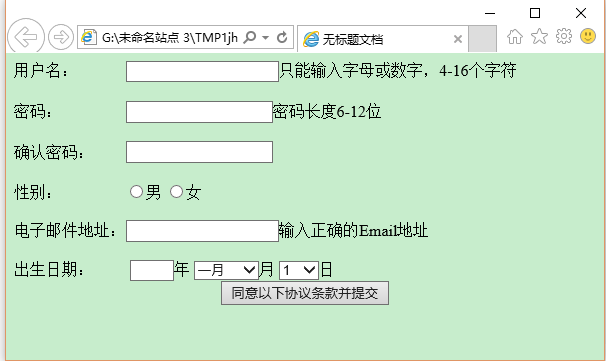
製作百度用戶註冊頁面實現輸入內容的驗證
製作QQ號碼申請頁面,實現頁面內容輸入的驗證
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<script>
function demo(){
var b=true;
var user=document.getElementById("name");
var pwd=document.getElementById("pass");
var repass=document.getElementById("repass");
var fsex=document.getElementById("fsex");
var msex=document.getElementById("msex");
var email=document.getElementById("email");
var year=document.getElementById("year");
var month=document.getElementById("month");
var day=document.getElementById("day");
if(user.value.length==0){
b=false;
alert("用戶名不能爲空!");
}else{
user.innerTxet="";
}
if(pwd.value.length==0){
b=false;
alert("密碼不能爲空!");
}else if(pwd.value.length<6||pwd.value.length>12){
b=false;
alert("密碼長度在6-12位!");
}
if(repass.value!=pwd.value){
b=false;
alert("請重新確認密碼!");
}
if(email.value.length==0){
b=false;
alert("郵箱不能爲空!");
}else{
if(email.value.indexOf("@")<0||email.value.indexOf(".")<0){
b=false;
alert("電子郵件格式不正確,必須包含@符號和.符號且不能以@開頭!");
}
}
if(year.value.length==0){
b=false;
alert("出生年份不能爲空!");
}else if(parseInt(year.value)<1949||parseInt(year.value)>2007){
b=false;
alert("年份範圍在1949-2007年之間!");
}
return b;
}
</script>
</head>
<body>
<form action="http://www.baidu.com" method="post" onsubmit="return demo()">
用戶名:
<input type="text" id="name" /><span id="usp">只能輸入字母或數字,4-16個字符</span><br /><br />
密碼:
<input type="password" id="pass" /><span id="psp">密碼長度6-12位</span><br /><br />
確認密碼:
<input type="password" id="repass" /><br /><br />
性別:
<input type="radio" name="sex" onselect="true" value="1" id="msex" />男
<input type="radio" name="sex" value="2" id="fsex" />女<br /><br />
電子郵件地址:<input type="text" id="email" /><span id="esp">輸入正確的Email地址</span><br /><br />
出生日期:
<input type="text" id="year" style="width:40px" />年
<select id="month" >
<option value="1">一月</option>
<option value="2">二月</option>
<option value="3">三月</option>
<option value="4">四月</option>
<option value="5">五月</option>
<option value="6">六月</option>
<option value="7">七月</option>
<option value="8">八月</option>
<option value="9">九月</option>
<option value="10">十月</option>
<option value="11">十一月</option>
<option value="12">十二月</option>
</select>月
<select id="day" >
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>日
<center>
<input type="submit" value="同意以下協議條款並提交" />
</center>
</body>
</html>