相關資料
官方網站:http://sap.github.io/openui5/
依賴包:https://openui5.hana.ondemand.com/downloads/openui5-runtime-1.16.8-SNAPSHOT.zip
開發SDK包:https://openui5.hana.ondemand.com/downloads/openui5-sdk-1.16.8-SNAPSHOT.zip
插件地址:https://tools.hana.ondemand.com/juno/
基本介紹
什麼是SAPUI5(OpenUI5)
SAPUI5又名OpenUI5,是SAP旗下的一個js前端框架,現在統一叫OpenUI5,因此以下的文檔內容也將用OpenUI5統一爲該框架名稱。
OpenUI5在Eclipse上的開發
SAP推薦在eclipse上進行OpenUI5的開發,所以也直接提供了eclipse插件進行相關支持。在開發過程中可以首選eclipse作爲開發工具。
框架的搭建
OpenUI5的搭建和其他的js框架類似,沒有太大的區別,具體可以參考官方的Demo。在此要注意的是,OpenUI5的設計模式是MV*,而且OpenUI5已經自己做好了MV*了,所以十分方便。
(備註:【MV*】這裏可以說MVC也可以說MVP這看個人理解,不需要過多糾結)
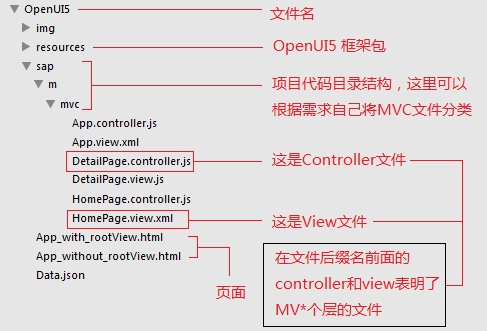
OpenUI5的MV*結構有點特殊,他是通過文件名稱進行定義的,這不僅使文件的命名強制性的規範了,而且也弱化了文件的目錄結構,讓整個項目一目瞭然。
具體如下:
OpenUI5在項目開始時引用框架js是需要注意的,因爲他確定了你需要什麼樣的框架包的支持。
<script id="sap-ui-bootstrap" src="resources/sap-ui-core.js" data-sap-ui-theme="sap_bluecrystal" data-sap-ui-libs="sap.ui.commons"> </script>
上面的這段代碼是官方要求的引入框架js的結構代碼,但是我們必須瞭解其中的每個參數的意思,因爲他對項目將要加載什麼文件,至關重要。
id="sap-ui-bootstrap"---指定了頁面ui的類型
src="resources/sap-ui-core.js"---指定了核心框架包的位置
data-sap-ui-theme="sap_bluecrystal" ---頁面主題樣式定義
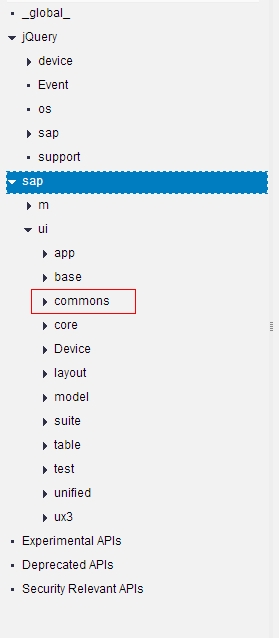
data-sap-ui-libs="sap.ui.commons"---指定核心包下的內容塊,爲什麼這樣說呢,因爲sap倡導的是一套代碼支持所有平臺,所有他的包也被分爲了PC端的sap.ui和移動端的sap.m。這是對需要的組件包的支持而指定的,這裏一般引入基本核心包就夠了,但是如果需要其他的OpenUI5包支持,則用逗號隔開一一添加,在添加過程中最好按照包的層級添加(雖然在開發中沒有太大的影響)。
那麼從上面的寫法中我們就能看出來,我們加載的只是基本的sap.ui.commons下的內容,所以如果我們用到了如sap.ui.table下的就找不到了。(具體的看包目錄就懂了)