JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
1.JavaScript代码存在形式
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>2.JavaScript代码存在位置
HTML的head中
HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
3.变量
全局变量
局部变量
var key = 'value1' 局部变量
key = 'value' 全局变量
注:注释 // 或 /* */
4.基本数据类型
1)数字(Number)
var page = 111;
var age = Number(18);
var a1 = 1,a2 = 2, a3 = 3;
parseInt("1.2");
parseFloat("1.2");
2)字符串(String)
var name = "javascript";
var name = String("javascript");
var age_str = String(18);
常用方法:
obj.trim()
obj.charAt(index)
obj.substring(start,end)
obj.indexOf(char)
obj.length
3)布尔(Boolean)
var status = true;
var status = false;
var status = Boolen(1==1)
4)数组(Array)
var names = ['a1', 'a2', 'a3']
var names = Array('a1', 'a2', 'a3')
常用方法:
添加
obj.push(ele) 追加
obj.unshift(ele) 最前插入
obj.splice(index,0,'content') 指定索引插入
移除
obj.pop() 数组尾部获取
obj.shift() 数组头部获取
obj.splice(index,count) 数组指定位置后count个字符
切片
obj.slice(start,end)
合并
newArray = obj1.concat(obj2)
翻转
obj.reverse()
字符串化
obj.join('_')
长度
obj.length
字典
var items = {'k1': 123, 'k2': 'tony'}
5.循环语句
数组类型 var names = ["a1", "a2", "a3"];
方式一
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
方式二
for(var index in names){
console.log(index);
console.log(names[index]);
}
字典类型 var names = {"name": "a1", "age": 18};
for(var index in names){
console.log(index);
console.log(names[index]);
}
while(条件){
// break;
// continue;
}
6.条件语句
//if条件语句
if(条件){ ...
}else if(条件){ ...
}else{ ...
}
var name = 'a1';
var age = 1;
// switch,case语句
switch(name){
case 'a1':
age = 123;
break;
case 'a2':
age = 456;
break;
default :
age = 777;
}
7.异常处理
try{
内容1
}catch(e) {
内容2
}finally{
内容3
}
8.函数
函数的声明
function func(arg){
return true;
}
匿名函数
var func = function(arg){
return "tony";
}
自执行函数
(function(arg){
console.log(arg);
})('123')
9.面向对象
function Foo (name,age) {
this.Name = name;
this.Age = age;
this.Func = function(arg){
return this.Name + arg;
}
}
var obj = new Foo('a1', 01);
var ret = obj.Func("sb");
console.log(ret);
Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
注:一般说的JS让页面动起来泛指JavaScript和Dom
1.选择器
document.getElementById('id');
document.getElementsByName('name');
document.getElementsByTagName('tagname');
document.getElementsByClassName('classname');
2.内容
innerText
innerHTML
var obj = document.getElementById('nid')
obj.innerText # 获取文本内容
obj.innerText = "hello" # 设置文本内容
obj.innerHTML # 获取HTML内容
obj.innerHTML = "<h1>asd</h1>" # 设置HTML内容
特殊的:
input 系列
textarea 标签
select 标签
value 属性操作用户输入和选择的值
3.创建标签
方式一:
var obj = document.createElement('a');
obj.href = "http://www.baidu.com";
obj.innerText = "this is a test text";
var container = document.getElementById('container');
//container.appendChild(obj);
//container.insertBefore(obj, container.firstChild);
//container.insertBefore(obj, document.getElementById('hhh'));
方式二:
var container = document.getElementById('container');
var obj = "<input type='text' />";
container.innerHTML = obj;
// 'beforeBegin', 'afterBegin', 'beforeEnd', 'afterEnd'
//container.insertAdjacentHTML("beforeEnd",obj);
4.标签属性
var obj = document.getElementById('container');
固定属性
obj.id
obj.id = "nid"
obj.className
obj.style.fontSize = "88px";
自定义属性
obj.setAttribute(name,value)
obj.getAttribute(name)
obj.removeAttribute(name)
5.提交表单
document.getElementById('form').submit()
<form id="form" action="https://www.sogou.com/web?">
<input type="text" value="query"/>
<input type="submit" value="submit"/>
<input type="button" onclick="submit_form()" value="button"/>
</form>
<script type="text/javascript">
function submit_form(){
// document.getElementById('form').submit()
// window.location.href = 'http://www.baidu.com'
window.open('http://www.baidu.com')
}
</script>其他函数:
console.log()
alert()
confirm()
window.location.href = 'http://www.baidu.com' // 跳转
window.open('http://www.baidu.com')
// URL和刷新
location.href
location.href = "url" window.location.reload()
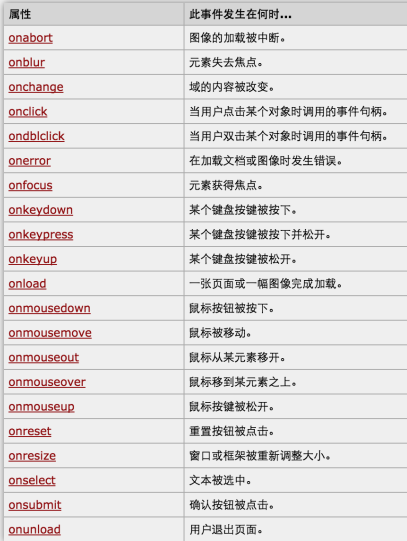
6.事件
7.其他功能
// 定时器
setInterval("alert()",2000); // 2秒执行一次
clearInterval(obj) // 清除
setTimeout(); // 只执行一次
clearTimeout(obj) //
实例:
1)搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="search" value="请输入关键字" onfocus="Focus();" onblur="Blur();"/>
<script type="text/javascript">
function Focus(){
var nid = document.getElementById('search');
var value = nid.value;
if (value == '请输入关键字'){
nid.value = '';
}
}
function Blur(){
var nid = document.getElementById('search');
var value = nid.value;
if (!value.trim()){
nid.value = '请输入关键字';
}
}
</script>
</body>
</html>2)title跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎xxx莅临指导</title>
</head>
<body>
<input type="button" onclick="Stop();" value="停止">
<script>
obj = setInterval('Func()',1000);
function Stop(){
clearInterval(obj)
}
function Func(){
var text = document.title;
var firstChar= text.charAt(0)
var subText = text.substring(1,text.length)
var newTitle = subText + firstChar
document.title = newTitle
}
</script>
</body>
</html>