<center>WebView加載網頁</center>
一、新建一個android項目
新建android項目,應用默認配置,其他地方不做修改。新建一個activity,項目目錄結構爲:
二、修改mainactivity
package cn.qiu.webview2;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText editText;
private Button button;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button)findViewById(R.id.button);
editText=(EditText)findViewById(R.id.editText);
button2=(Button)findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String editTextMes=editText.getText().toString();
Intent intent=new Intent(MainActivity.this,BaiduActivity.class);
intent.putExtra("url",editTextMes);
Toast.makeText(MainActivity.this,editTextMes,Toast.LENGTH_LONG).show();
startActivity(intent);
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,LearnActivity.class);
startActivity(intent);
}
});
}
}三、修改baiduactivity
package cn.qiu.webview2;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class BaiduActivity extends AppCompatActivity {
private WebView webView;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
Intent intent=getIntent();
String url=intent.getStringExtra("url");
Toast.makeText(BaiduActivity.this,url,Toast.LENGTH_LONG).show();
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_baidu);
webView = new WebView(this);
webView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的瀏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.getSettings().setJavaScriptEnabled(true); //設置WebView屬性,運行執行js腳本
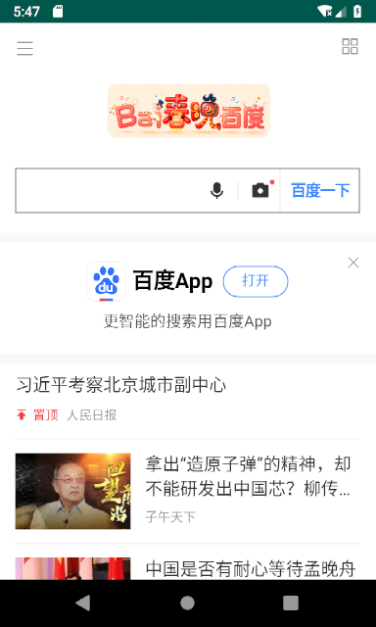
webView.loadUrl("https://"+url+"/"); //調用loadUrl方法爲WebView加入鏈接
webView.setWebViewClient(new WebViewClient(){ //
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
try{
if(url.startsWith("baiduboxlite://")||url.startsWith("https://")||url.startsWith("baiduboxapp://")){
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}catch (Exception e){
return false;
}
webView.loadUrl(url);
return true;
}
});
setContentView(webView); //調用Activity提供的setContentView將webView顯示出來
}
//我們需要重寫回退按鈕的時間,當用戶點擊回退按鈕:
//1.webView.canGoBack()判斷網頁是否能後退,可以則goback()
//2.如果不可以連續點擊兩次退出App,否則彈出提示Toast
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
}
}
}四、修改learnactivity
package cn.qiu.webview2;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class LearnActivity extends AppCompatActivity {
private WebView webView;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_learn);
webView = new WebView(this);
webView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的瀏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.getSettings().setJavaScriptEnabled(true); //設置WebView屬性,運行執行js腳本
webView.loadUrl("https://www.yiibai.com/android/"); //調用loadUrl方法爲WebView加入鏈接
webView.setWebViewClient(new WebViewClient(){ //
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
try{
if(url.startsWith("baiduboxlite://")||url.startsWith("https://")||url.startsWith("baiduboxapp://")||url.startsWith("http://")){
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}catch (Exception e){
return false;
}
webView.loadUrl(url);
return true;
}
});
setContentView(webView); //調用Activity提供的setContentView將webView顯示出來
}
//我們需要重寫回退按鈕的時間,當用戶點擊回退按鈕:
//1.webView.canGoBack()判斷網頁是否能後退,可以則goback()
//2.如果不可以連續點擊兩次退出App,否則彈出提示Toast
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
}
}
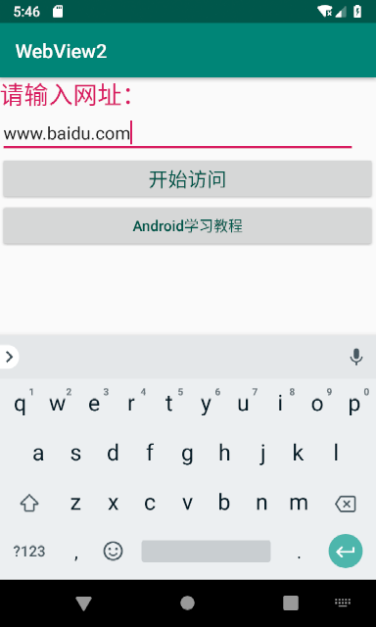
}五、修改activy_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="362dp"
android:layout_height="wrap_content"
android:text="請輸入網址: "
android:textSize="50px"
android:textColor="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="364dp"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint=" " />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="開始訪問"
android:textSize="40px"
android:textColor="@color/colorPrimaryDark"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Android學習教程"
android:textColor="@color/colorPrimaryDark"
android:textSize="30px"
android:textAllCaps="false"/>
</LinearLayout>六、baidu_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BaiduActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_baidu" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>七、learn_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LearnActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_learn" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>八、androidmanifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.qiu.webview2">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".BaiduActivity"
android:label="@string/title_activity_baidu"
android:theme="@style/AppTheme.NoActionBar" />
<activity
android:name=".LearnActivity"
android:label="@string/title_activity_learn"
android:theme="@style/AppTheme.NoActionBar"></activity>
</application>
</manifest>