一、創建nginx鏡像並運行容器
首先拉去Ubuntu鏡像
docker pull ubuntu:14.04
創建存放文件的目錄
mkdir /root/docker
創建Dockerfile文件
FROM ubuntu:14.04
MAINTAINER waitfish from dockerpool.com([email protected])
RUN \
apt-get install -y nginx && \
rm -rf /var/lib/apt/lists/* && \
echo "\ndaemon off;" >> /etc/nginx/nginx.conf && \
chown -R www-data:www-data /var/lib/nginx
RUN echo "Asia/Shanghai" > /etc/timezone && \
dpkg-reconfigure -f noninteractive tzdata
ADD run.sh /run.sh
RUN chmod 755 /*.sh
VOLUME ["/etc/nginx/sites-enabled","/etc/nginx/certs","/etc/nginx/conf.d","/var/log/nginx"]
WORKDIR /etc/nginx
CMD ["/run.sh"]
EXPOSE 80
EXPOSE 443
創建run.sh啓動文件
#!/bin/bash
/usr/sbin/nginx
創建鏡像
docker build -t nginx:stable .
查看鏡像是否創建成功
docker p_w_picpaths
創建容器並啓動
docker run -d -P nginx:stable
查看容器的端口號
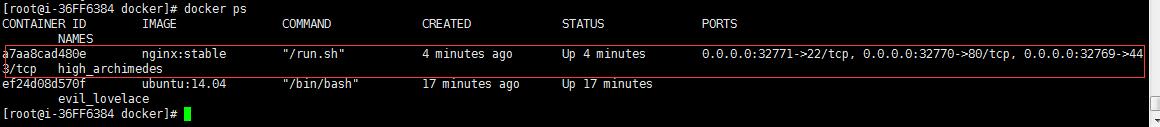
docker ps
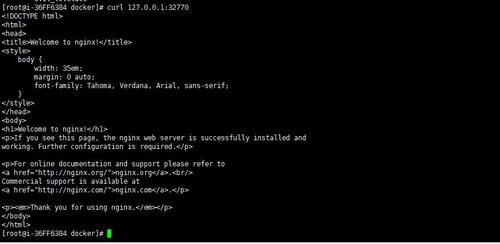
訪問本地映射到容器的端口號32770
由此可以看到容器的nginx服務已經能成功訪問
二、掛載本地代碼目錄到容器
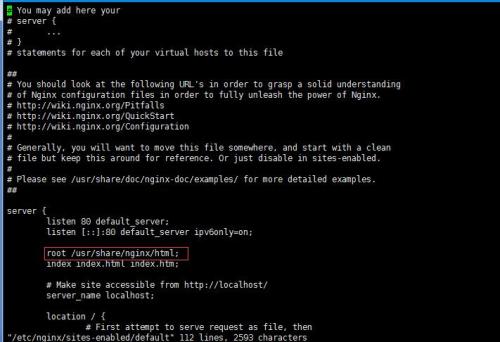
進入容器,查看容器nginx的根目錄
docker exec -ti a7aa8cad480e /bin/bash
vi /etc/nginx/sites-enabled/default
結束當前運行的容器
docker stop a7aa8cad480e
創建本地代碼目錄和文件
mkdir /root/docker/www
echo "<html>docker welcome you!</html>" >index.html
啓動並掛載本地目錄/root/docker/www到容器/usr/share/nginx/html
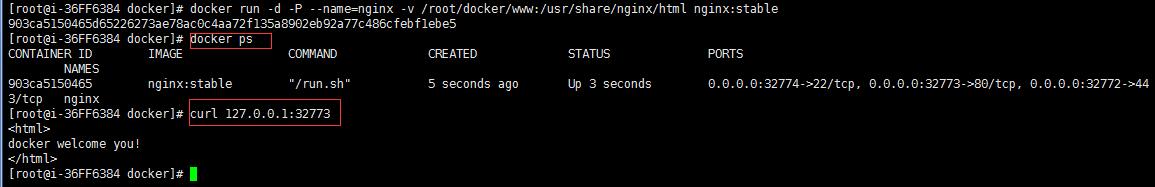
docker run -d -P --name=nginx -v /root/docker/www:/usr/share/nginx/html nginx:stable
查看啓動情況和測試訪問
至此nginx服務容器創建結束