最近在研究vue,老實的按照官網提供的,搭建的了 webpack+vue+vuex+vue-router,,因爲是自己搭建的,所以踩了不少坑,一般問題百度都有,這個背景圖片的問題,查了很久才解決。
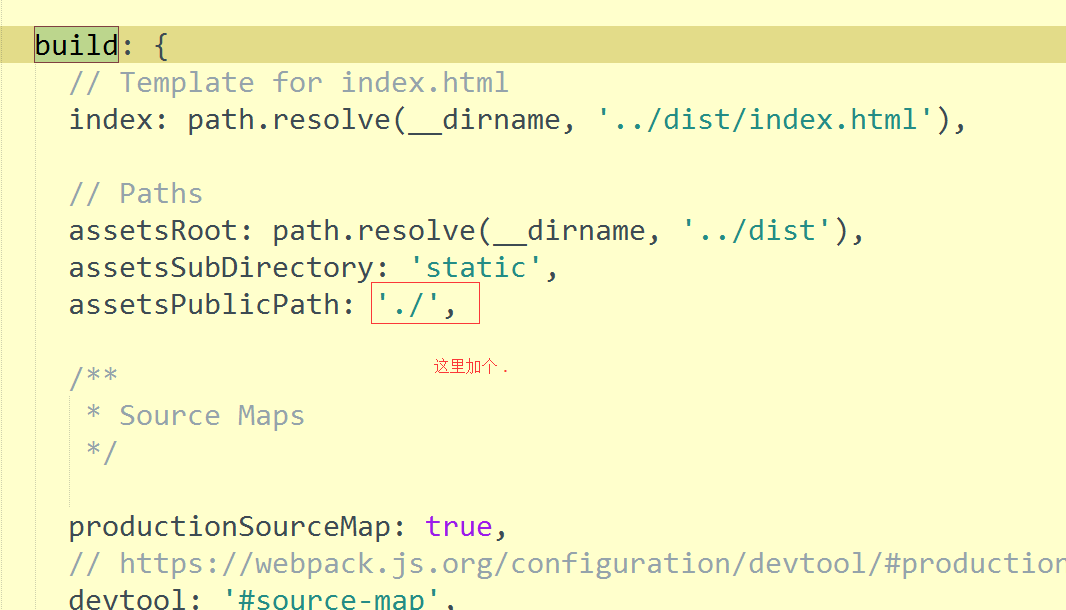
1、找到 config->index.js裏面,如下修改
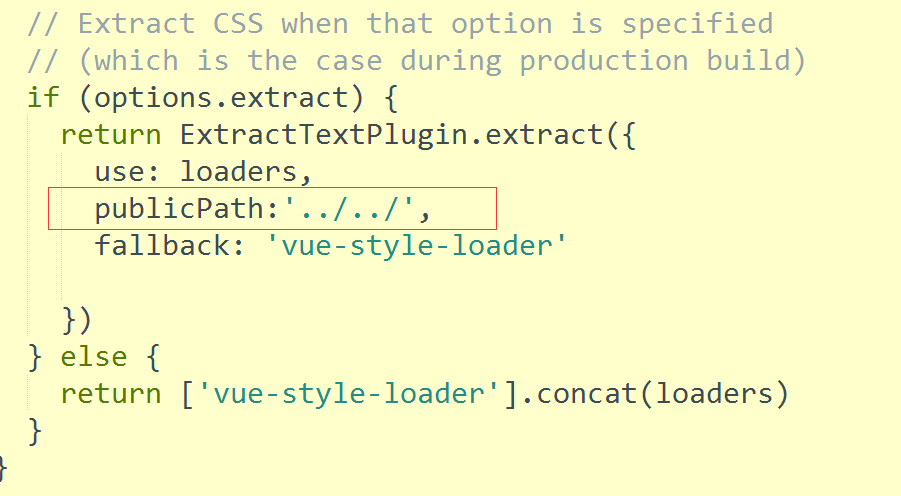
2、找到 build->utils.js,在裏面加入一句publicPath:'../../',
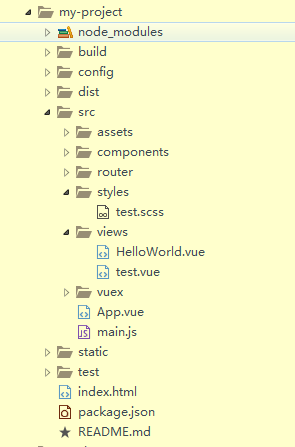
配置修改完成,接下來,使用有兩種方式,這裏一般和文件結構有關,下面是我的文件結構下的使用
1、圖片資源放在 assets->img文件夾下面
img標籤引入圖片
1 | <img src="../assets/img/loginback.png" class="test-img" /> |
css使用圖片
1 | background: url('../assets/img/loginback.png') no-repeat top left ; |
2、圖片資源放在static->img文件夾下面
img標籤引入圖片
1 | <img src="../../static/img/loginback.png" class="test-img" /><br><img src="static/img/loginback.png" class="test-img" /> |
css使用圖片
1 | background: url('../../static/img/loginback.png') no-repeat top left ; |