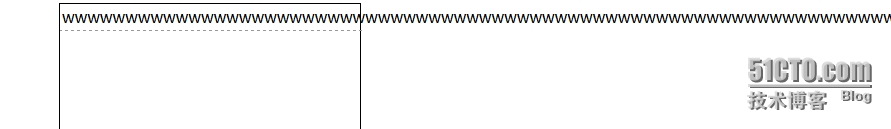
昨天写了个程序,想实现跟发微博一样显示的功能(自己加了些动态显示效果),在写HTML和CSS的时候,就遇到一个问题:我在设置好高度400px,宽度300px的ul中,当发出去的li中内容是连续一样的英文字母时或者是没有加换行符过长的英文,就会出现内容溢出(li里边的内容跑到ul框外边去了):如图:
经过百度查询之后,竟然没找到有人遇到和我一样的问题,所以就只能找css强制换行的属性了,功夫不负有心人,竟然被我找到了,就是word-wrap属性,下面我们来复习一下这个属性。
word-wrap:normal;这个属性只在允许的断字点换行(浏览器保持默认处理)。
word-wrap:word-break;这个属性添加了之后可以在长单词或者是url内部进行强制换行。
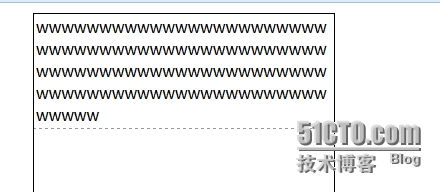
把word-wrap:word-break;这条属性加入到li的style中就可以自由的强制换行了,如图:
下面是我自己实现的一个web发帖的小例子(css粗糙,请勿吐槽):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>微博发布消息</title>
<style type="text/css">
*{
margin: 0;
padding:0;
}
ul{
width:300px;
height: 400px;
margin: 10px auto;
list-style: none;
border:1px solid;
}
ul li{
width: 298px;
padding: 2px;
word-wrap:break-word;
border-bottom:1px #999 dashed;
opacity:0.5;
filter:alpha(opacity:50);
}
textarea{
display: block;
margin:10px auto;
}
button{
display: block;
margin:0px auto;
}
</style>
<script type="text/javascript" >
window.onload=function(){
var oUl=document.getElementsByTagName("ul")[0];
var text=document.getElementsByTagName("textarea")[0];
var but=document.getElementById("but");
but.onclick=function(){
var myLi=document.createElement("li");
myLi.innerHTML=text.value;
text.value="";
if(oUl.children.length>1){
oUl.insertBefore(myLi,oUl.children[0]);
}
else{
oUl.appendChild(myLi);
}
}
}
</script>
<script type="text/javascript" src="js/move.js"></script>
</head>
<body>
<ul></ul>
<textarea rows="4" cols="20"></textarea>
<button id="but">发布</button>
</body>
</html>