CND的简单了解:
内容分发网络(CDN)是一种新型网络构建方式,它是为能在传统的IP网发布宽带丰富媒体而特别优化的网络覆盖层;而从广义的角度,CDN代表了一种基于质量与秩序的网络服务模式。
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
总的来说,内容服务基于缓存服务器,也称作代理缓存(Surrogate),它位于网络的边缘,距用户仅有"一跳"(Single Hop)之遥。同时,代理缓存是内容提供商源服务器(通常位于CDN服务提供商的数据中心)的一个透明镜像。这样的架构使得CDN服务提供商能够代表他们客户,即内容供应商,向最终用户提供尽可能好的体验,而这些用户是不能容忍请求响应时间有任何延迟的。
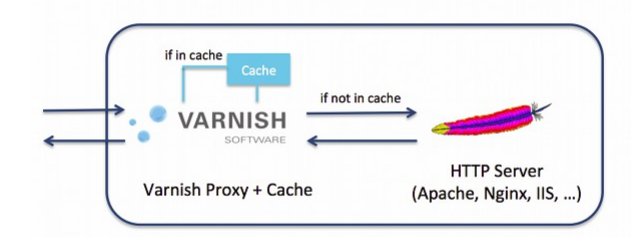
varnishi的基本介绍:
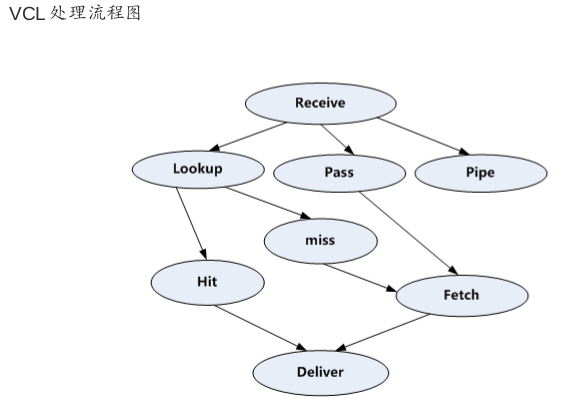
处理过程大致分为如下几个步骤:
(1)Receive 状态,也就是请求处理的入口状态,根据 VCL 规则判断该请求应该是 Pass 或
Pipe,或者进入 Lookup(本地查询)。
(2)Lookup 状态,进入此状态后,会在 hash 表中查找数据,若找到,则进入 Hit 状态,否则进
入 miss 状态。
(3)Pass 状态,在此状态下,会进入后端请求,即进入 fetch 状态。
(4)Fetch 状态,在 Fetch 状态下,对请求进行后端的获取,发送请求,获得数据,并进行本地
的存储。
(5)Deliver 状态, 将获取到的数据发送给客户端,然后完成本次请求。
实验环境:三台redhat6.5主机
pt1.example.com:172.25.13.1
pt2.example.com:172.25.13.2
pt3.example.com:172.25.13.3
在这里pt1.example.com作为varnish服务器进行缓存
pt2.example.com和pt3.example.com作为apache服务端
一、cdn高速缓存器varnish服务器的搭建以及配置
在pt1.example.com上面进行如下操作:
1、下载及安装
Download 安装包varnish-3.0.5-1.el6.x86_64.rpm、varnish-libs-3.0.5-1.el6.x86_64.rpm
安装varnish软件包;
[root@pt1 ~]#yum install -yvarnish-3.0.5-1.el6.x86_64.rpm varnish-libs-3.0.5-1.el6.x86_64.rpm 编辑/etc/sysconfig/varnish文件,主要是为了改变测试端口,其他参数根据需要改动 [root@pt1 ~]#vim /etc/sysconfig/varnish VARNISH_LISTEN_PORT=80 #改变varnish服务端口 VARNISH_TTL=60 #缓存时间为60s
2、修改配置文件
编辑/etc/varnish/default.vcl文件
[root@pt1 ~]#vim /etc/varnish/default.vcl
backend default {
.host = "172.25.13.2"; #主机地址
.port = "80"; #服务端口
}
##查看缓存命中情况
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT fromwestos cache";
}
else {
set resp.http.X-Cache = "MISS fromwestos cache";
}
return (deliver);
}此时访问172.25.13.1即可看到默认进入的是pt2.example.com的默认发布页面
设置的缓存时间为60s,在第一次访问后,则一直返回的信息是HIT from westoscache
当60s时间过去后,缓存清空,再次是MISS from westos cache信息。
3、手动清除缓存信息,通过varnishadm 手动清除缓存
# varnishadm ban.url .*$ #清除所有 # varnishadm ban.url /index.html #清除 index.html 页面缓存 # varnishadm ban.url /admin/$ #清除 admin 目录缓存
4、定义多个后端服务器(基于不同域名进行访问)
[root@pt1 ~]#vim /etc/sysconfig/varnish
backend default {
.host = "172.25.13.2"; #主机地址
.port = "80"; #服务端口
}
backend web2 {
.host = "172.25.13.3";
.port = "80";
}
sub vcl_recv {
if (req.http.host ~ "^(www.)?pt.com") { #匹配请求的域名是否为wwwNaN.com
set req.http.host ="wwwNaN.com";
set req.backend = default;
}
elsif (req.http.host ~ "^wwwNaN.org") { #匹配请求的域名是否为wwwNaN.org
set req.backend = web2;
}
else {error 404 "westos cache";
}
}
[root@pt1 ~]# /etc/init.d/varnish reload5、健康检查以及负载均衡
#健康检查以及负载均衡
probe healthcheck {
.url = "/index.html"; #那个url需要varnish请求
.interval = 5s; #检查间隔为5s
.timeout = 1s; #等待多长时间探针超时,这里为1s
.window = 5; #检测(维持)5个windows的结果
.threshold= 3; #当windows其中3个成功,就宣布健康
}
backend default {
.host = "172.25.13.2";
.port = "80";
.probe = healthcheck; #调用健康检查
}
backend web2 {
.host = "172.25.13.3";
.port = "80";
.probe = healthcheck;
}
director lb round-robin {
{ .backend = default;}
{ .backend = web2;}
}
sub vcl_recv {
if (req.http.host ~ "^(www.)?pt.com") {
set req.http.host ="wwwNaN.com";
set req.backend = lb;
return(pass); #此处为了测试,不进行缓存
}
elsif (req.http.host ~ "^wwwNaN.org") {
set req.backend = web2;
}
else {error 404 "westos cache";
}
}
[root@pt1 ~]#/etc/init.d/varnish reload在pt3.example.com上面进行虚拟主机的配置:
[root@pt3 ~]#vim /etc/httpd/conf/httpd.conf <VirtualHost *:80> DocumentRoot /www1 Serveralias pt.com ServerName wwwNaN.com </VirtualHost> <VirtualHost *:80> DocumentRoot /www2 ServerName wwwNaN.org </VirtualHost>
6、测试发现,访问wwwNaN.com和pt.com在两个服务器上进行轮询
访问wwwNaN.org则值访问pt3.example.om这个服务器;
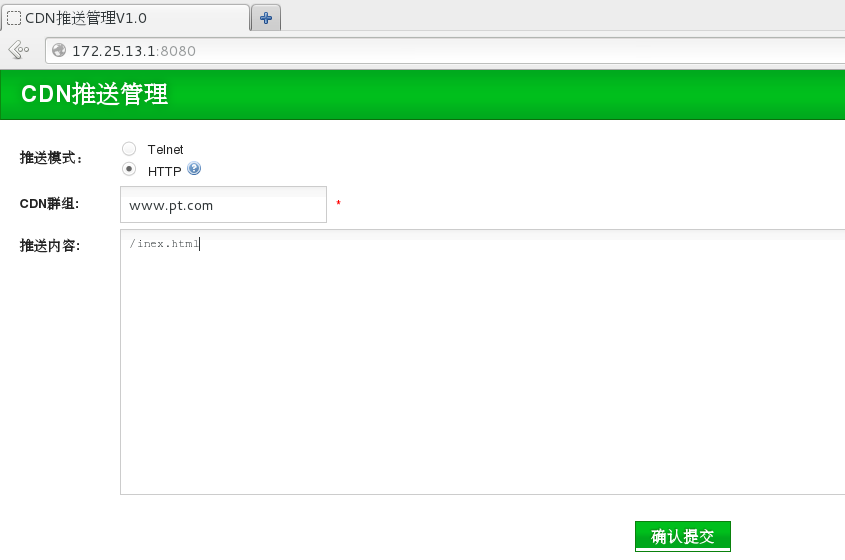
二、CDN推送平台的搭建:
修改httpd服务的监听端口为:8080 (PS:80端口已经被varnish占用)
unzip bansys.zip -d /var/www/html/
mv /var/www/html/bansys/*/var/www/html/
编辑config.php配置文件:
vim config.php
$var_group1 = array(
'host' =>array('172.25.13.2'),
'port' => '6082',
);
//varnish群组定义
//对主机列表进行绑定
$VAR_CLUSTER = array(
'wwwNaN.com' =>$var_group1,
);
//varnish版本
//2.x和3.x推送命令不一样
$VAR_VERSION = "3";
?>
service httpd restart修改varnish配置文件如下:
bansys 有两种工作模式,分别是:telnet 和 http 模式。
#telnet模式需要关闭varnish服务管理端口的验证,注释掉/etc/sysconfig/varnish文件中的
“-S ${VARNISH_SECRET_FILE}”这行,重启 varnish 服务即可。
#如果是 http 模式需要对 varnish 做以下设置:
# vim /etc/varnish/default.vcl
acl pt { #设置访问控制
"127.0.0.1";
"172.25.13.0"/24;
}
sub vcl_recv {
if (req.request == "BAN") {
if (!client.ip ~ pt) {
error 405 "Not allowed.";
}
ban("req.url ~ " + req.url);
error 200 "ban added";
}
}
service varnish restart访问172.25.13.1:8080界面如下:
以上就是cdn高速缓存器varnish的基本搭建、配置以及测试结果,具体结合实际进行自己的开发以及配置即可以提高速率。