Position(定位)
position可以取五個值
| 參數 | 描述 |
|---|---|
| absolute | 絕對定位;脫離⽂檔流的佈局,遺留下來的空間由後⾯的元素填充。定位的起始位置爲最近的⽗元素(postion不爲static),否則爲Body⽂檔本身。 |
| relative | 相對定位;不脫離⽂檔流的佈局,只改變⾃身的位置,在⽂檔流原先的位置遺留空⽩區域。定位的起始位置爲此元素原先在⽂檔流的位置。 |
| fixed | 固定定位;類似於absolute,但不隨着滾動條的移動⽽改變位置。 |
| static | 默認值;默認佈局。 忽略 top, bottom, left, right和z-index |
| inherit | 從父元素繼承該屬性的值 |
以上的absolute 和fixed 可以使得元素脫離文檔流。
position屬性只是定義元素的定位方式,要想此元素能按照希望的位置顯示,就需要使⽤下⾯的屬性(position:static不⽀持這些):
- left : 表示向元素的左邊插⼊多少像素,使元素向右移動多少像素。
-
right :表示向元素的右邊插⼊多少像素,使元素向左移動多少像
素。 - top :表示向元素的上⽅插⼊多少像素,使元素向下移動多少像素。
-
bottom :表示向元素的下⽅插⼊多少像素,使元素向上移動多少像
素。上⾯屬性的值可以爲負,單位:px 。
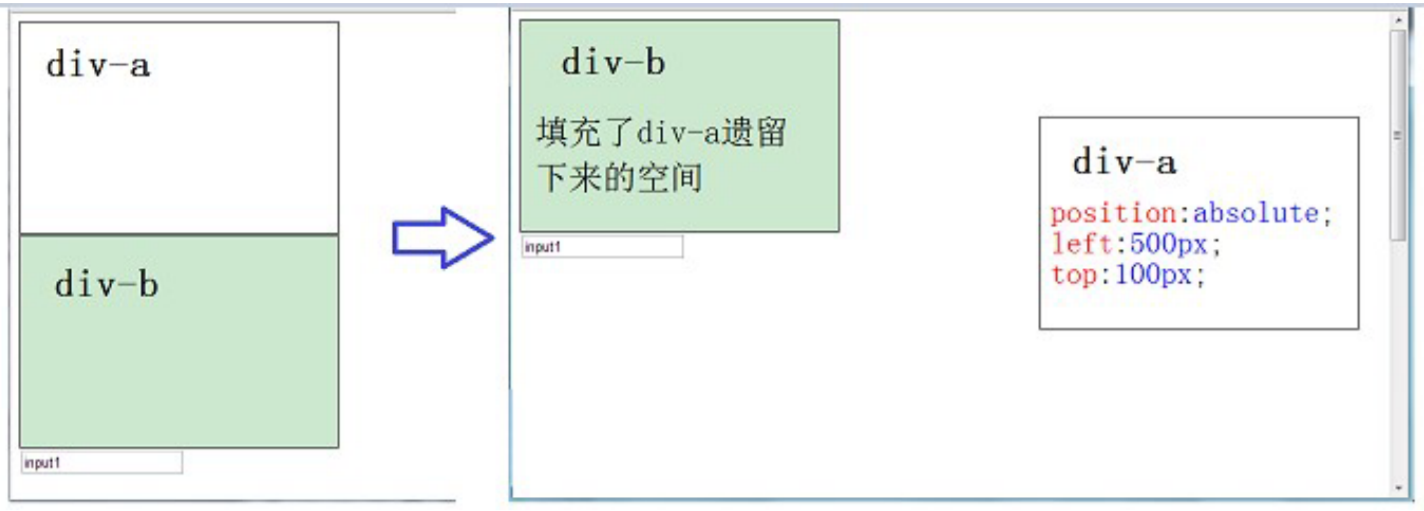
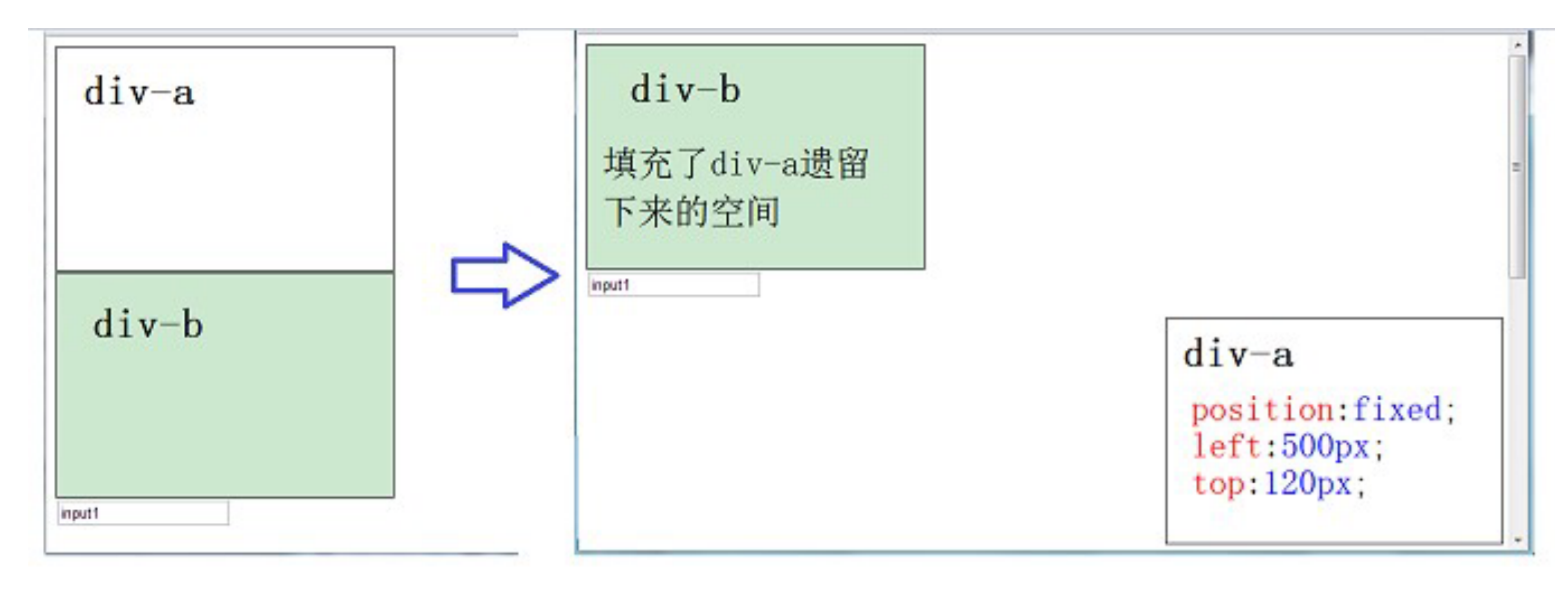
絕對定位(absolute)
脫離⽂檔流的佈局,遺留下來的空間由後⾯的元素填充。定位的起始位置爲最近的⽗元素(postion不爲static),否則爲Body⽂檔
本身。

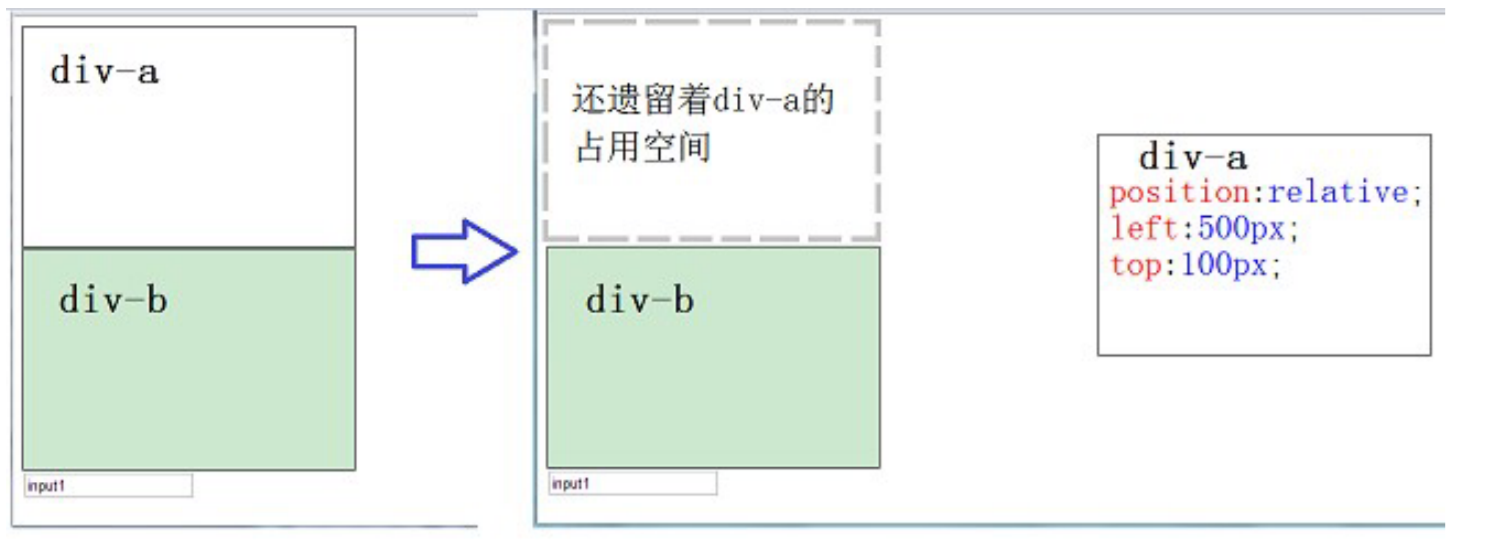
相對定位(relative)
不脫離⽂檔流的佈局,只改變⾃身的位置,在⽂檔流原先的位置遺留空⽩區域。定位的起始位置爲此元素原先在⽂檔流的位置。

固定定位(fix)
類似於absolute,但不隨着滾動條的移動⽽改變位置。

默認定位(static)
表示此元素爲默認定位⽅式。
繼承(inherit)
從父元素繼承定位⽅式。
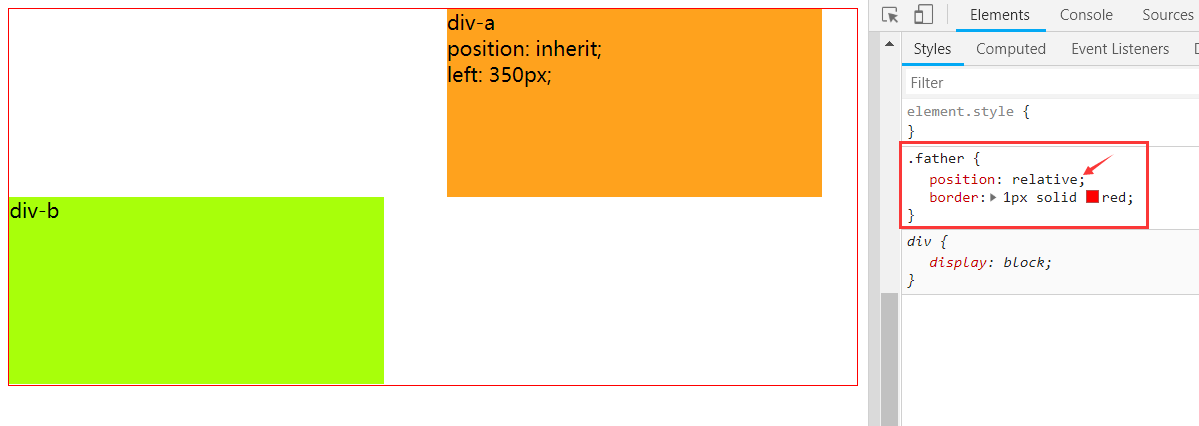
1.父容器的position屬性爲relative

由上圖可知,div繼承了父類的position屬性(relative);這時候div-a沒有脫離文檔流,只是相對於原來的位置向右邊偏移了,留下一個空位。參考絕對定位的圖形。
注意:此時的父容器是沒有設置寬高的,(見圖),我們可以看見父容器寬度爲100%,高度自適應。
下面我們把父容器的定位改成absolute
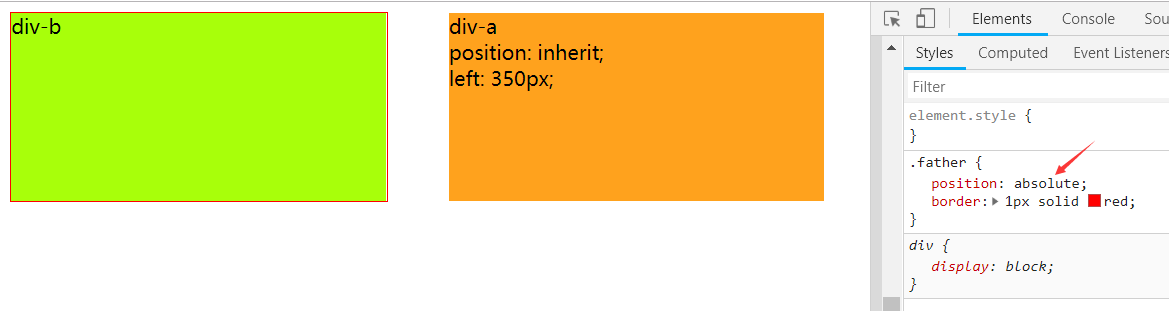
2.父容器的position屬性爲absolute

可以看出,div-a脫離了文檔流,相對於父容器向右偏移了350px,後面的div-b佔據了他的位置.
注意:此時我們可以發現,父容器寬和高都是自適應的。
然後我們在對兩種情況進行研究。
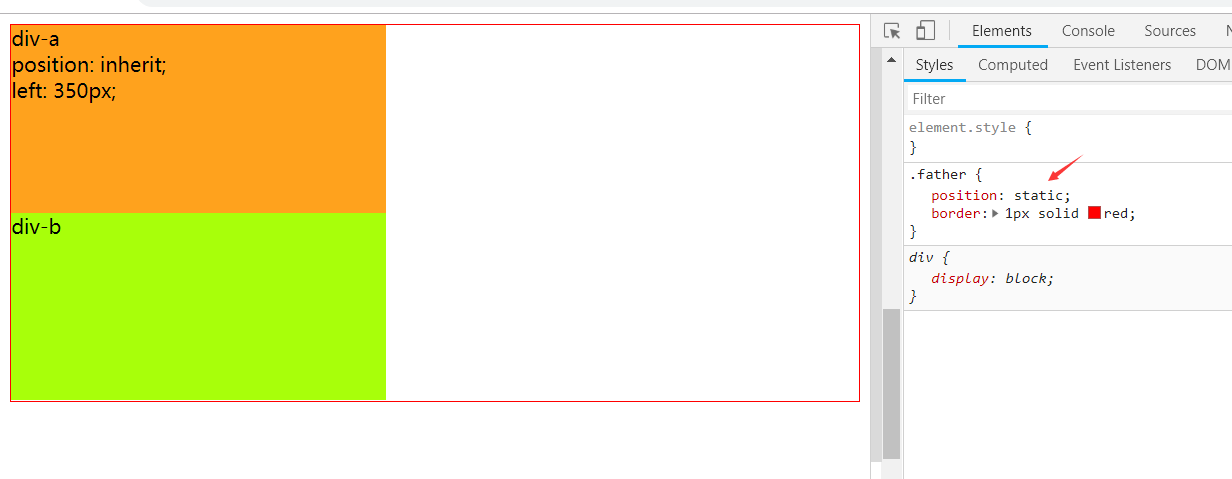
- 父容器postion屬性爲
static![]()
父容器寬度爲100%,高度自適應。
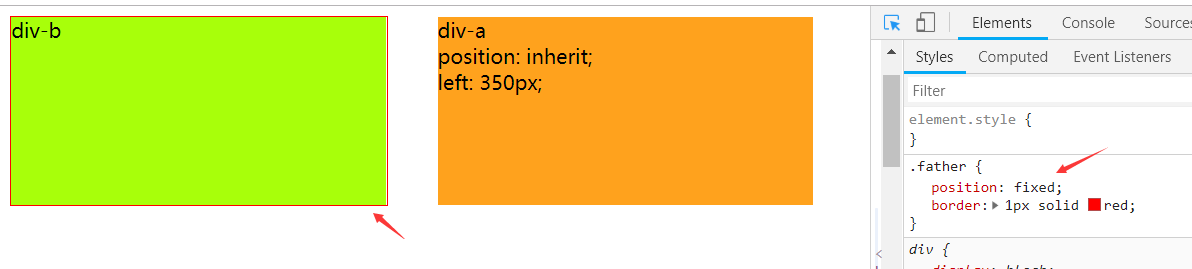
- 父容器的position屬性爲
fixed![]()
父容器寬高均自適應
從這裏面。我們不僅可以看出inherit的特性。而且我們還發現了以下規則:
重點
在父容器沒有設置寬高的時候,
- 當父容器定位爲
relative和static時,及沒有脫離文檔流時,寬度爲100% - 當父容器定位爲
absolute和fixed時,及脫離文檔流時,寬高爲自適應