在 styled-components 基础上实现了 px -> vw 单位转换的功能
详细文档请参考: styled-components.com/docs
源码地址:https://github.com/hnzycfcfed/styled-px2vw
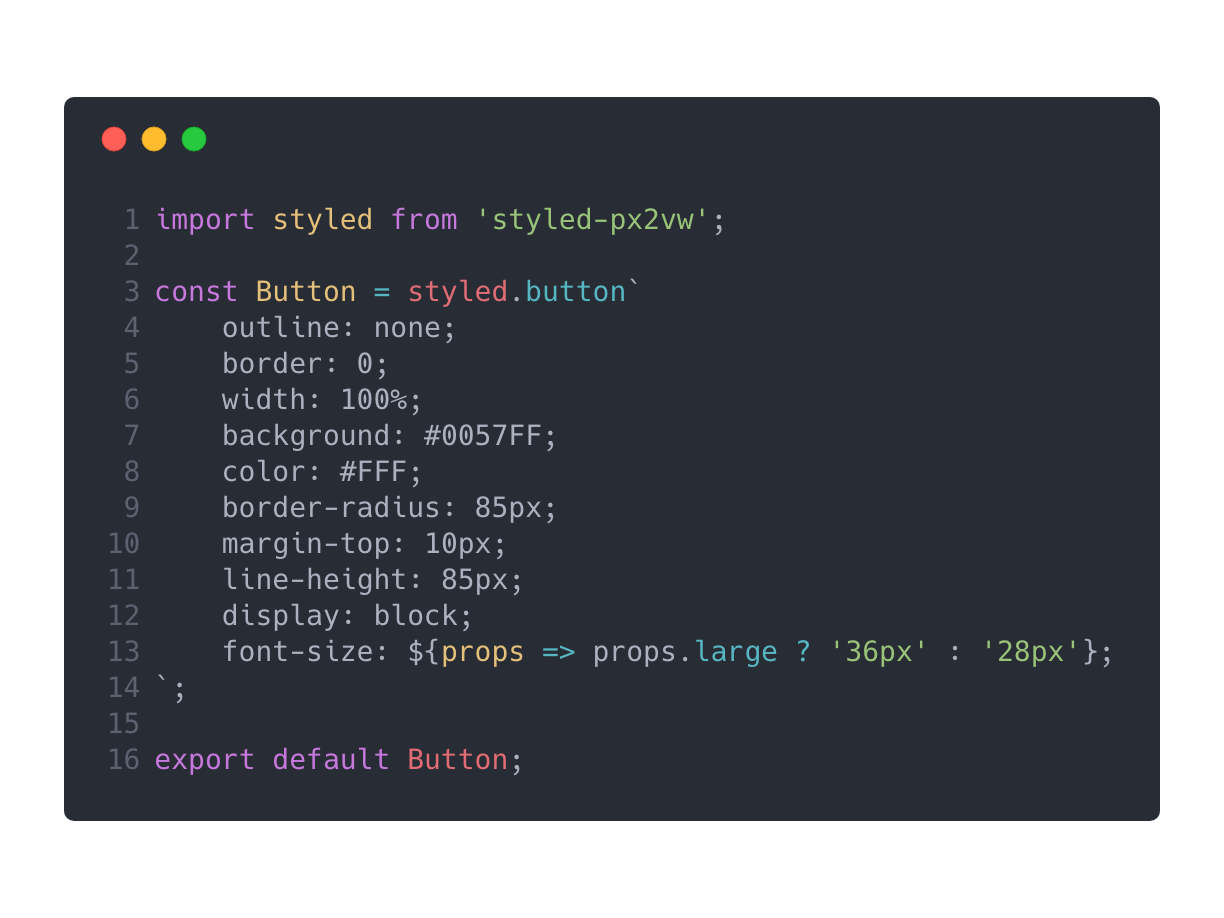
示例

Output

Screenshot

迁移
只需要修改 styled-components -> styled-px2vw 的导入即可
import styled, { createGlobalStyle,... } from 'styled-components';
const Button = styled.button`
color: white;
font-size: 36px;
margin: 10px;
height: 85px;
border: 2px solid palevioletred;
border-radius: 3px;
`;to
import styled, { createGlobalStyle,... } from 'styled-px2vw';
const Button = styled.button`
color: white;
font-size: 36px;
margin: 10px;
height: 85px;
border: 2px solid palevioletred;
border-radius: 3px;
`;