這裏是仿貓眼移動端。使用 vue-cli 創建項目。
本節先介紹並進行項目的初始化,然後把主框架搭起來,熟悉路由和組件,後面在 項目demo 持續貼出完整項目代碼。也會更新博客。
第二節傳送
vue初始化項目
首先全局安裝Vue腳手架——vue-cli
npm/cnpm install vue-cli -g新建一個文件夾vue-demo,在該文件夾下打開命令窗口,並輸入以下命令:
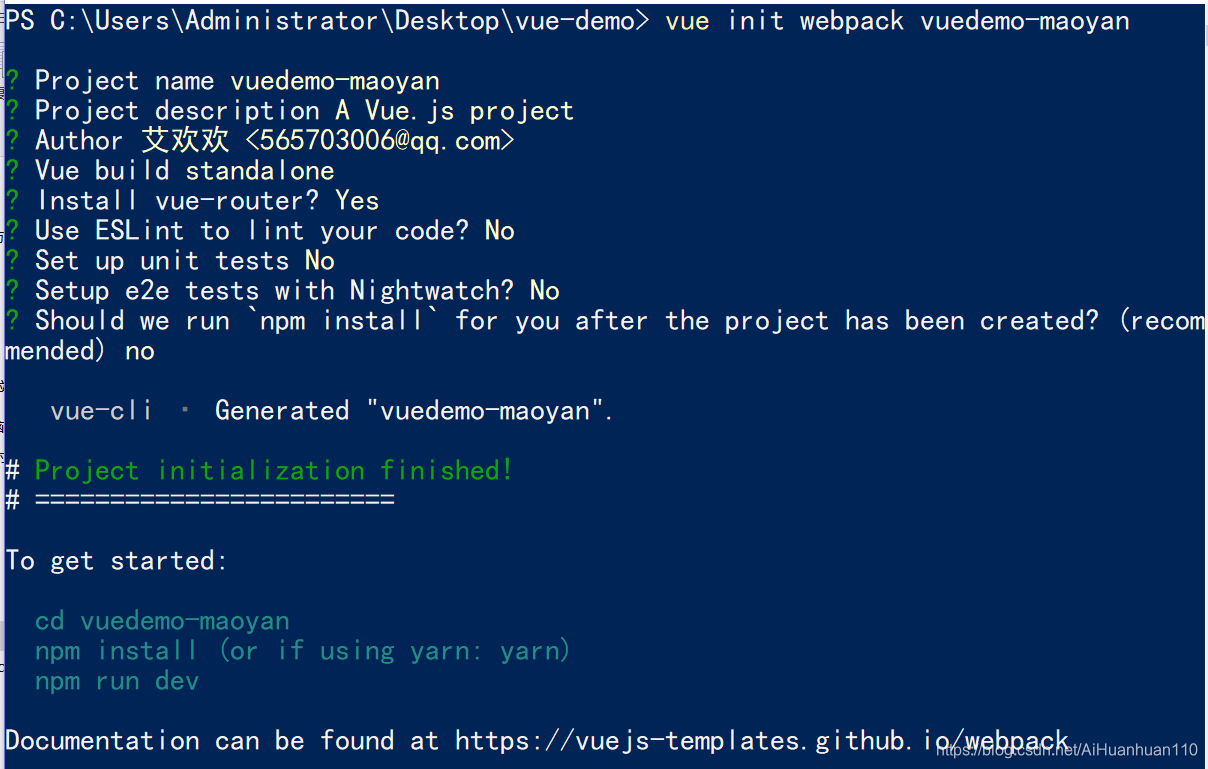
vue init webpack vuedemo-maoyan //使用腳手架初始化項目,vueDemo是項目名然後回車並進行設置
從第四行開始:
這個時候會在文件夾下產生一個名爲 vuedemo-maoyan 的項目文件夾
在該項目文件夾下,打開命令窗口,安裝所有依賴包。然後啓動開發環境
# 安裝依賴
npm install
# 啓動開發環境
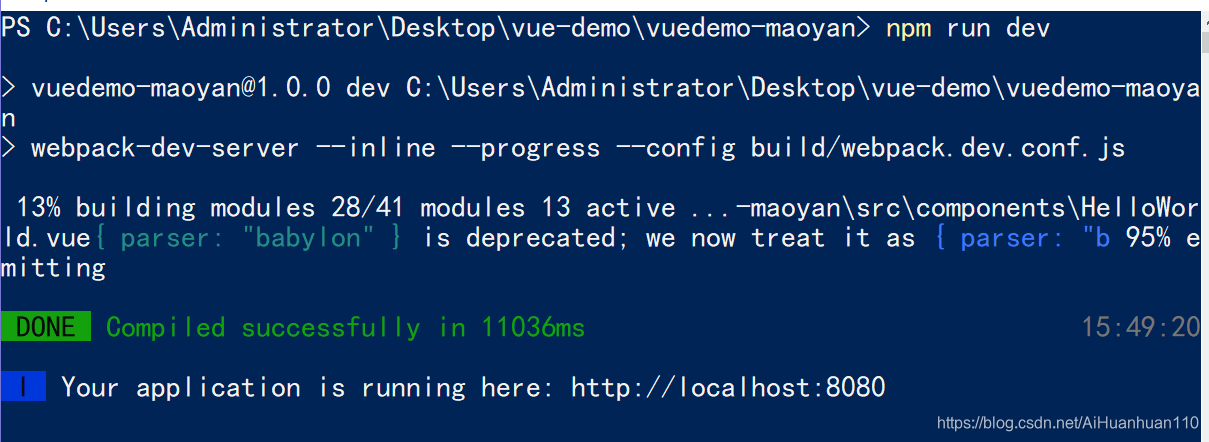
npm run dev
編譯完成,訪問 http://localhost:8080 ,出現以下界面,則demo初始化成功。
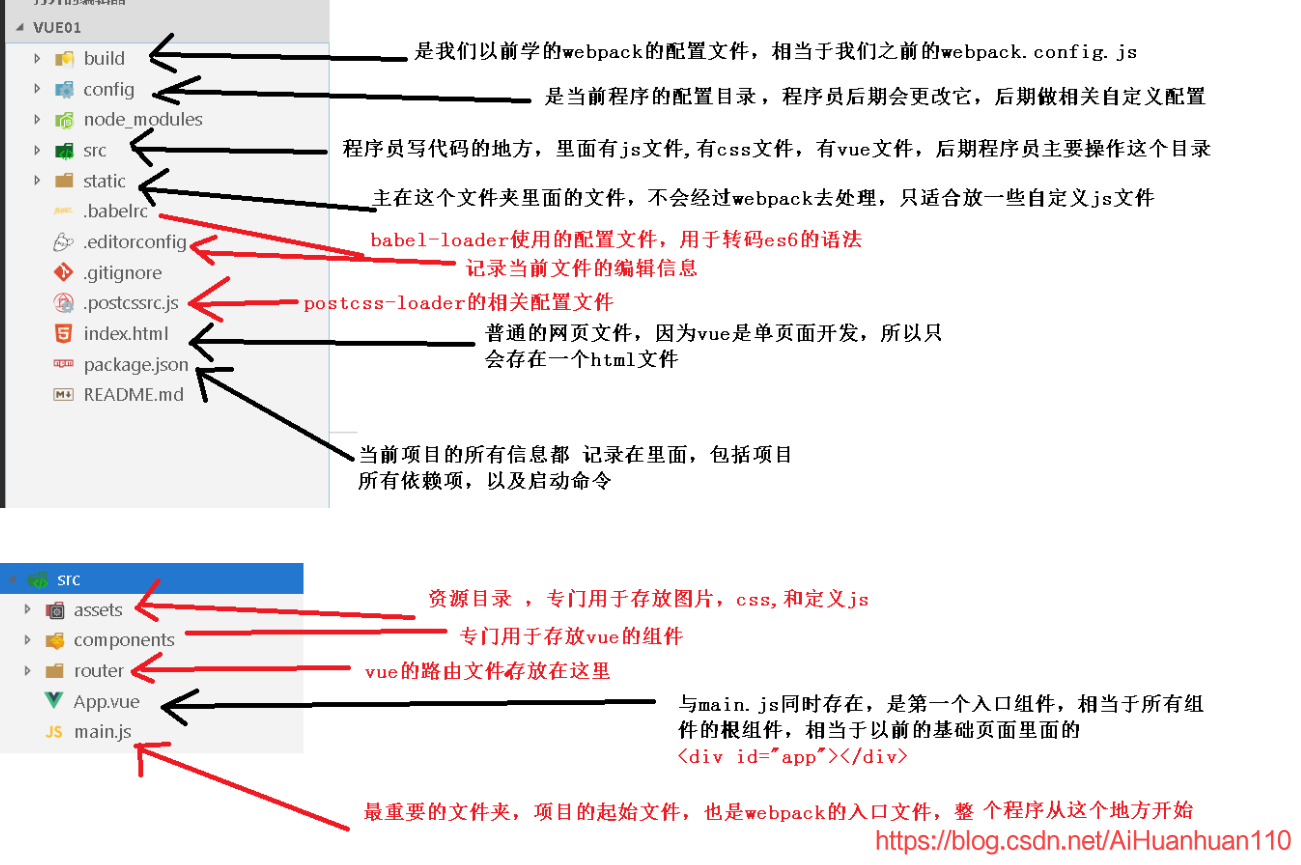
vue項目下各文件夾和各文件的功能描述

一些代碼描述
webpack.base.conf.js
路徑: bulid
// webpack.base.conf.js
module.exports = {
...
resolve: {
//設置擴展名,如果配置了這個,name在import導入的時候,就不用再寫後綴名了
//使用scss的時候,還可以加上 .css 和 .scss
extensions: ['.js', '.vue', '.json','.css','.scss'],
//別名配置
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
}
...
}

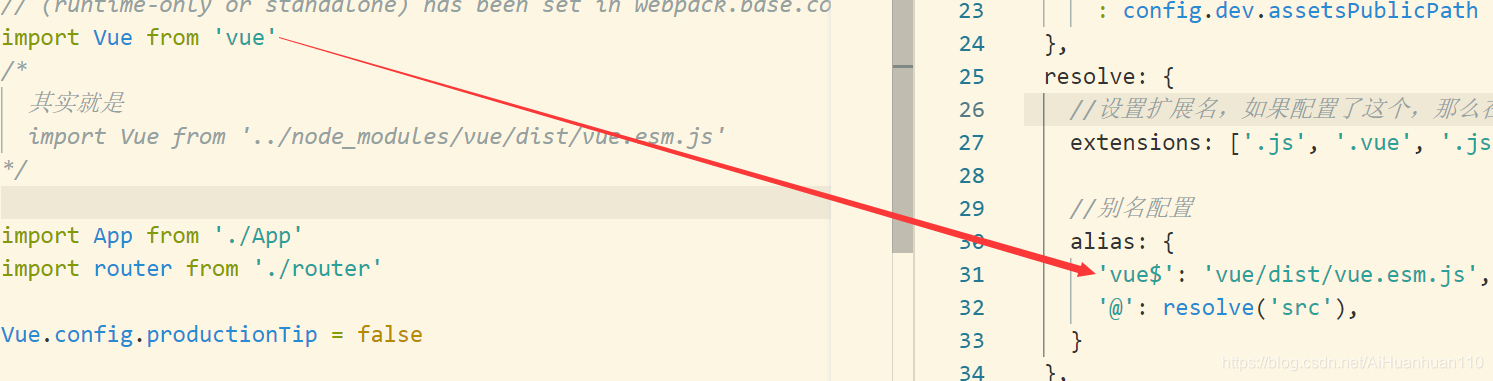
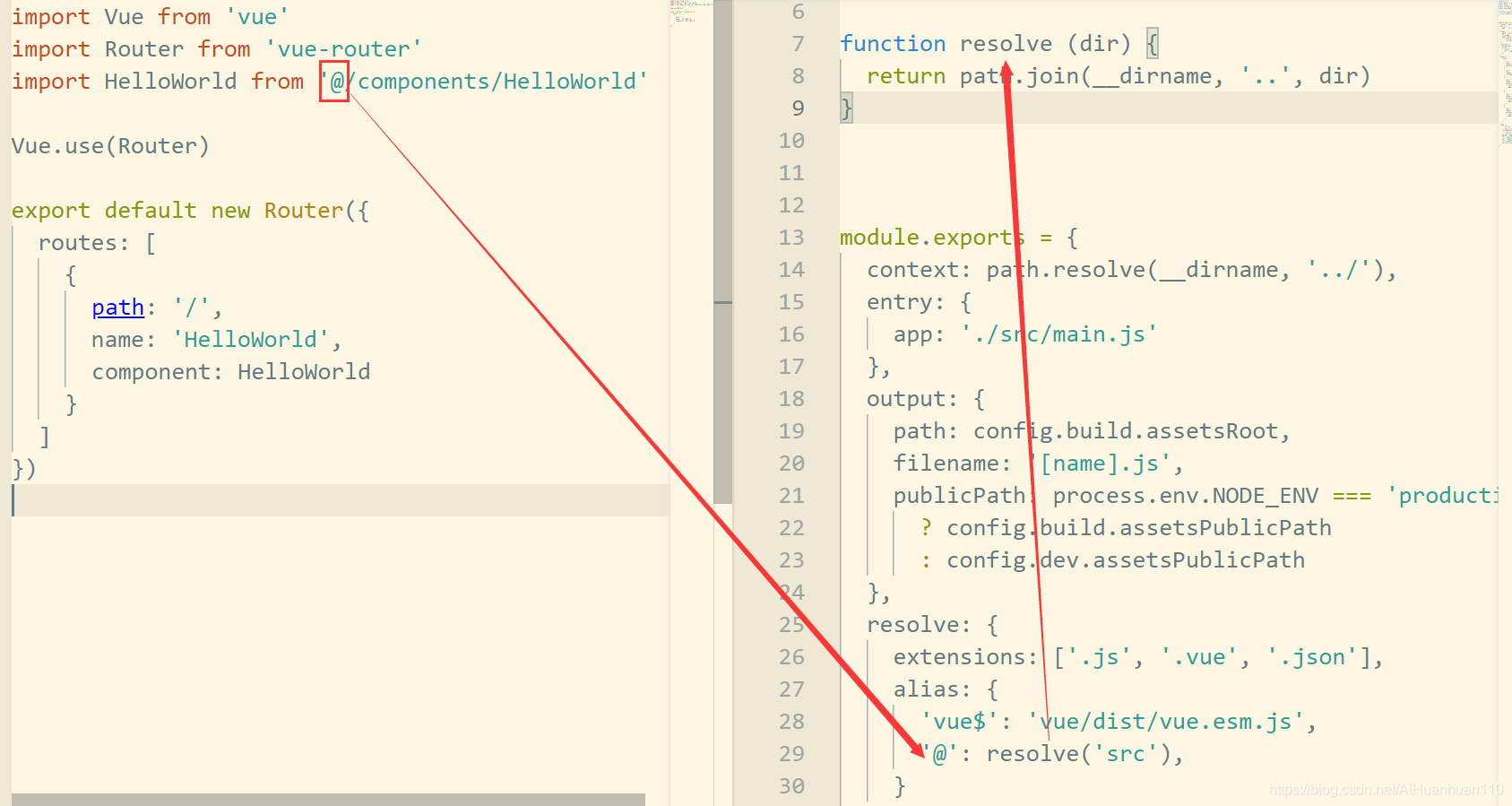
這裏的@指的是路徑../src,在webpack.base.conf.js裏被封裝了。
main.js
路徑:src
// main.js
import Vue from 'vue'
import App from './App'
import router from './router'
/**
* 其實就是:import router from './router/index.js'
* 在使用webpack項目中,如果導入index.js,則可以省略
* 這裏是相當於導入了一個路由
*/
// 在生產環境下把註釋全部去掉
Vue.config.productionTip = false
// 是否啓動代碼質量檢查,不要刪除
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})看下圖及註釋
項目開發
準備工作
-
修改 index.html 文件
路徑: 位於根目錄。
index.html文件需要更改和添加的只有title和meta
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 添加的內容 --> <meta name="renderer" content="webkit"> <title>vue工程化-貓眼</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>對新添加的meta標籤不理解的,看這裏
-
修改 App.vue 文件
路徑:src
刪除
<img src="./assets/logo.png">和<style>標籤內的樣式 -
新建pages文件夾
在src目錄下新建,這個目錄模擬單頁面開發當中的路由
開發演示
-
在pages文件夾下新建文件 index.vue 並進行簡單的編輯
<template> <div> <h2>{{pageTitle}}</h2> <div>This is a simple page</div> </div> </template> <script> export default { name: "index", data() { return { pageTitle:'測試主頁' }; } }; </script> <style scoped> </style> -
路由的引入、定義
路徑:
router// index.js import Vue from 'vue' import Router from 'vue-router' // 引入路由 import index from '@/pages/index' Vue.use(Router) export default new Router({ // routes用來定義路由對象,裏面的每一個對象都是一個路由 routes: [ { path: '/', // 碰到這個路徑跳轉路由至index name: 'index', // 給這個路由取的一個別名 component: index // 代表在當前路徑下,加載index路由 } ] }) -
在需要加載路由的地方,使用Vue組件
router-view去加載路徑:
src<!-- App.vue --> <template> <div id="app"> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> </style>此時頁面就已經自動刷新成以下界面:

-
組件化開發
-
在components下新建文件hoting.vue 和comming.vue
// hoting.vue <template> <div class="hoting"></div> </template> <script> // 導出組件 export default { name:'hoting' } </script> <style scoped> </style>// comming.vue <template> <div class="comming"></div> </template> <script> // 導出組件 export default { name:'comming' } </script> <style scoped> </style> -
在需要使用組件的地方引入並註冊組件
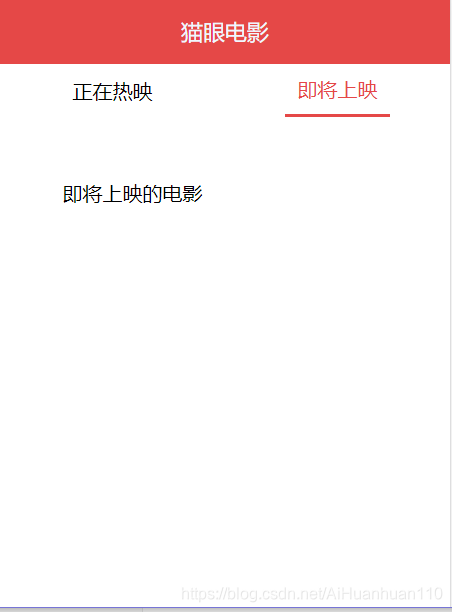
// index.vue 路徑:src/pages <template> <div> <div class="pageTitle">貓眼電影</div> <ul class="topNav"> <li :class="[showHot==1?'active':'']" @click="showHot=1">正在熱映</li> <li :class="[showHot==0?'active':'']" @click="showHot=0">即將上映</li> </ul> <div class="main"> <hoting v-show="showHot==1"></hoting> <comming v-show="showHot==0"></comming> </div> </div> </template> <script> import hoting from '@/components/hoting' import comming from '@/components/comming' export default { name: "index", components: { hoting,comming }, data() { return { showHot:1 } } }; </script> <style scoped> /** 其他樣式代碼已註釋,demo有完整代碼 **/ .active{ color: rgb(229, 72, 71); border-bottom: 2px solid rgb(229, 72, 71); } </style>現在點擊相應的按鈕就會跳到相應的界面
![在這裏插入圖片描述 在這裏插入圖片描述]()
-
-
路由跳轉(通過路由添加電影詳情頁)
-
在路由文件夾pages下新建文件
movieDetail.vue作爲要跳轉的詳情頁<template> <div> <h3>歡迎來到電影詳情頁</h3> </div> </template> // ... -
將詳情頁路由加入到路由對象中
// index.js 路由:src/router import Vue from 'vue' import Router from 'vue-router' // 引入 import index from '@/pages/index' import movieDetail from '@/pages/movieDetail' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'index', component: index }, { path:'/movieDetail', name: 'movieDetail', component: movieDetail } ] }) -
在熱映和即將上映的頁面,添加進入詳情頁的按鈕
<template> <div class="hoting"> <h3>正在熱映的電影</h3> <button @click='$router.push({name:"movieDetail"})'>點擊進入電影詳情頁</button> </div> </template> // ...$router.push()屬於編程式路由現在點擊按鈕
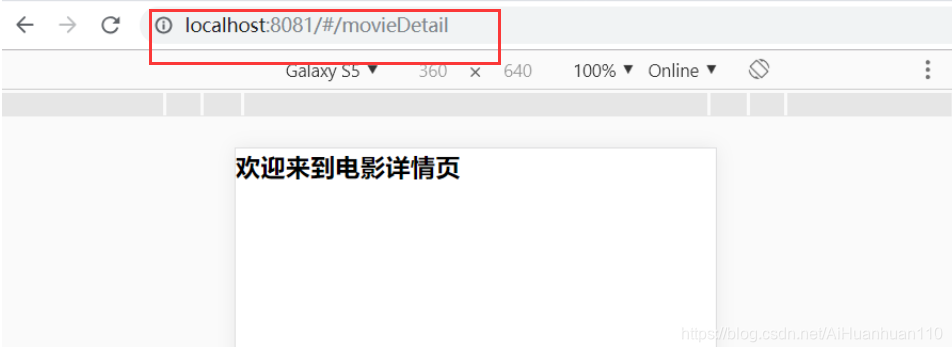
點擊進入電影詳情頁即可通過路由進入詳情頁頁面(地址欄已經跳到了詳情頁路由)![路由跳轉 路由跳轉]()
-