一 : 處理異步 (Observable)
① , 首先引入
import { Observable } from 'rxjs';② , 使用setTimeOut來模擬延遲 , 返回Observable對象句柄
var stream : Observable<string> = new Observable( observer => {
setTimeout( () : void => {
observer.next("okokok");
} , 2000 );
});③ , 通過Observable對象句柄 , 獲取異步數據
stream.subscribe( (value : string) => {
console.log( value );
} );④ , 結果
二 : 取消訂閱(承上一操作)
意思 : 在異步還沒執行前 , 撤銷行動
引入 :
import { Subscription } from 'rxjs';① , 接收Subscription句柄
var sub : Subscription = this._stream.subscribe( (value : string) => {
console.log( value );
} );② , 使用Subscription句柄調用unsubscribe(),撤銷行動
setTimeout( () : void => {
//取消執行
sub.unsubscribe();
} , 1500 );這樣 , 因爲在1.5S就執行了撤銷 , 所以行動在2S後觸發是不會執行的 , 所以不會打印 "okokok"
三 : 訂閱的多次執行(承上一操作) , 注意不要撤銷動作
將setOutTime改成setInterval
var stream : Observable<string> = new Observable( observer => {
setInterval( () : void => {
observer.next("okokok");
} , 2000 );
});結果:
四 : filter , map (承上三操作) 但是將傳值改爲number類型
注意 : Angular 6之前請執行命令 npm install rxjs-compat
① , 引入
import {map,filter} from 'rxjs/operators';② , 構建異步
var count : number = 0;
var stream : Observable<number> = new Observable( observer => {
setInterval( () : void => {
count ++;
observer.next(count);
} , 2000 );
});③ , 訂閱改變如下
stream.pipe(
filter( value => value % 2 === 0 ) ,
map( value => { return Math.pow( value , 2 ); } )
).subscribe( value => {
console.log( value );
} );可以看出 , 在訂閱之前加了一層處理放在pipe中
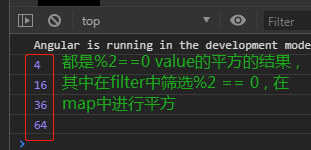
④ , 結果