一 : 測試設計
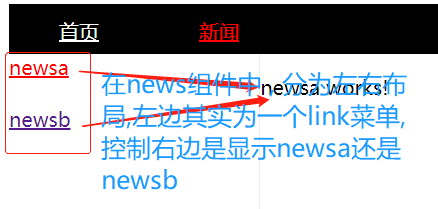
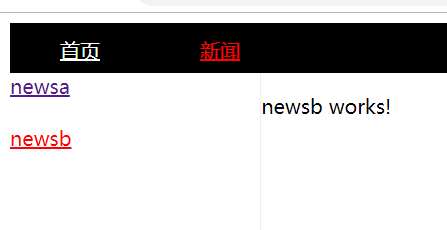
① , 在news組件中有newsa 和 newsb2個子組件 . 排版如下所示 :
② , 分別創建出 news , newsa , newsb3個組件
二 : app-routing.module.ts
{
path:"news" , component:NewsComponent,
children:[
{path:"newsa" , component:NewsaComponent},
{path:"newsb" , component:NewsbComponent},
{
path:"**",
redirectTo:"newsa"
}
]
},上面配置的意思很清楚:
① , 有一個news組件
② , news組件下面有2個子組件newsa , newsb
③ , 默認顯示子組件是newsa
三 : 設計news組件的html
<div class="content">
<div class="left">
<a [routerLink]="['/news/newsa']" [routerLinkActive]="['active']">newsa</a>
<br>
<br>
<a [routerLink]="['/news/newsb']" [routerLinkActive]="['active']">newsb</a>
</div>
<div class="right">
<router-outlet></router-outlet>
</div>
</div>注意:
① , routerLink的寫法 , 既然newsa/newsb爲news的子組件 , 那麼必須寫成/news/newsa或者/news/newsb.這個和路由配置是對應的
② , 想要在<div class="right"></div>中顯示newsa/newsb組件,必須在其中加入:
<router-outlet></router-outlet>