- 開發思路
1、開發app端接口自動化案例,首先需要使用Fiddler抓包;
2、目前接觸到的app端都是https協議,所以需要開啓Fiddler的https協議
3、抓包完成之後,使用jmeter模擬請求,調試成功,案例開發完成;
4、本次抓取的app安裝的操作系統爲ios
5、本次開發的案例爲登錄和查詢案例
一、使用Fiddler抓包
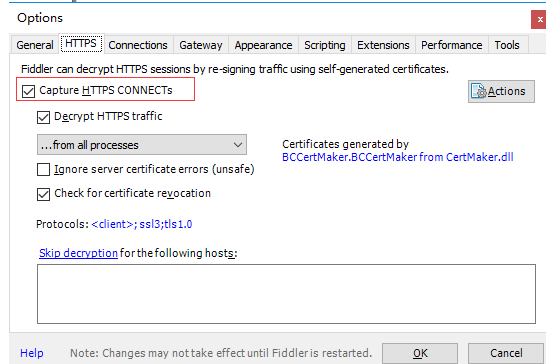
1.首先進入Tools>Options,設置HTTPS請求抓包,勾選HTTPS下的Capture HTTPS CONNECTs選項
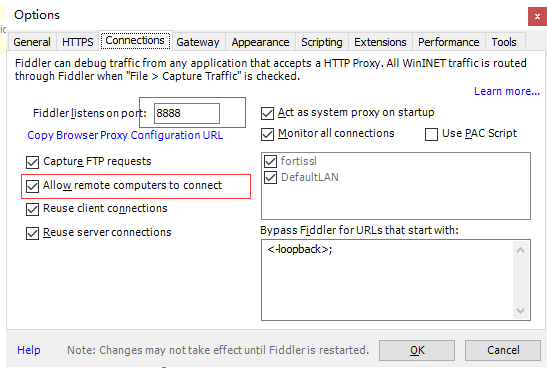
2.設置代理端口,默認8888就行,記得勾選Allow remote computers to connect選項,設置完成之後,點擊OK按鈕
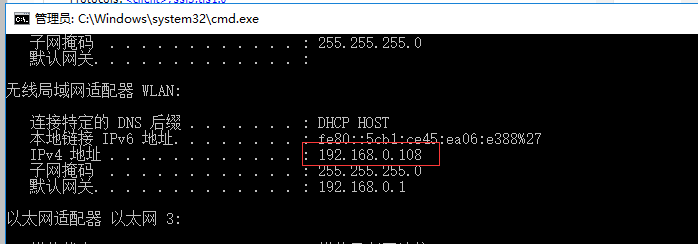
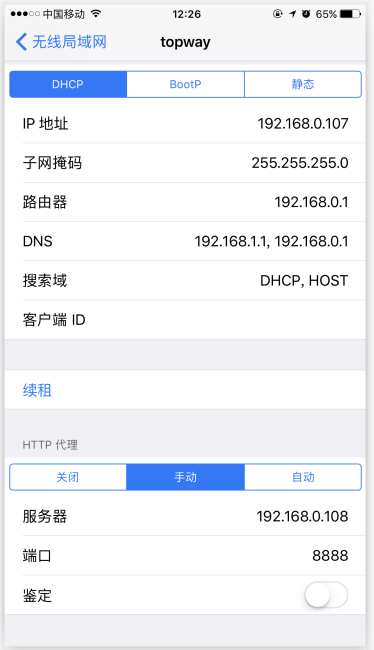
3.在手機已經連接wifi(連接的wifi網絡需要和電腦的網絡一致)的情況下設置wifi代理,點擊手動輸入電腦ip,端口和fiddler的保持一致,如下所示
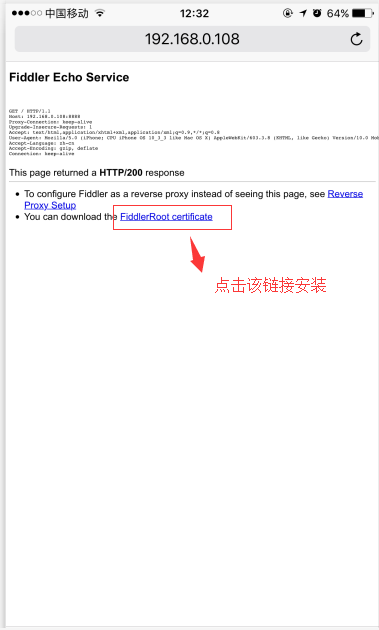
4.手機瀏覽器中輸入ip:端口,我的地址就是192.168.0.108:8888就會進入到fiddler證書安裝頁面,點擊Fiddler Root進行安裝
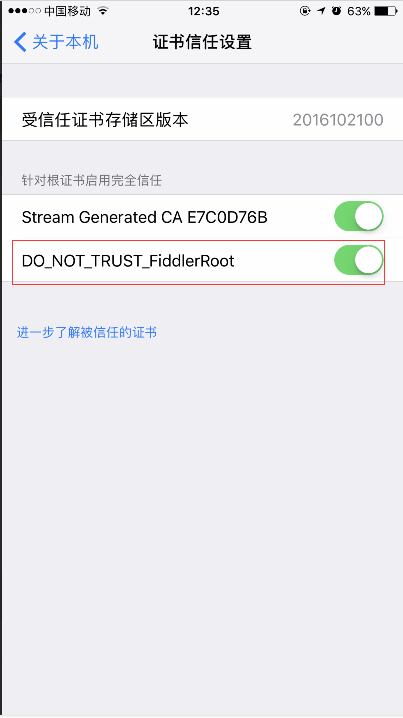
5.此時進入到系統設置》通用》關於本機》證書信任設置開啓對FiddlerRoot證書的信任
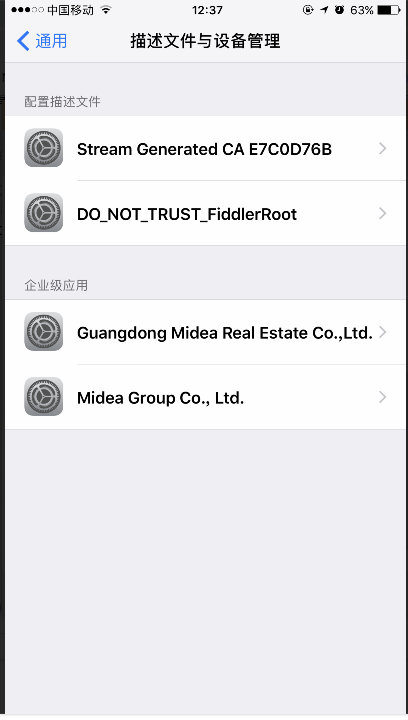
6.在進入到設置》通用》描述文件與設備管理,查看Fiddler Root配置文件是否被已驗證,如果已驗證,代表證書安裝成功
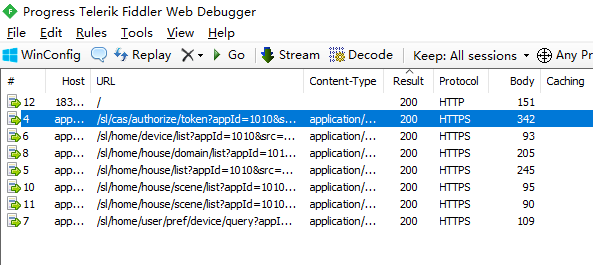
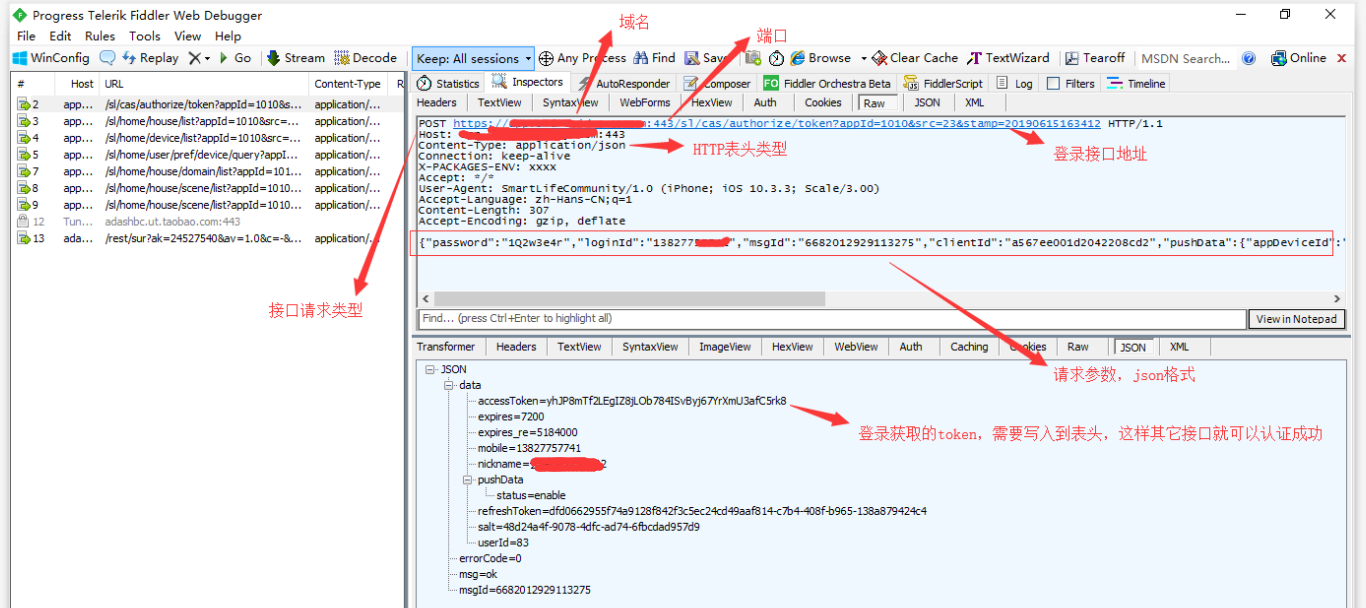
7.此時可以打開app,輸入用戶,密碼進行登錄操作,此時可以看到fiddler成功抓取了登錄的請求
二、使用Jmeter開發案例
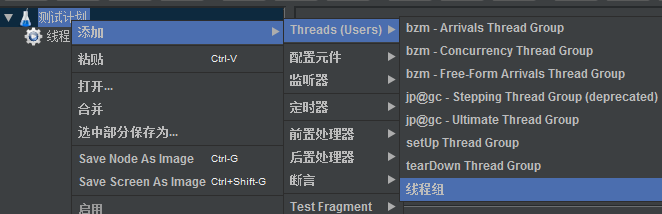
1.打開jmeter,添加線程組
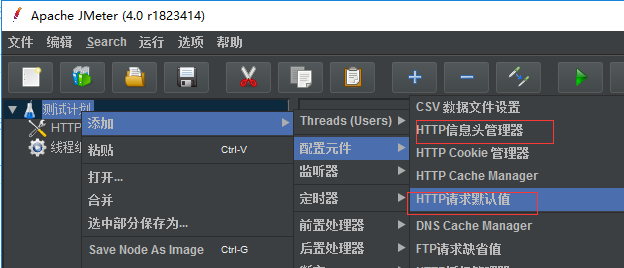
2.在配置元件中添加HTTP信息頭管理器,HTTP請求默認值
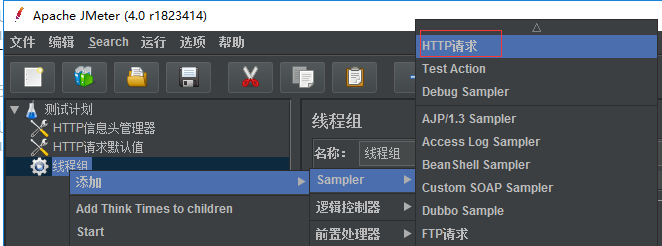
3.在線程組中添加HTTP請求
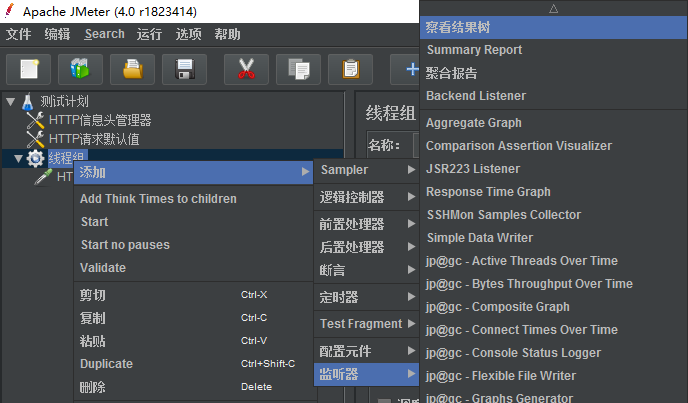
4.在監聽器中添加察看結果樹
5.根據抓包的請求參數(用戶,密碼),可以確定登錄的fiddler請求如下:
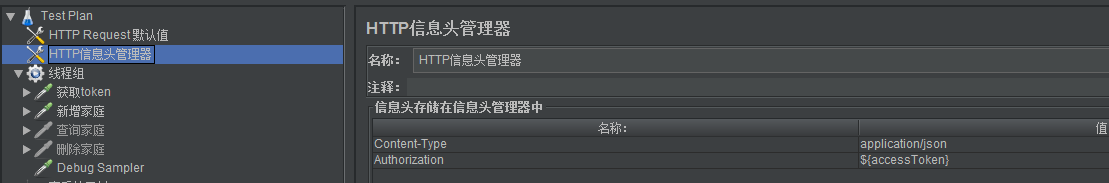
6.在Jmeter的HTTP信息頭管理器添加表頭類型Content-Type、Authorization,Authorization選項是用來校驗登錄信息,只需要填寫登錄請求中獲取的token,爲什麼要在表頭申明Authorization?,可在查詢抓包中的請求中看到該接口調用了該表頭,所以需要申明
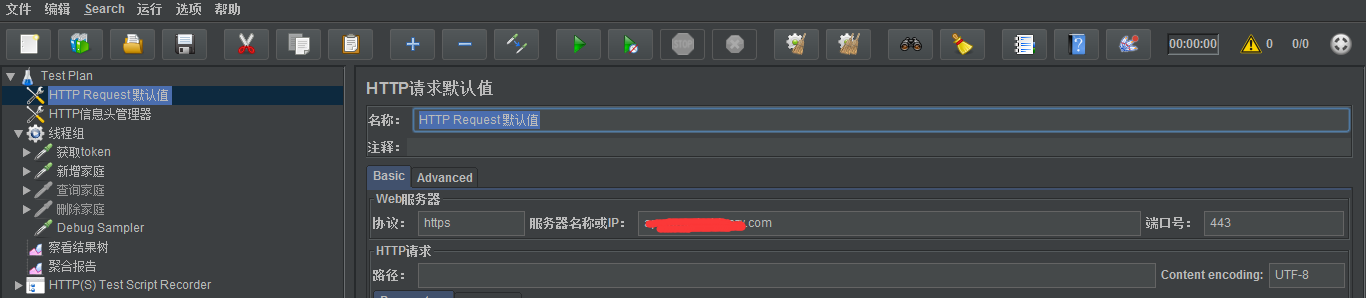
7.在Jmeter的HTTP Request 默認值添加協議、服務器名稱、端口號,編碼類型:UTF-8,這樣就不用每個接口請求都去申明,可以置空
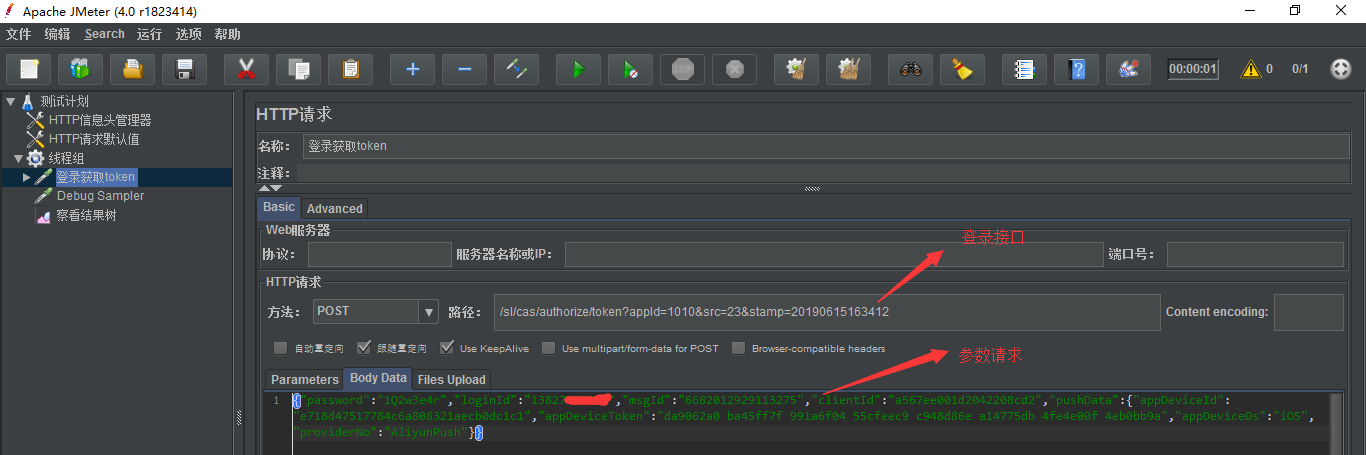
8.在HTTP請求中根據抓包的登錄請求填寫方法:POST,接口地址、請求參數
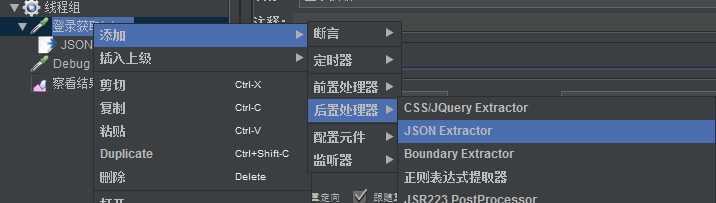
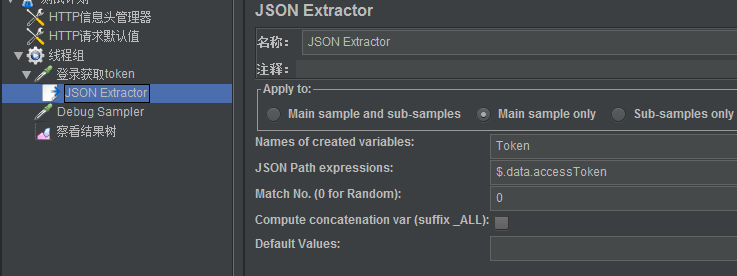
9.由於需要獲取登錄返回響應結果中的Token,所以需要添加一個後置處理器,JSON Extractor,輸入定義的變量名,變量路徑,Match默認填0
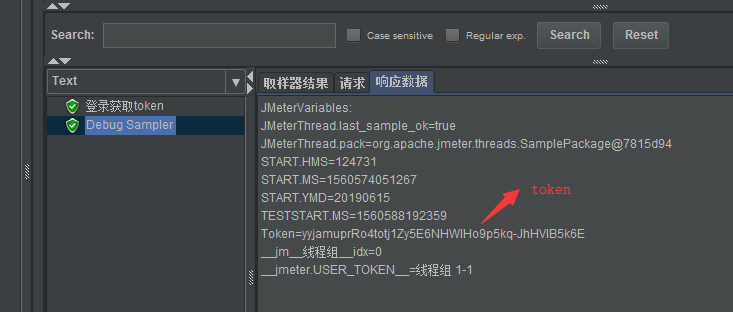
10.可以添加一個Debug Sampler,該sample可以顯示所有變量,調試一次,結果如下,由圖可見,token獲取成功:
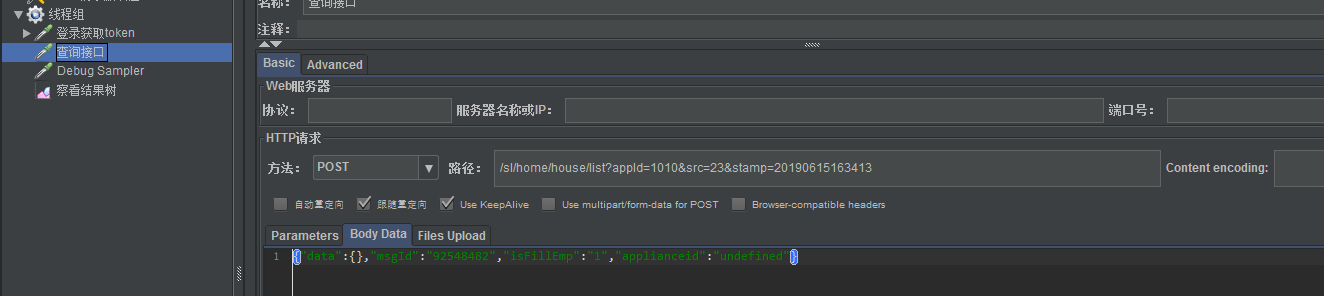
11.此時可以開發下一個接口,只需要填寫接口的請求方法,路徑,參數即可,如下所示:
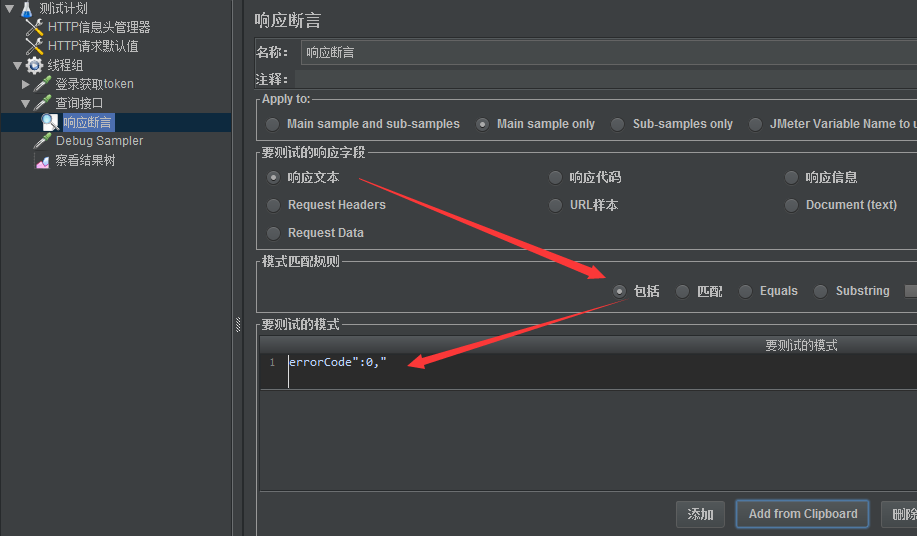
12.添加查詢接口的響應斷言,用來判斷查詢結果是否正確,此接口選擇errorCode":0,"即可,如下
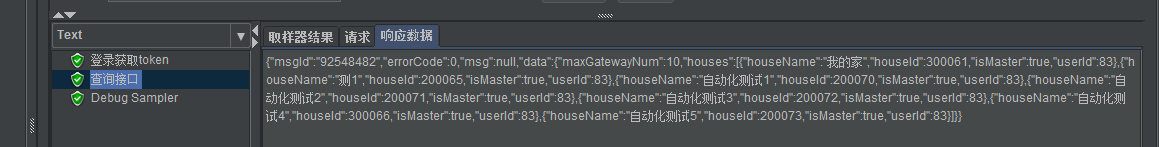
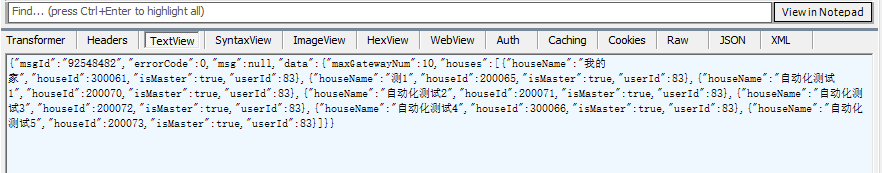
13.調試一次,查看查詢接口的響應結果和fiddler抓包的顯示一致,案例開發完成,其它接口案例開發,只要遵循查詢接口即可
如果對您有幫助,記得點個贊