想要使用JavaScript刪除DOM節點的所有子元素,可以使用removeChild()或remove()方法刪除所有子節點;另一個方法是設置DOM節點的innerHTML= " "屬性,它是一個空字符串,生成相同的輸出。
下面我們通過代碼示例來看看如何實現。
示例1:使用removeChild()方法
removeChild()方法可以從父節點刪除子節點。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<ul style="border: 2px dashed #D58C00;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="刪除子節點">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var child = e.lastElementChild;
while (child) {
e.removeChild(child);
child = e.lastElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script></html>
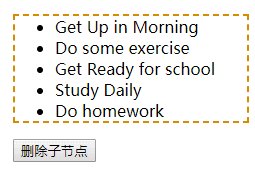
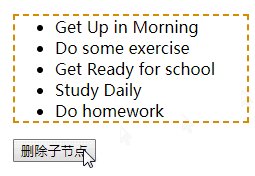
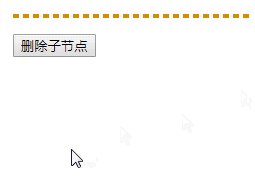
效果圖:
示例2:使用remove()方法
remove() 方法移除被選元素,包括所有文本和子節點。該方法不會把匹配的元素從 jQuery 對象中刪除,因而可以在將來再使用這些匹配的元素;但除了這個元素本身得以保留之外,remove() 不會保留元素的 jQuery 數據。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<ul style="border: 2px dashed #006DAF;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="刪除子節點">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var first = e.firstElementChild;
while (first) {
first.remove();
first = e.firstElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script></html>
效果圖:
示例3:使用 innerHTML =“”屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head><body>
<ul style="border: 2px dashed #FE6368;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="刪除子節點">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
e.innerHTML = "";
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script></html>
效果圖: