如何使用JavaScript將Set轉換爲Array?下面本篇文章家裏給大家介紹一下在JavaScript中將Set轉換爲Array的方法,希望對大家有所幫助。
在JavaScript中,想要將Set(集合)轉換爲Array數組,可以通過以下方式實現。
方法1:使用Array.from()方法
Array.from()方法從對象或可迭代對象(如Map,Set等)返回一個新數組。
語法:Array.from(arrayLike object);
示例:
<script>
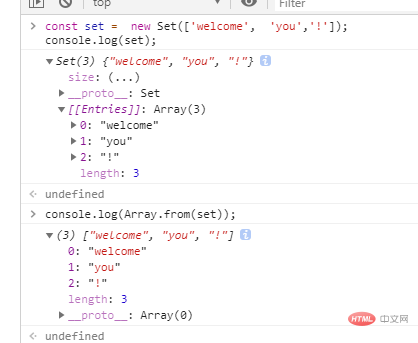
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>輸出:
方法二:使用擴展運算符(三點運算符)“...”
使用擴展運算符“...”也可以幫助我們將Set轉換爲數組。
語法:var variablename = [...value];
示例:
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>輸出:
方法三:使用forEach
示例:
<script>
var Set = new Set();
var Array = [];
Set.add("Hello");
Set.add("World");
Set.add("!");
console.log(Set);
var someFunction = function(
val1, val2, setItself) {
Array.push(val1);
};
Set.forEach(someFunction);
console.log("Array: " + Array);
</script>輸出:
原文地址:如何使用JavaScript將Set轉換爲Array?