Typora是一個非常方便的markdown編輯器,支持所見即所得,同時也比較方便的支持本地圖片的插入。使用Typora寫Hexo博客,需要關注的地方就是在Typora中插入圖片時,不用修改即可發佈到網站。
先通過hexo產生一篇文章
myblog$ hexo n "用Typora寫Hexo博客"這時候在source/_posts下會產生下列文件和文件夾
localhost:_posts niuxinli$ ls 用*
用Typora寫Hexo博客.md
用Typora寫Hexo博客一般我們要把圖片放到文章名對應的目錄下,我們事先放進去。
localhost:_posts niuxinli$ ls 用Typora寫Hexo博客
f1-1.png然後在文章中引用的時候。
但是在用Typora插入圖片的時候,會自動插入全路徑,
我們可以插入後修改,但是這樣在寫文章的時候無法預覽圖片,如何既能符合發佈的格式,又能在本地預覽呢?
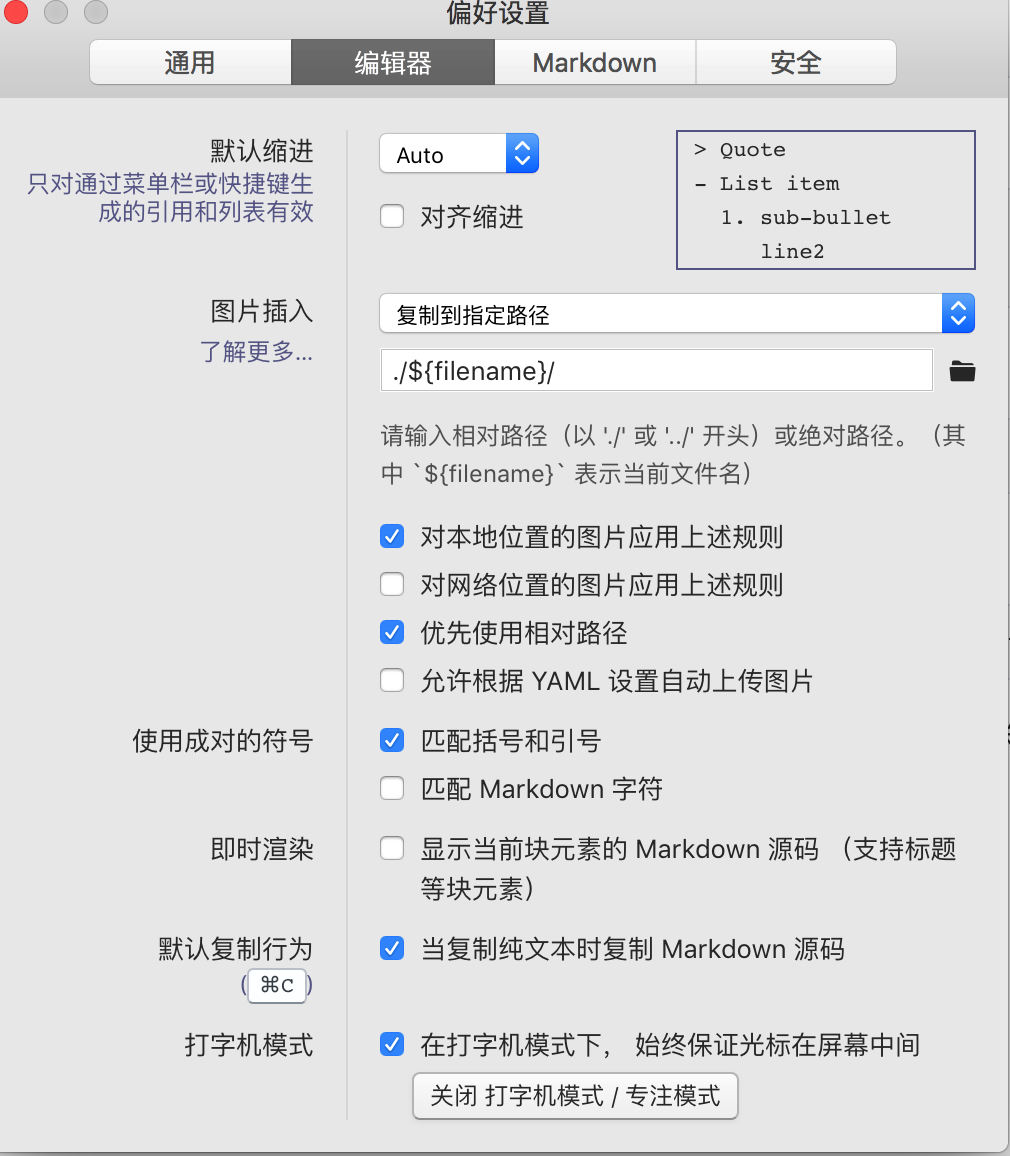
我們在偏好設置裏,勾選“優先使用相對路徑”,這樣就能展示相對路徑了。
同時,在插入圖片時增加一個動作,複製到當前路徑下的filename目錄下,這樣就不用提前把圖片放到目錄下,直接隨意插入就能符合發佈格式了。
以上是我的hexo的圖片路徑配置,不同人可以不一樣,不過這個規則可以靈活設置。