Vue.prototype.$http = axios;和Vue.prototype.axios=axios的区别
一个this.$http.post(url,) 另一个this.axios.post(url,)
1.vue.use
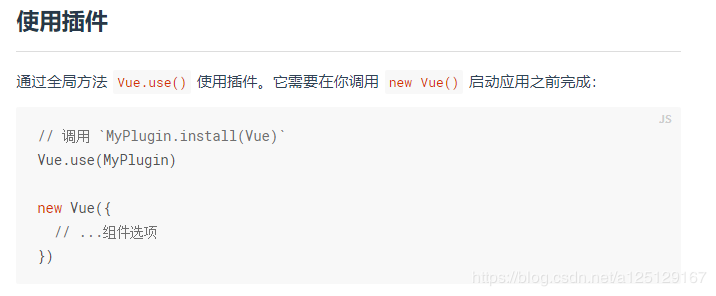
先看一下vue中文文档是怎么讲解这个属性的
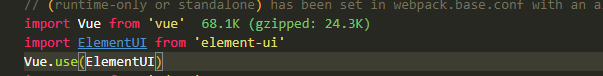
官方文档说的是,通过vue.use引入的插件,可以理解为自己定义的方法或者引入的Eelment ui组件,可能很多人不理解Element ui怎么和vue.use插件扯上关系了,没关系,我们现在vscode里引入一下Element ui
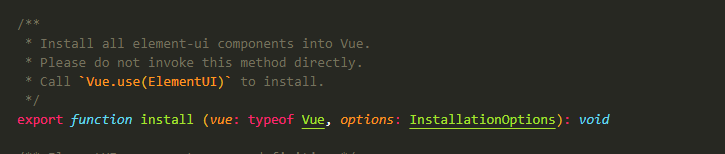
发现这里面有一个install,如果看不懂没关系,反正我自己也没看的很懂
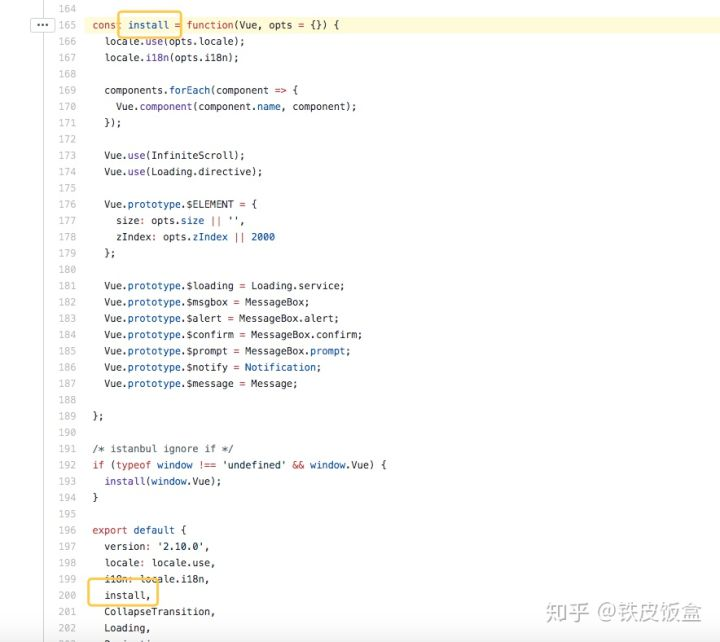
这里我们看到Element是个对象, 上面有version等字段, 其中还有一个install,他是本文的主角, Vue.use就是要运行这个install对应的函数.
当vue.use引入了element ui之后,可以通过this.$xxx 这个xxx就是element ui的对象方法,比如:
这样子就可以点出Element ui相对应的组件
或者再简单一下
// 插件
const plugin = {
install(){
document.write('我是install内的代码')
}
}
// 初始化插件
Vue.use(plugin); // 页面显示"我是install内的代码"
可能有人有疑问为什么我这个直接Vue.use就会直接调用了这个Install方法,请往上翻翻插件讲解,官方文档明确表示了如果插件是一个install对象,那么你就必须提供install这个方法,那么在Vue.use()引入的时候就自然而然会去调用这个install方法了.
就是说明他必须在new vue这个方法之前去调用,否则失败。
总结
Vue的插件是一个对象, 就像Element.
插件对象必须有install字段.
install字段是一个函数.
初始化插件对象需要通过Vue.use()
2.Vue.prototype.$xxx
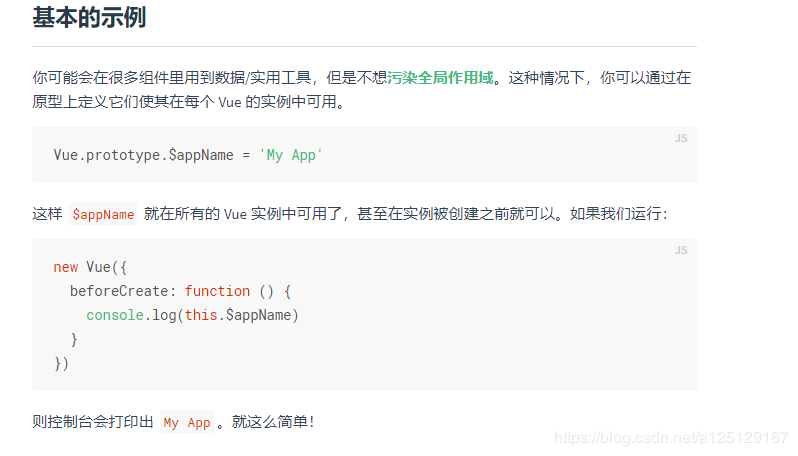
接下来我们看一下prototype.$xxx这个属性,首先看一段代码
import utils from '@/pages/util/utils'
Vue.prototype.$util=utils
是不是觉得很熟悉,但是大家有时候会觉得很有疑问,为什么初始化的时候运行了Vue.prototype.$utils, 然后就可以在任意组件内部运行this.$utils()了呢?
每一个vue组件都是Vue的实例,所以组件内this可以拿到Vue.prototype上添加的属性和方法。
简而言之,就是说,你在当前项目中,可能会用到很多的工具方法,公共方法,但是你不想去污染全局的一个作用域或者每个组建中重复写同样的方法,那么就可以通过vue.prototype去定义成他的实例对象.
比如:
export default {
dataURLtoFile(dataurl, filename) { //将base64转换为文件
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, { type: mime });
},
//文件转换为base64
file_base(file, name) {
return new Promise((resolve, reject) => {
var file_reader = new FileReader();
file_reader.onload = (function () {
resolve(this.result);//返回
});
file_reader.readAsDataURL(file);
});
},
}这是我写的一个utils.js方法,通过exprot defalut导出全局的默认方法,光导出还不够,还需要在main.js中去引入,
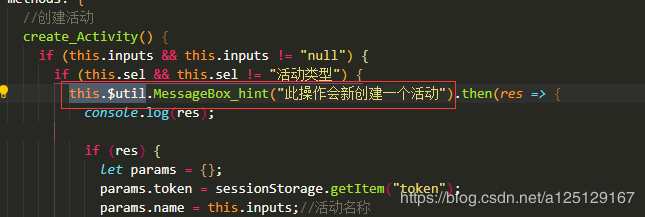
那么如何去使用呢?简单,在vue组件内的方法中通过this.$utils.xxx即可调用utils中的方法了.
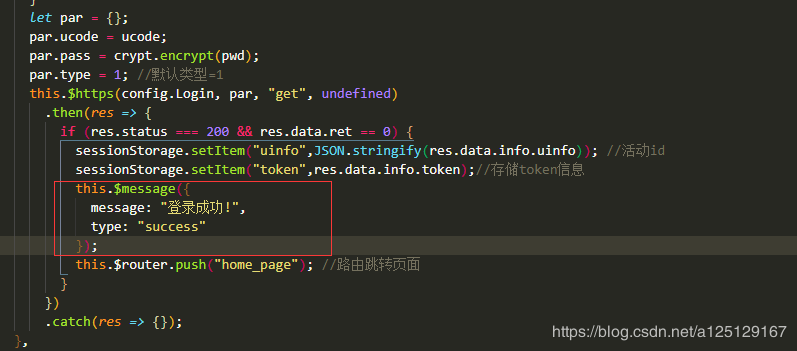
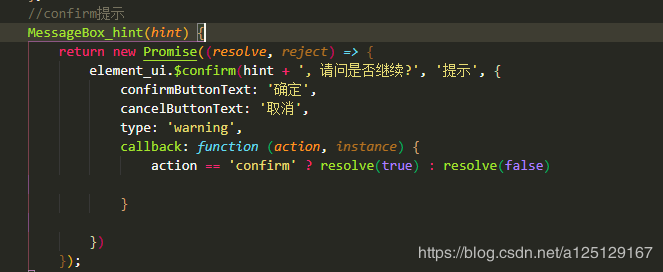
好比这样的调用,只关注矩形圈出来的,后面的.then不用看,因为我对这个方法做了promise的处理!