前言
本節我們學習QDialog的使用,在主頁面點擊按鈕彈出一個新的Dialog。
一、基礎知識
1. dialog簡介
窗口是GUI設計中不可獲取的一部分,方便用戶和程序直接交互,簡化使用;Qdialog主要包含QInputDialog、QColorDialog、QFontDialog、QFileDialog等。
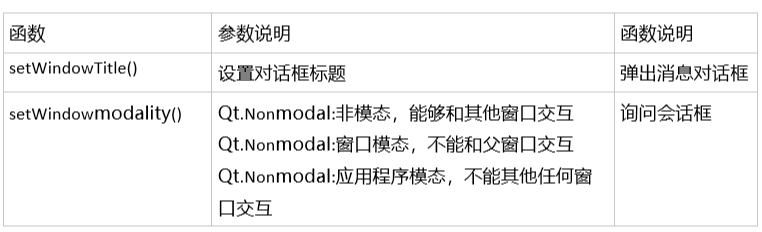
Dialog中常用方法如下:
二、實例
1. QT Designer設計UI
打開designer.exe,使用默認的Main Window創建,直接點擊Create按鈕即可
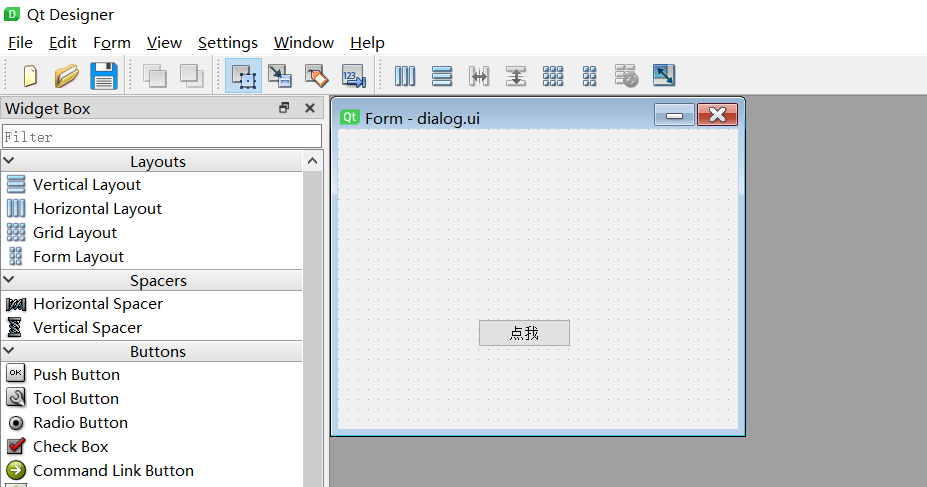
設計主頁面如下,並保存爲dialog.ui
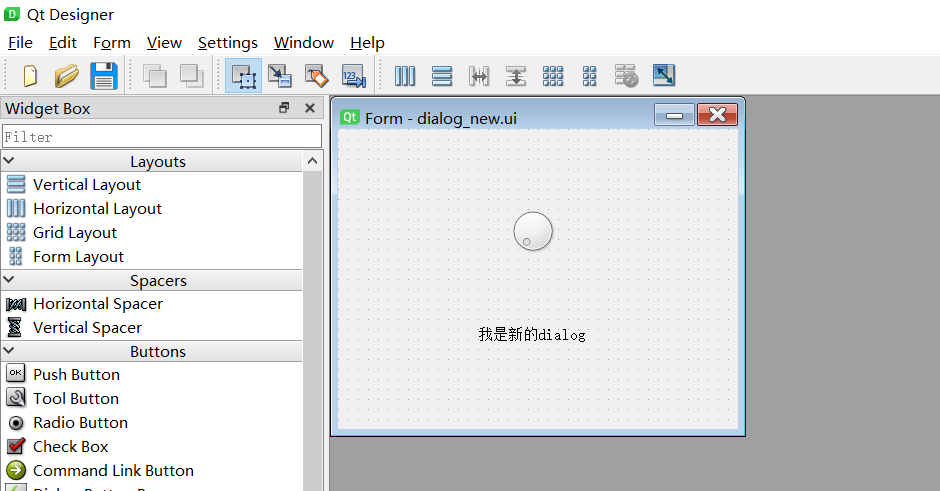
設計彈出新頁面如下,保存爲dilog_new.ui
2 將*.ui轉換爲ui_dialog.py
進入run.py目錄,輸入pyuic5 -o ui_dialog.py dialog.ui
pyuic5 -o ui_dialog_new.py dialog_new.ui
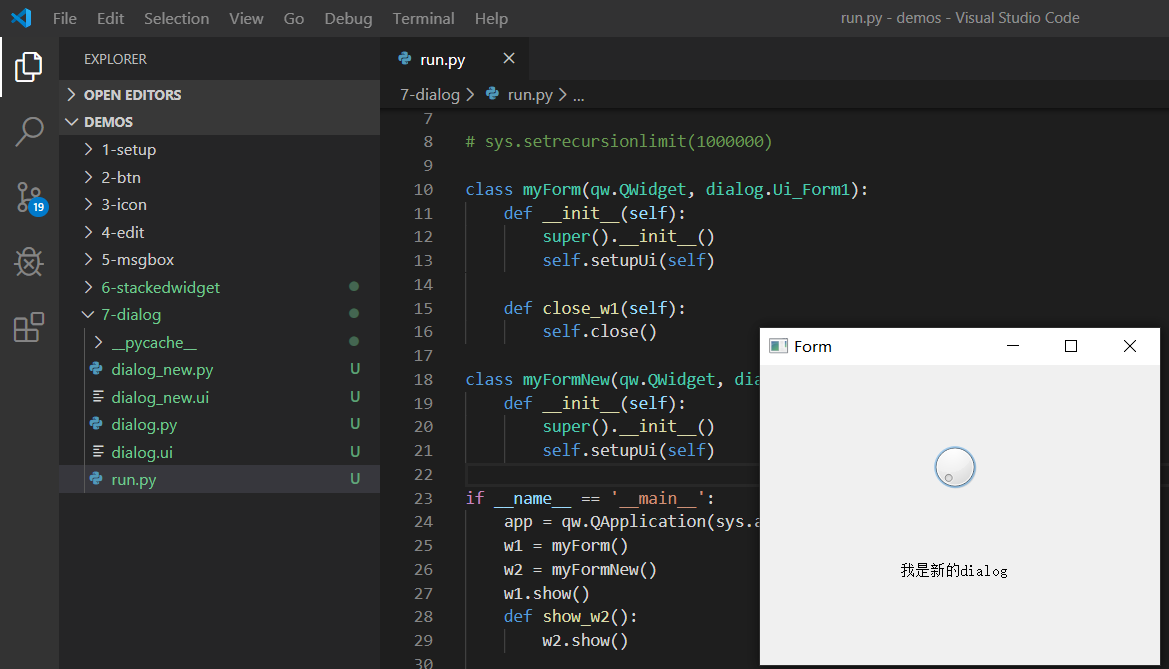
3 編寫python程序
# encoding=utf-8
import sys
import PyQt5.QtWidgets as qw
import dialog
import dialog_new
class myForm(qw.QWidget, dialog.Ui_Form1):
def __init__(self):
super().__init__()
self.setupUi(self)
def close_w1(self):
self.close()
class myFormNew(qw.QWidget, dialog_new.Ui_Form2):
def __init__(self):
super().__init__()
self.setupUi(self)
if __name__ == '__main__':
app = qw.QApplication(sys.argv)
w1 = myForm()
w2 = myFormNew()
w1.show()
def show_w2():
w2.show()
# w1.pushButton.clicked.connect(w1.close_w1)
w1.pushButton.clicked.connect(show_w2)
app.exec_()上述程序將主頁面的pushButton的clicked信號,和show_w2()槽函數關聯,點擊按鈕,會彈出新設計的dialog_new頁面,同時dialog頁面存在,推出dialog_new頁面後,會返回dialog頁面,如果打開程序中註釋內容,點擊按鈕,彈出dilog_new頁面出來的時候會刪除dialog頁面。
三、運行
進入文件目錄,輸入python3 run.py,即可彈出上述用QT Designer設計出來的dialog頁面。
點擊點我按鈕
四、結語
如您在使用過程中有任何問題,請加QQ羣進一步交流,也可以github提Issue。
QQ交流羣:906015840 (備註:物聯網項目交流)
獲取源碼:關注公衆號,回覆pyqt5即可
一葉孤沙出品:一沙一世界,一葉一菩提