本文演示了在Azure Storage託管HTTP靜態網站。
注意:HTTP已經不建議使用。
本案例實戰視頻請參考:
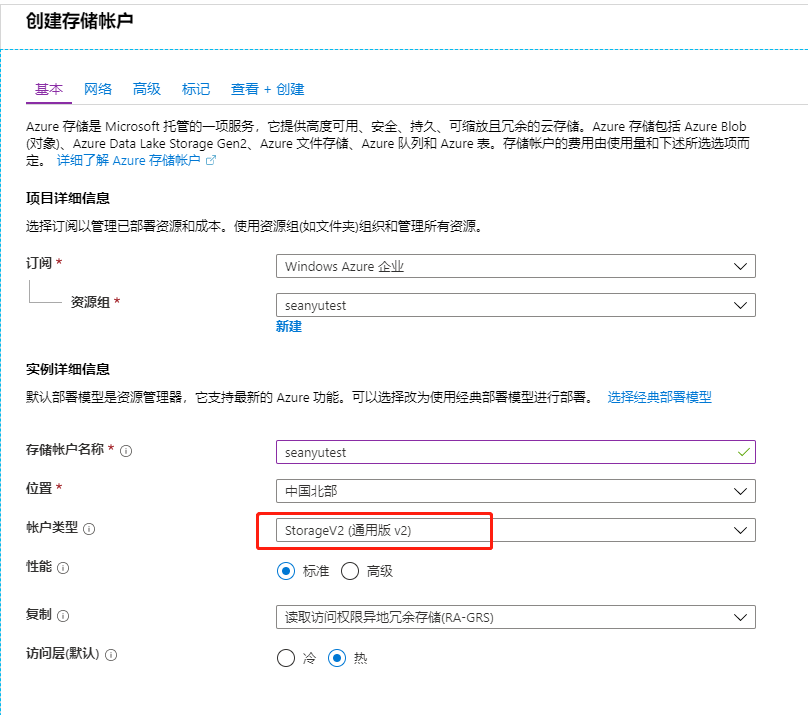
創建Azure StorageV2 存儲賬戶
賬戶類型選擇“StorageV2(通用版V2)”;
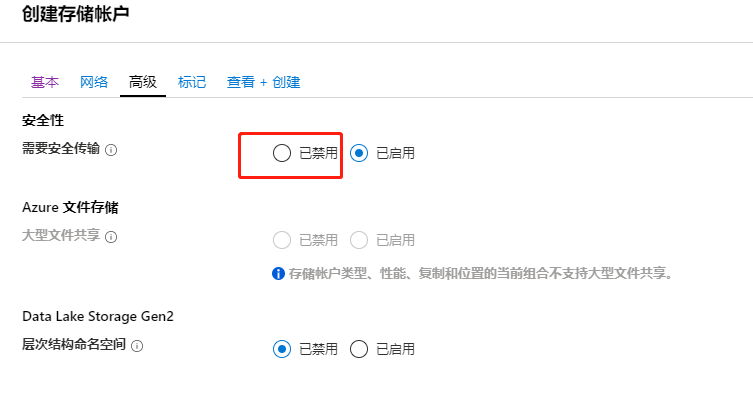
本例中,需要禁用安全傳輸,禁用後,可以通過HTTP而不是強制使用HTTPS即可訪問;
其餘值保持默認即可。
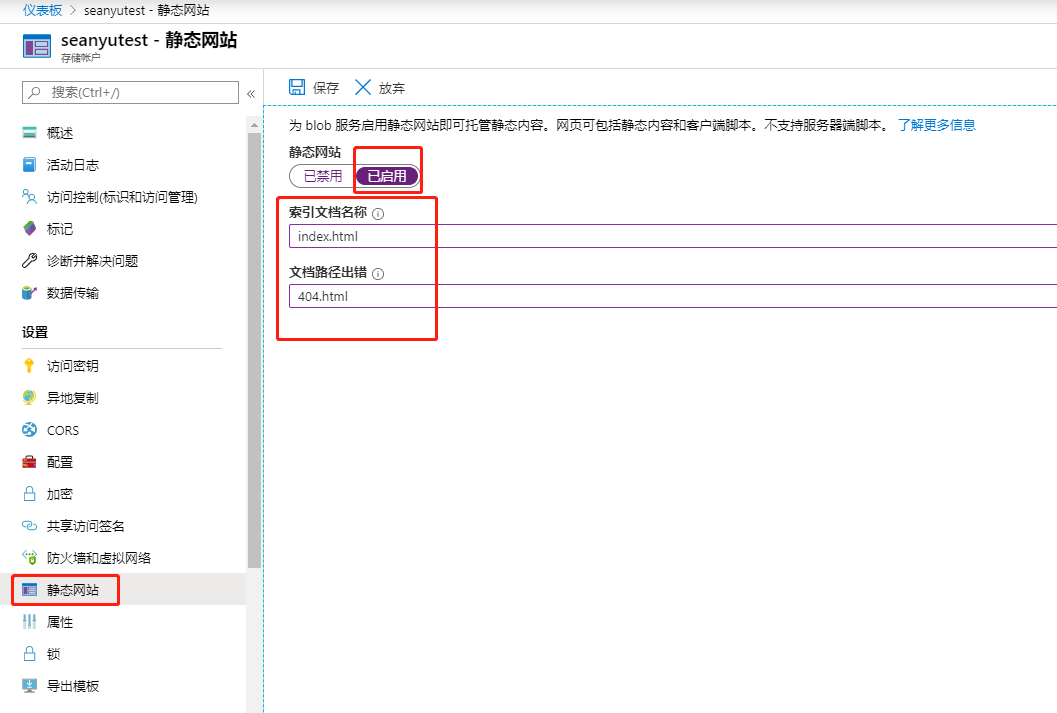
啓用Storage Account靜態網站功能
啓用靜態網站功能,並輸入索引文件名稱,通常來講,我們會命名爲index.html。
本案例中,我們準備了一個靜態頁面index.html, 該頁面只有一行內容:
<h1>Hello World!</h1>
實際上Storage上的靜態網站支持 CSS/JS等。
可以設置404頁面或爲空。
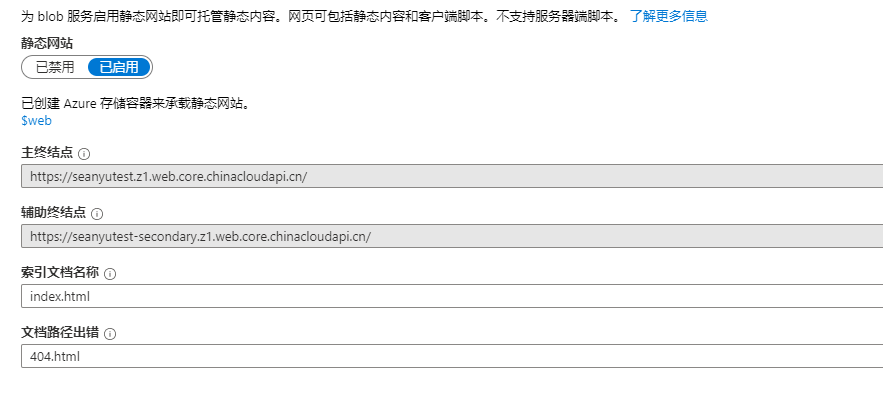
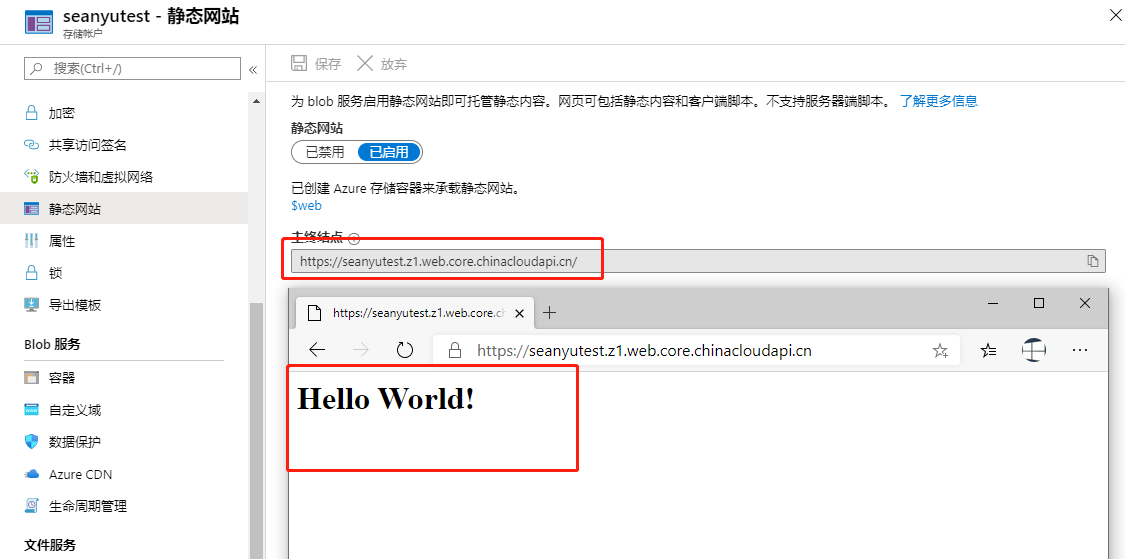
保存完成後可以查看到自動創建了一個$web的容器,同時可以看到靜態網站的訪問終結點.
上傳靜態網站
將準備好的index.html文件上傳到$web容器中。
上傳完成後,可以使用默認的主終結點訪問網站:
設置域名解析
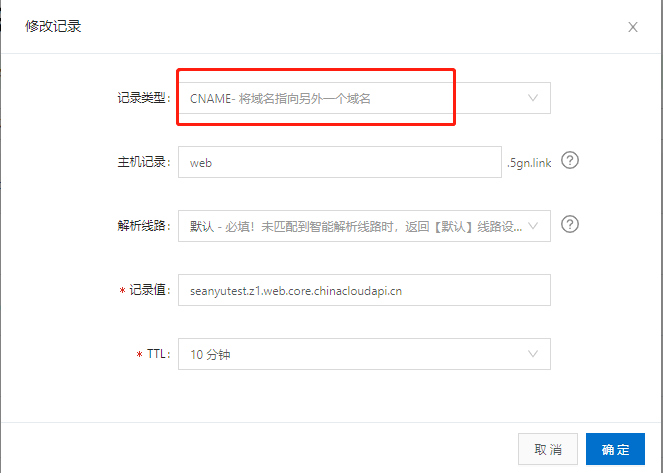
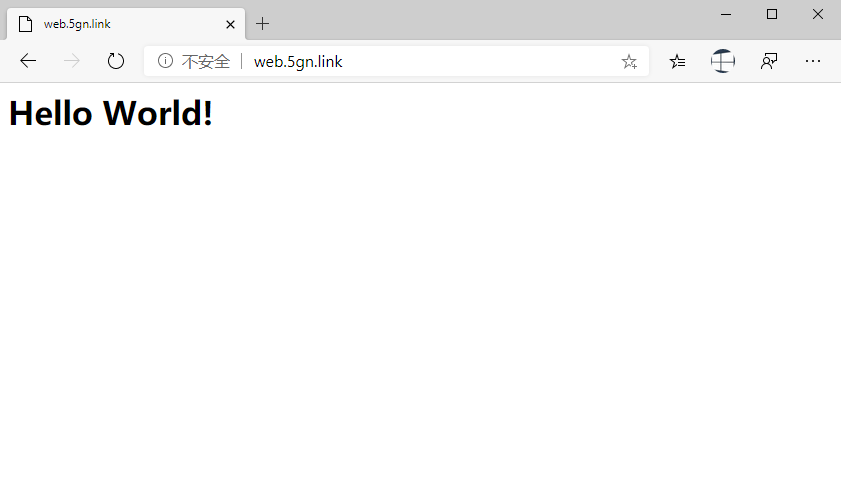
本例中我們將設置將web.5gn.link CNAME到 seanyutest.z1.web.core.chinacloudapi.cn/。
登錄域名控制檯,本例中我們的域名在阿里雲, 添加CNAME記錄:
其中記錄值即在上一步中訪問的地址,或者可以在如下頁面查詢到:
這裏注意的是,一定要填寫第二個包含“web”字樣的值,第一個是爲Storage Account 添加自定義域,而不是爲靜態網站添加自定義域。
添加自定義域
將在域名解析中添加的值寫入到Storage Account 的自定義域頁面,點擊保存。
注:此處提供兩種方法,對於方法一,可能需要上一步“設置域名解析”後過一段時間才能保存成功,即所謂的“較短的停機時間”