一. 簡易說明
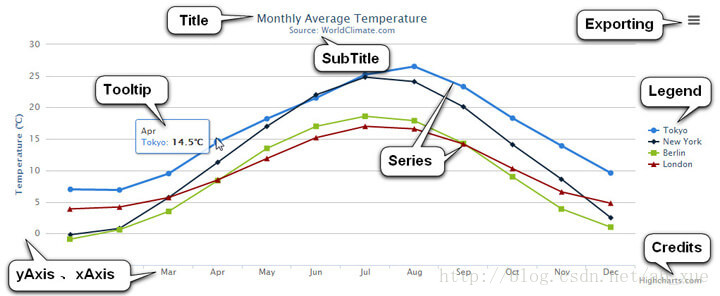
一般情況下,Highcharts 包含標題(Title)、座標軸(Axis)、數據列(Series)、數據提示框(Tooltip)、圖例(Legend)、版權標籤(Credits)等,另外還可以包括導出功能按鈕(Exporting)、標示線(PlotLines)、標示區域(PlotBands)、數據標籤(dataLabels)等。

二、詳細說明
- 標題(Title)
圖表標題,包含標題和副標題(subTitle),其中副標題是非必須的。 - 座標軸(Axis)
座標軸包含x軸(xAxis)和y軸(yAxis)。通常情況下,x軸顯示在圖表的底部,y軸顯示在圖表的左側。多個數據列可以共同使用同一個座標軸,爲了對比或區分數據,Highcharts提供了多軸的支持。 - 數據列(Series)
數據列即圖表上一個或多個數據系列,比如曲線圖中的一條曲線,柱狀圖中的一個柱形。 數據提示框(Tooltip)
當鼠標懸停在某點上時,以框的形式提示該點的數據,比如該點的值、數據單位等。數據提示框內提示的信息完全可以通過格式化函數動態指定。圖例(Legend)
圖例是圖表中用不同形狀、顏色、文字等 標示不同數據列,通過點擊標示可以顯示或隱藏該數據列。版權標籤(Credits)
顯示在圖表右下方的包含鏈接的文字,默認是Highcharts官網地址。通過指定credits.enabled=false即可不顯示該信息。- 導出功能(Exporting)
通過引入 exporting.js即可增加圖表導出爲常見文件功能。 - 標示線(PlotLines)
可以在圖表上增加一條標示線,比如平均值線,最高值線等。 - 標示區(PlotBands)
可以在圖表添加不同顏色的區域帶,標示出明顯的範圍區域。


