
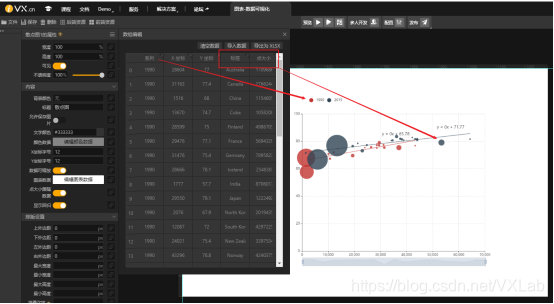
1.散點圖
散點圖是指在迴歸分析中,數據點在直角座標系平面上的分佈圖,散點圖表示因變量隨自變量而變化的大致趨勢,據此可以選擇合適的函數對數據點進行擬合。通常用於比較跨類別的聚合數據。
它數據的值是一個對象數組(其他的圖標組件也一樣),依據散點圖的特性默認包含系列,X座標,Y座標,標籤和點大小五個對象。每個系列代表一類數據對象,XY座標標明數據點在座標系的位置,標籤用於區分是每個系列各個數據點的,點大小則代表着每個數據點的數值,這個值是根據XY座標的單位進行計算的,當然也可以設置關閉點大小跟隨數據。

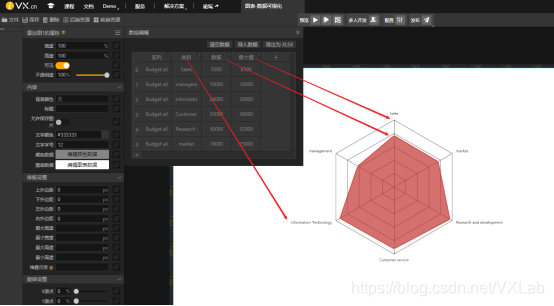
2.雷達圖
雷達圖主要用於對某一對象的各項屬性分析,例如企業經營狀況——收益性、生產性、流動性、安全性和成長性的評價。
它的數據對象數組包含系列,類目,數據和最大值。系列依舊是區分不同的數據對象,類目則是每個數據對象都包含的一個屬性。由於雷達圖可以看做一種百分比表示,所以每個類目需要設置好最大值。(當然數據值比最大值還大是可以生效的,圖表裏會冒出來一個小尖尖,不過具體案例中還是要避免這種情況)

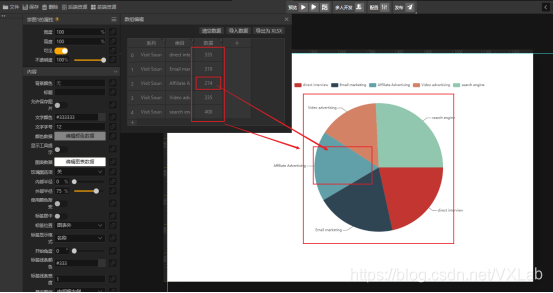
3.餅圖
在工作中如果遇到需要計算總費用或金額的各個部分構成比例的情況,一般都是通過各個部分與總額相除來計算,而這種比例表示方法很抽象,我們可以使用餅圖直接以圖形的方式直接顯示各個組成部分所佔比例。
餅圖的數據對象數組只有三項,系列,類目和數據。由於餅圖的應用環境我們可知,一個餅圖中一般只包含一個系列,而類目中的各項就是這個系列的各個組成部分,,各個類目的數據總和就是系列的總大小,然後就可以計算每一類目的大小及所佔的比例。

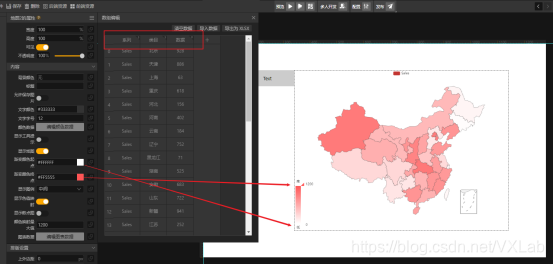
4.地圖
地圖圖表組件中是中華人民共和國的地圖,按行政區域劃分的。可以用來統計某一商品在各地區的銷售情況,所以一般系列只有一項,而類目就是各個地區。而數據的值也可由顏色深淺層次顯示,可以更直觀的觀察,比較各地區的數值。當然,這裏需要設置顏色的起始值,終值和最大映射值,然後顏色的起始值——終值,與0——最大映射值就會按比例對應起來。

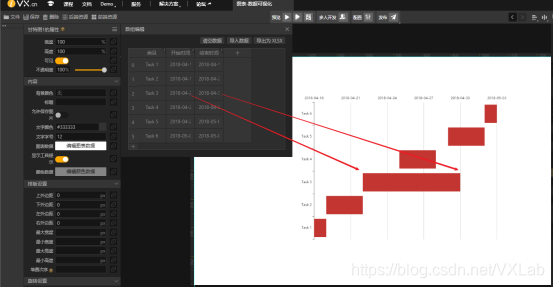
5.甘特圖
甘特圖以圖示通過活動列表和時間刻度表示出特定項目的順序與持續時間。一條線條圖,橫軸表示時間,縱軸表示項目,線條表示期間計劃和實際完成情況。直觀表明計劃何時進行,進展與要求的對比。因此,甘特圖常用於項目管理。
甘特圖的數據對象數組分爲類目,起始和終值事件。類目對應Y軸上不同的項目,起始和終值時間對應時間軸上該類目的線條圖的範圍。

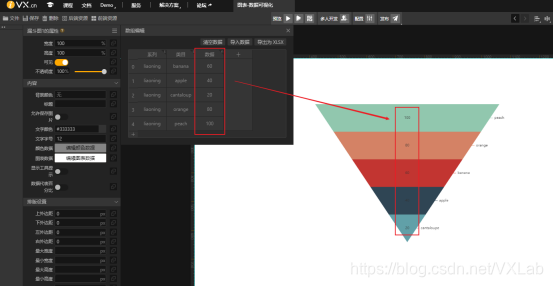
6.漏斗圖
漏斗圖適用於業務流程比較規範、週期長、環節多的流程分析,通過漏斗各環節業務數據的比較,能夠直觀地發現和說明問題所在。例如電商網站,營銷推廣和CRM。以網站爲例,漏斗圖可以顯示某些關鍵路徑轉化率的分析,不僅顯示了用戶在進入流程到實現目標的最終轉化率,同時還可以展示整個關鍵路徑中每一步的轉化率。
漏斗圖的系列是同一數據對象,類目則代表不同關鍵路徑。同時我們還發現圖表中是按從大到小,由上至下排列了各項類目,而且圖表中各項類目的圖形寬度與類目的數據值是成比例的。例如demo中的數據我們可以理解有100個人買了桃子,這買桃子的100人中又有80人買了橘子,這買了橘子的80人中雙有60人買了香蕉,這買了香蕉的60人中叒有40人買了蘋果,這買了蘋果的40人中叕有20人買了哈密瓜。(唉!人類的本質果然是復讀機,而且還好數據不多,要是再多一條我還真不知道包含五個又的字)

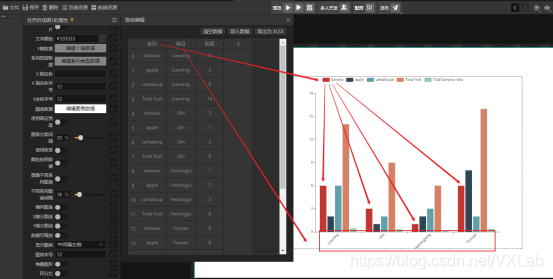
7.柱形折線圖
柱形圖由一系列垂直條組成,通常用來比較一段時間中兩個或多個項目的相對尺寸。例如,不同產品季度或年銷售量對比、在幾個項目中不同部門的經費分配情況、每年各類資料的數目等。是應用較廣的圖表類型。
柱形折線圖的數據對象數組包含系列,類目和數據。X軸以類目和系列劃分,Y軸表示數據值大小。

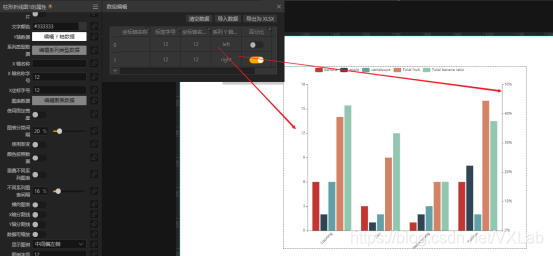
柱形折線圖也可以編輯Y軸數據選擇百分比單位或者標準單位並選擇出現在圖標的左側還是右側。

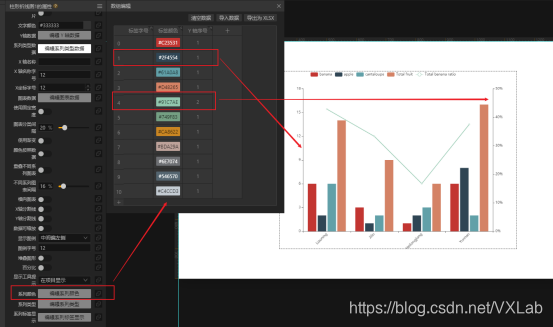
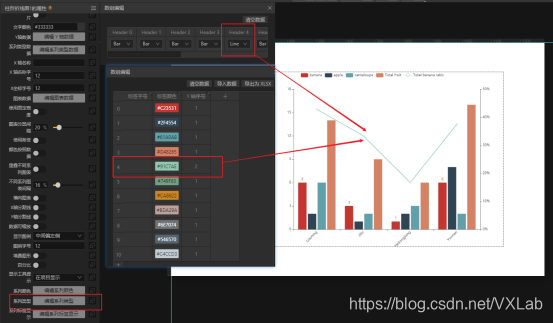
在編輯系列類型數據中,每個顏色的標籤可以設置以哪個Y軸的單位來顯示數據。(這裏的標籤顏色也可以在編輯系列顏色中設置)

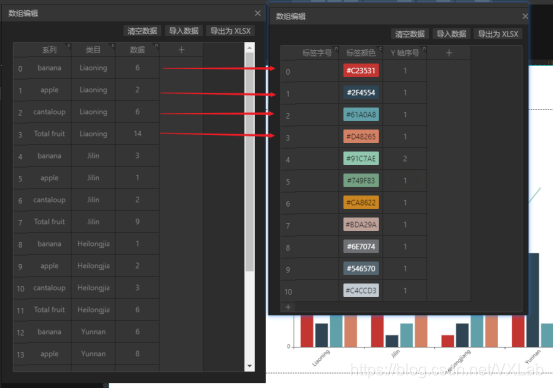
而顏色標籤與圖表數據的關係則如下圖是一一對應的,第五行的banana是重複的,所以依舊綁定的顏色標籤和第一行的banana一樣。

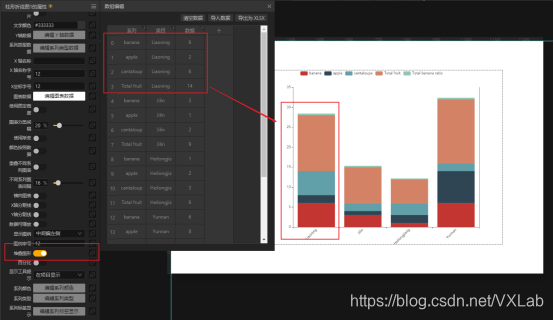
如果開啓堆疊圖形,則圖表會把不同系列的某一類目堆疊起來統計總和,不過在一個類目的條形圖裏還是可以看到各個系列的比例及數值(不要開啓顏色按照數據屬性)。

還有兩個屬性會變換圖標的狀態,編輯系列類型。它可以把顯示效果由柱形圖變成折線圖,如我們選擇標籤4號,他在編輯系列類型中賭贏的是header4,我們將其由bar改爲line,則圖表中該系列的柱形圖就變成了折線圖。(不然你以爲他爲什麼叫柱形折線圖)

8.極座標系柱形圖
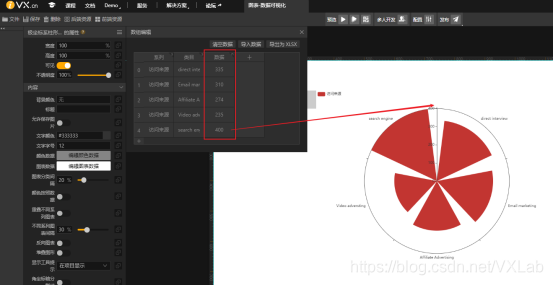
極座標系柱形圖是柱形圖在極座標系下的一種變形。而且含有兩種狀態,反向圖標關閉下的普通狀態。此時我們對比柱形圖可以理解X軸縮成了圓的中心點,而原來的長方形條柱也變成了一個扇形的形狀,扇形的半徑就代表了數據的大小,而其中最大的數據值則等同圓的半徑。

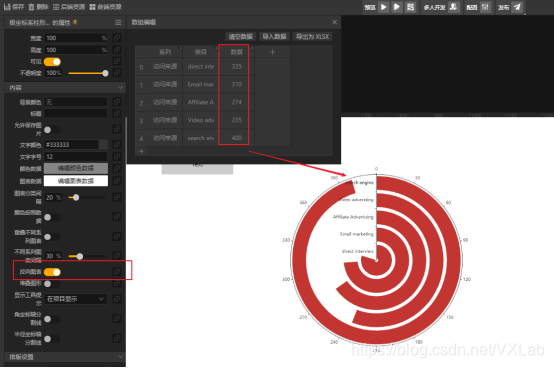
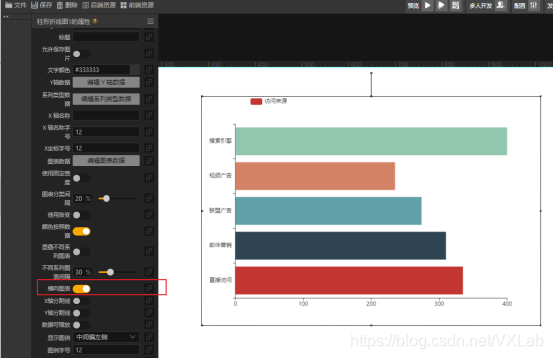
在開啓反向圖表後,極座標系柱形圖的狀態就如下圖所示,可以對比一下開啓了橫向圖表的柱形圖。可以理解是將柱形圖的X軸收尾相連起來,原來的0-最大值等比例對應0-360°,不過爲了避免顯示出現混淆其實是用了比360°略小的一個值爲最大值。


9.總結
可以看出,使用圖表組件最重要的就是數據與圖表的關係,即數據與圖表顯示的對應,數據變化與圖表顯示變化的對應。實際案例的應用環境是很多變的,不會有一個萬能demo可以滿足任何場景,所以要想在實際案例中讓圖表展示出我們想要的效果,就必須掌握其中的邏輯,只有這樣纔可以舉一反三,以不變應萬變。
