

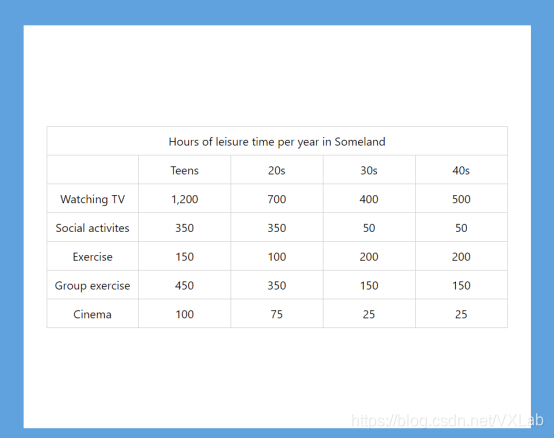
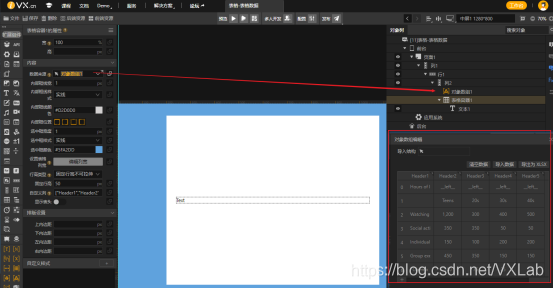
1.表格的數據來源
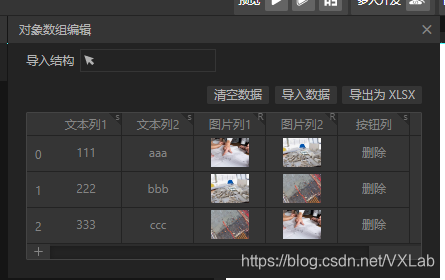
表格和for循環創建一樣需要有數據來源,而且多是對象數組(嗯,反正我就是喜歡對象數組)。可以看到第一行除了第一列後面幾個的元素都是 “left ”(注意前後都是各兩個下劃線),這個是用於合併兩個相鄰表格的,而且把left換成right,up,down也都是可以的。

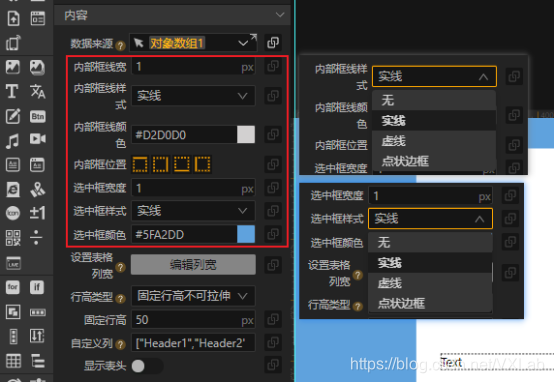
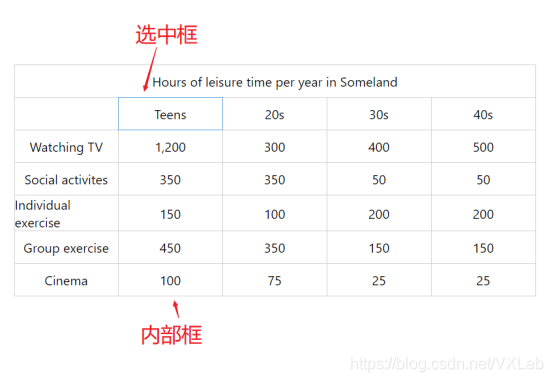
2.內部框和選中框
表格的屬性裏包含對錶格框的設置,其中內部框指的是表格中的一小格,而選中框就是我們選中的那一小格。我們可以設置它的線寬,樣式和顏色。內部框的位置也很容易理解,四個小圖標都是隻有一條直線三條虛線,對應着內部框上下左右四條邊框。可以看到這個屬性是可以進行數據綁定的,其數據綁定的值是0-15的十進制,正好對應一個4位二進制數的範圍,每個小圖標選中則爲1,不選中則爲0。例如下圖四個都選中就是二進制數1111,這個二進制數轉換成十進制的值就正好是15。


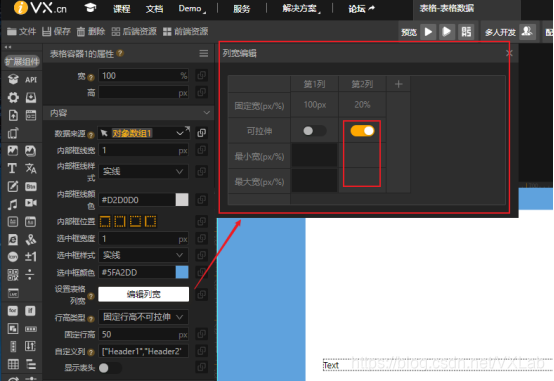
3.列寬
實際案例中表格每一列的內容的寬度其實可能是不等的,這個屬性很好的一點就是我們不但可以設置列寬,還可以更細緻的根據每一列的情況進行更詳細的設置。即使是固定寬度依舊可以選擇px—像素寬度,或者%—百分比寬度。將可拉伸打開,則可以對最小寬與最大寬進行設置,這也是爲了保證整個表格不會嚴重變形,我們做案例的時候一定要記住進行這些邊界處理。

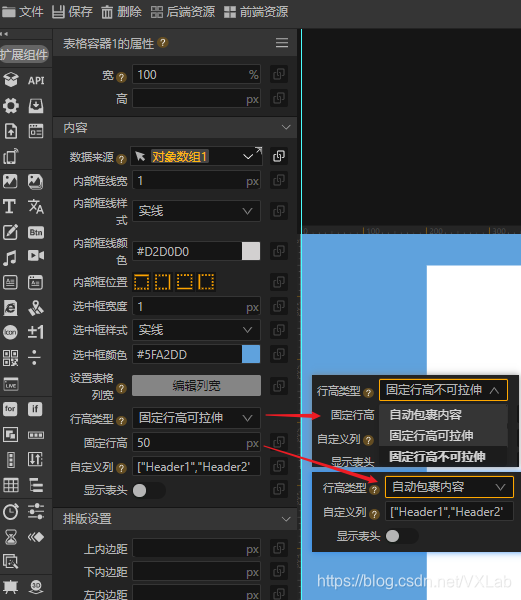
4.行高
列寬設置完自然就是行高了,因爲每行的結構都是一致的,都包含了同樣的全部列,所以行高的設置可以更簡單一些。選擇自動包裹內容就不會出現固定行高的這條設置屬性,而每個表格多高也就取決於我們在裏面添加的組件的總高度。其餘兩條選項則是需要設置一個固定的行高,區別在於是否允許案例根據表格中實際內容的高度放縮行的高度。

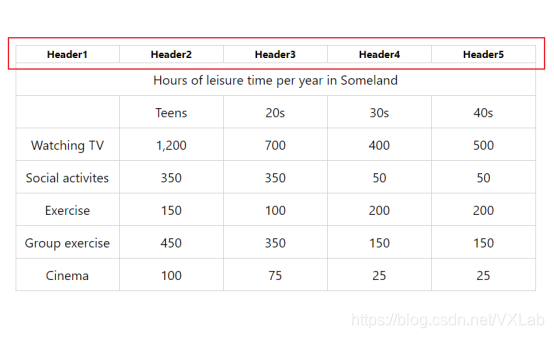
5.列名
列名也就是表頭的設置,如果採用自定義列可以自己輸入每一列的名稱,如果不填並開啓顯示錶頭則會自動將對象數組的個列名作爲表格的表頭。但是建議還是自行輸入表頭數組,以防止出現顯示錯亂和漏缺表頭的情況。打開顯示錶頭後可以自行設置表頭的高度,字號,顏色和字體等相關屬性。


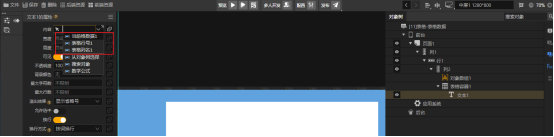
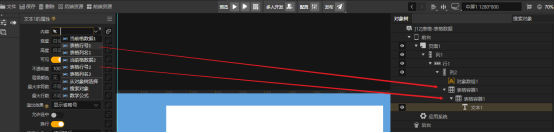
6.表格的數據綁定
以demo中的文本組件進行數據綁定舉例,可以看到,數據綁定的下拉選項一共有三個,當前格數據1對應對象數組中的某一元素(注意,是對應具體到行列的),表格行號1和表格列名1則分別對應當前格數據1在對象數組中行號和列名。

至於這個1,可以回顧一下for循環創建那篇,for容器裏面可以再添加for容器,表格裏面也是可以再添加表格的,最外層表格是1,第二層表格是2,以此類推。

7.表格如何顯示更多類型的內容
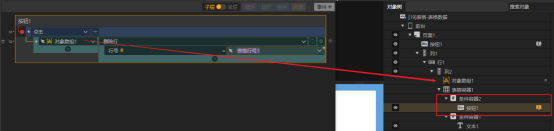
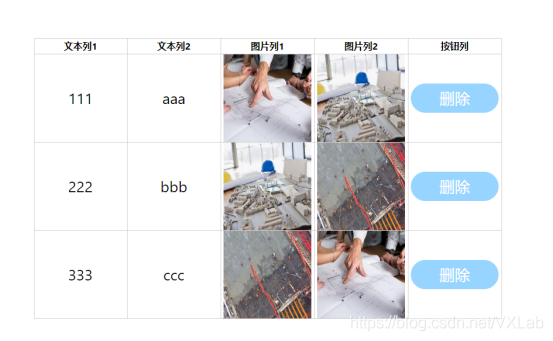
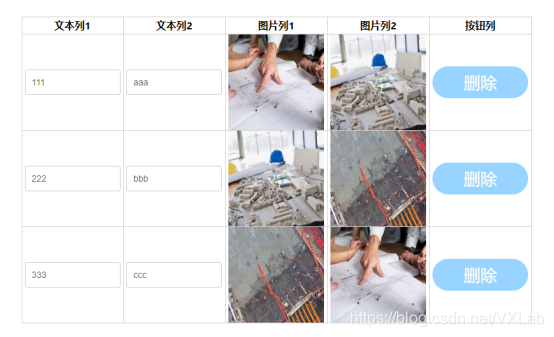
可以發散一下思維,之前的表格裏都是文本組件,但是其實我們也可以在表格中放入圖片組件,做一個展示圖片的表格,只需要把對象數組中添加好圖片,然後在表格中加入圖片組件並將圖片的素材資源地址設置爲當前格數據就好了。

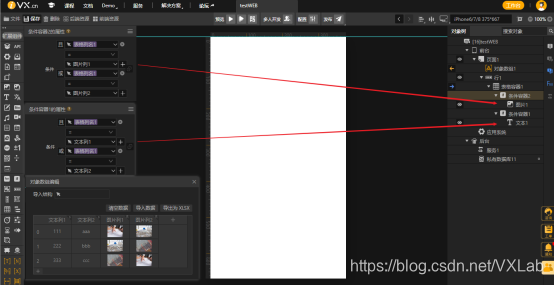
可是這樣表格的每一格里都是圖片,那要是想讓某些列是展示文本的,而某些列是展示圖片的呢?這裏講一個最簡單例子,用if容器進行篩選實現。當然,無論是結構還是邏輯都還有很多其他的方法,能夠進行優化的空間也很大,非常鼓勵大家去積極探索。


8.動態表格
之前的都是在說靜態的圖表設置,但是我們需要理解這樣一個關係,表格只是負責展示,它的數據是來源於對象數組的,當我們去改變對象數組的值的時候,表格就也會隨之發生改變。
而且,表格內的組件在數據綁定中,是可以獲取到當前格數據在對象數組中的行號和列名,這就讓我們可以更加精確地去動態修改對象數組中的每一個元素。(同理,動態表格也可以應用到for循環創建中,通過對數據對象數組的改動而實現動態的循環創建)
比如我們可以在表格中添加一列按鈕組件,然後給按鈕添加如下事件,則當按鈕點擊時就可以刪除這一按鈕所在的整行內容。


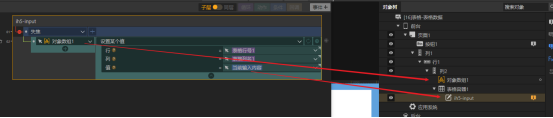
再比如把表格中的文本組件換成輸入框,當我們輸入完成後用我們剛輸入的內容替換原來的內容,即把新的值寫入對象數組。再配合數據庫保存,下次我們再打開這個表格顯示的就是我們最新輸入的內容了



9.總結
表格本身的屬性並不難理解,更多在於對錶格結構的設計,還有牽涉到動態表格時對於事件的邏輯設計。因此掌握表格最主要的還是如何將表格融合到實際案例的各個部分之中,這需要親自動手進行更多的嘗試和探索。
