
1.組件結構
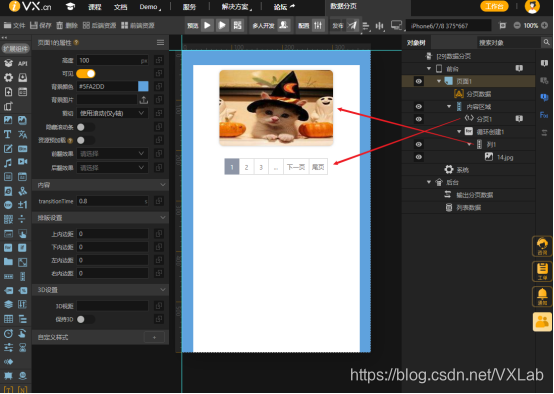
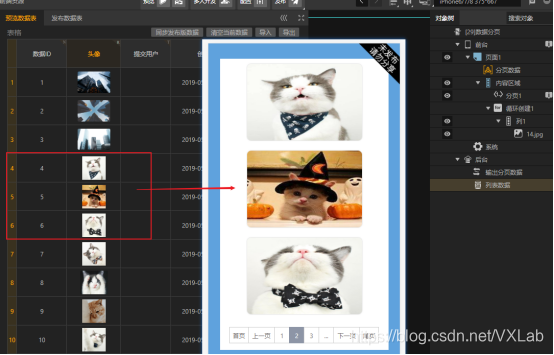
Demo中的結構比較簡單,頁面下放置了一個列作爲案例主體,列內添加了一個分頁組件,還有一個for容器用於循環創建每頁顯示的圖片,而循環創建的數據來源就是對象數組分頁數據。

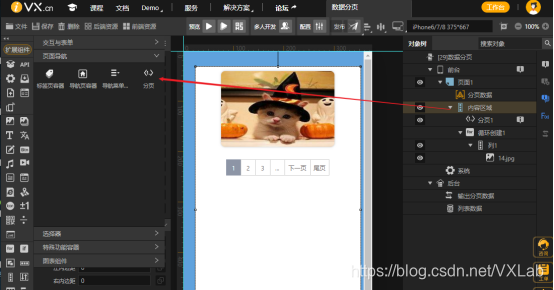
2.分頁組件
分頁組件是ivx中的一個拓展組件,主要應用場景就是分頁顯示數據啦,當然我們也可以使用各個基礎功能去做一個自定義樣式的分頁模塊。不過今天就只介紹一下分頁組件的屬性和用法。

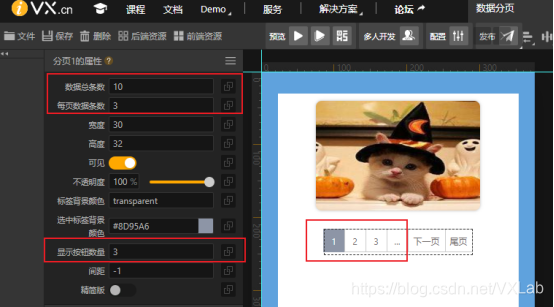
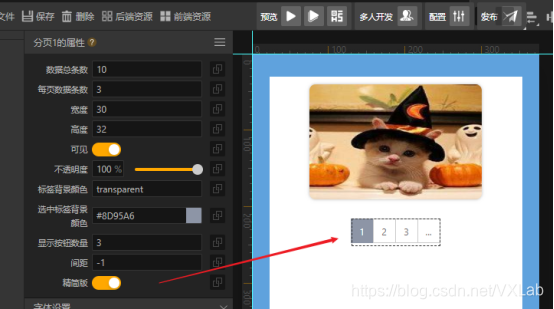
數據總條數和每頁數據條數可以算出分頁組件一個有多少個分頁,demo中這裏已經設置了一共10條數據並且每頁顯示3張圖片。顯示按鈕數量對應的是中間有幾個頁號按鈕。

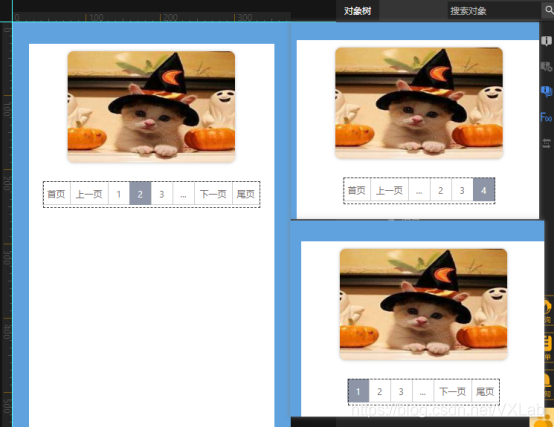
當顯示的是第一頁時,首頁和上一頁的按鈕會隱藏,同理,在顯示最後一頁時下一頁和尾頁也會隱藏。

如果開啓精簡模式首頁,尾頁,上一頁和下一頁的按鈕就都會隱藏掉。

3實現分頁獲取數據的邏輯
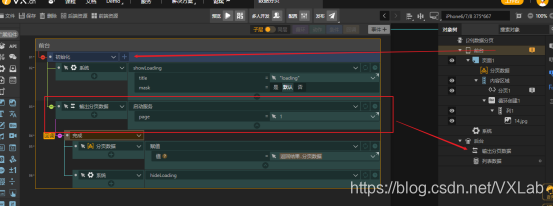
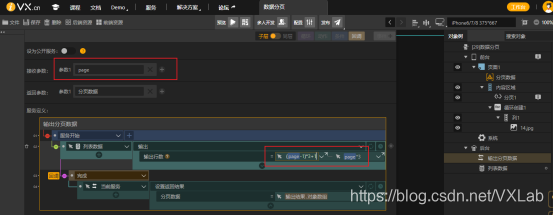
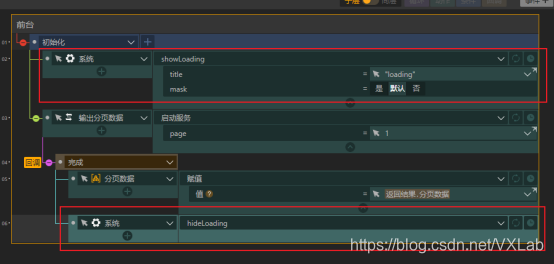
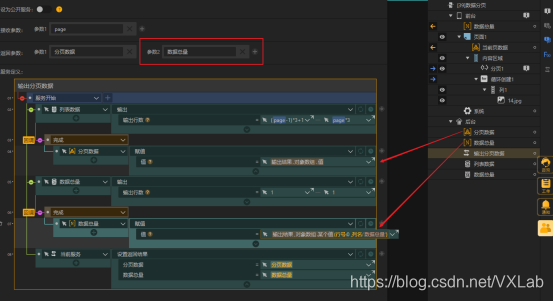
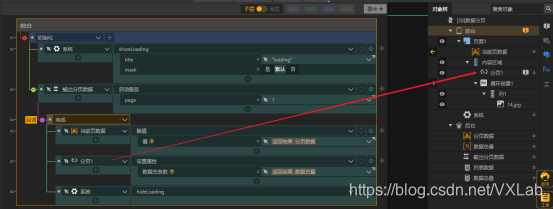
首先是前臺初始化的時候,先調用了輸出分頁數據服務,並且調用的時候傳給服務的page參數等於1。而服務中讓數據庫輸出的行數是從(page-1)*3+1到page*3,代入page=1,經過計算即1到3行。


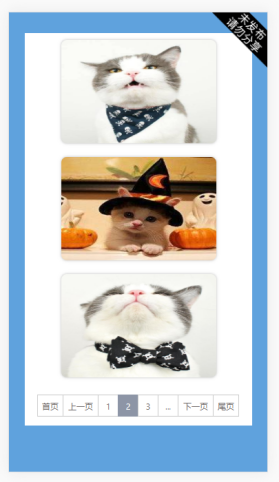
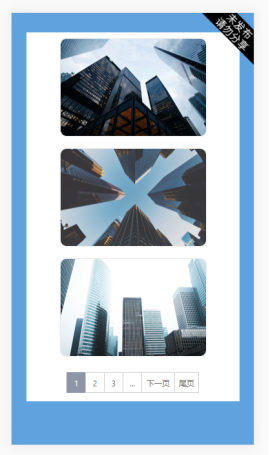
所以,打開案例後直接呈現效果的如下圖所示。

這裏也說一下這兩個動作吧,他們的作用就是在服務返回數據庫的輸出結果前顯示一個這樣的加載框,當前臺拿到服務的返回結果就讓加載框隱藏。如果想讓案例更完美這樣的小細節也是必不可少的。


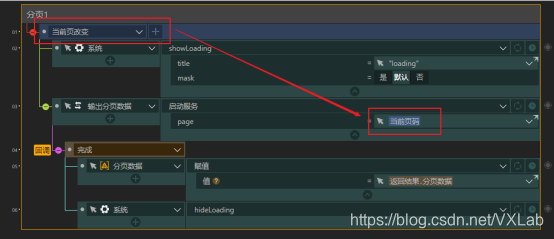
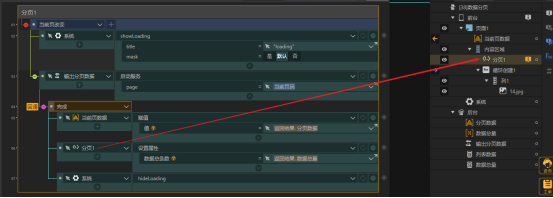
然後就是案例運行中我們選擇了某一個頁面後,依舊是調用輸出分頁數據服務,並設置page參數等於分頁組件的“當前頁碼”,這個變量是在分頁組件的“當前頁改變”事件下拋出的。。比如我們點擊了頁號2,“當前頁碼”等於2,即服務中page=2,數據庫依舊按公式輸出(page-1)*3+1到page*3行,代入計算可得是第4到第6行,按照我們對數據庫三行算一頁的劃分這正好是第二頁的數據。我們把這三行數據傳給前臺的分頁數據對象數組,for循環容器就按照這三行數據創建出三個圖片組件顯示出來。


4.動態頁號
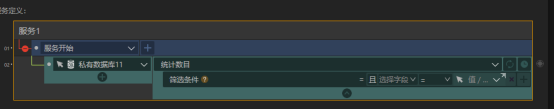
在這個demo中分頁組件已經設置好了一共10條數據,然後每頁數據條數爲3,則一共會有4個分頁,但是在實際案例中數據庫中的數據可能會隨着案例運行增加或者減少,我們很難預先知道實際的數據總條數是多少。另外,雖然服務中有統計數據庫數目的功能,但是數據量龐大的話我們也不可能每一次都去統計數據庫的數據總量,這是很耗費時間和設備資源的。所以下面就來說說如何實現動態頁號。

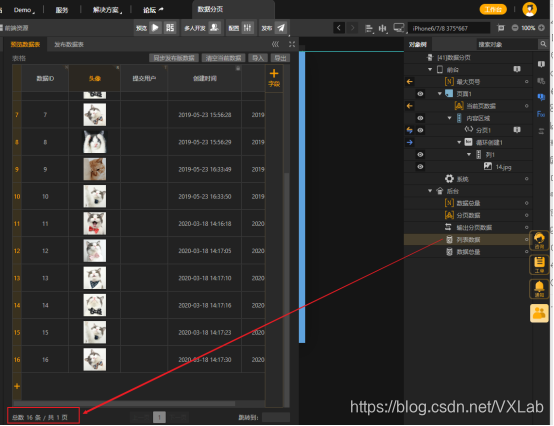
當前,列表數據數據庫中有16條數據,這裏不要看最後一條數據的數據ID是16就判定有16條數據,每條數據ID都是唯一的,你把數據ID爲1的數據刪除再添加一條新的數據,新的數據的ID會是2,所以實際數目其實小於等於最後一行數據的ID。

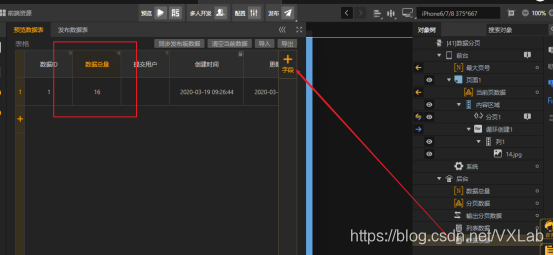
在後臺再添加一個數據庫並給它添加一個字段數據總量,然後在第一行數據的該字段下輸入16,點擊保存。

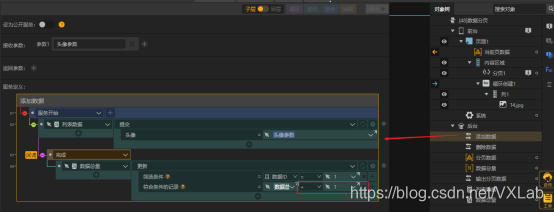
在後臺添加一個對象數組和數值變量,先將分頁數據輸出後保存到對象數組中,然後獲取到數據庫中存放的數據總量,最後一起作爲服務的返回參數。

找到前臺調用輸出分頁數據服務的兩個地方,在回調裏將分頁組件的數據總量屬性的值設置爲服務返回的結果。


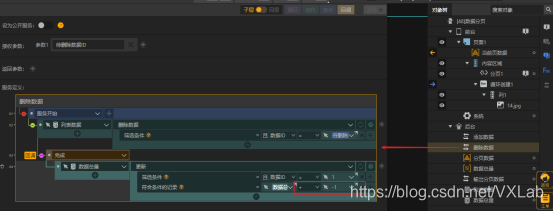
最後要保證的就是數據總量數據庫中存放的值一直是等於列表數據中的數據總條數的。如果列表數據數據庫中的數據條數是變化的,那麼就會有提交數據和刪除數據的兩個服務,。在提交服務中,提交後我們就要將數據總量數據庫中的數據總量加1,在刪除服務中,刪除數據後我們就將其減1,也就是加(-1)。(總之就是所有對列表數據有增刪時都要知會數據總量數據庫一聲兒啦)


總結
分頁獲取數據實現的難點一個在於動態,這取決於案例中各部分邏輯的計算公式的設計,一個在於對邊界的處理,必須考慮到各種情況。這要求我們在製作案例時必須要邏輯縝密,考慮全面,只有開發者把案例使用的全部狀況都考慮清楚才能確保用戶在使用時不會出現各種“意料之外的狀況”,這一直(還將永遠?)都是開發者們所努力的方向吧。
