單選選擇器是各種案例中都經常會使用到一種功能,今天就對ivx中實現單選擇器的方法進行一個彙總,希望對大家有所幫助。
1.下拉菜單
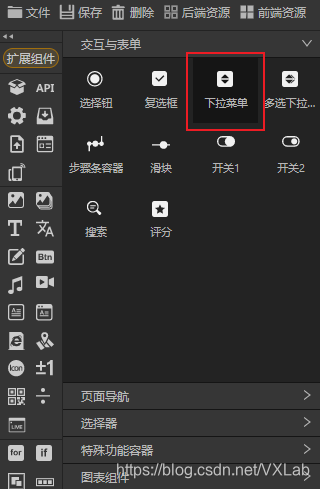
第一種方法是添加一個下拉菜單組件,它位於拓展組件的交互與表單類中。添加之後在選項列表中輸入選項並用英文逗號隔開(數據綁定的話可以綁定一個一維數組)。
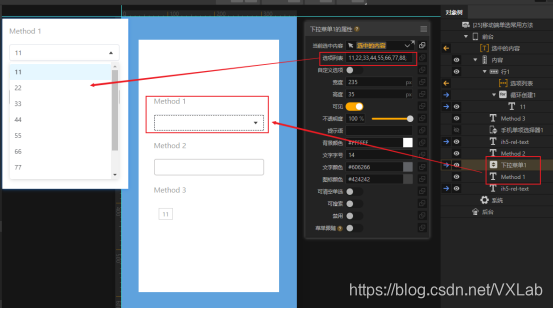
或者選中下拉菜單,打開自定義選項,再點擊拓展組件添加下拉菜單選項,定義好每個下拉菜單選項的內容。
最後給下拉菜單添加事件,當我們選擇一個選項後下拉菜單會反回給我們一個參數就是它當前的選中值。
2.手機單項選擇器
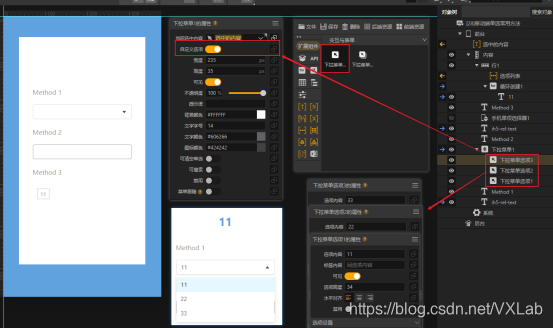
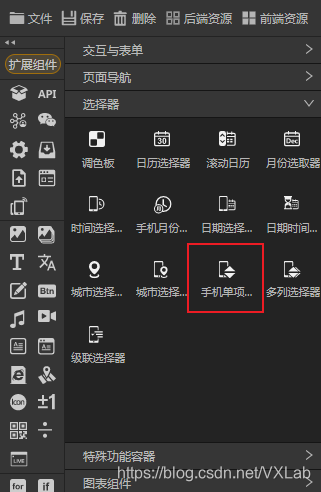
第二種方法就是使用手機單項選擇器組件。手機單項選擇器也是拓展組件的一種,位於拓展組件中選擇器類。
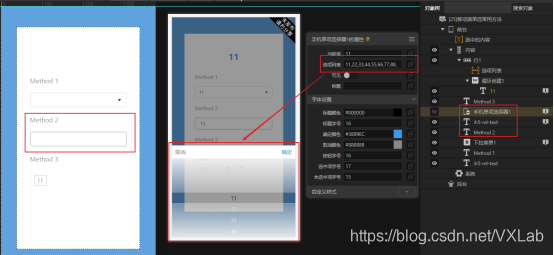
跟下拉菜單類似,我們可以在選項列表輸入選項並用逗號隔開,或者數據綁定一個一維數組。
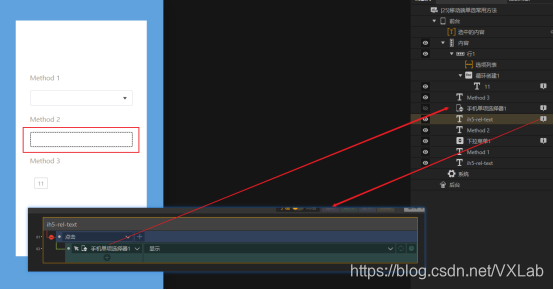
要注意的是本身單項選擇器是不顯示的,其初始狀態爲隱藏。這裏我們給文本組件添加了一個事件,點擊文本組件使選擇器顯示。
當選擇器選中一個選項時,單項選擇器會返回一個參數——當前選中值,我們就可以將該值賦給我們設定好的變量。
3.循環創建
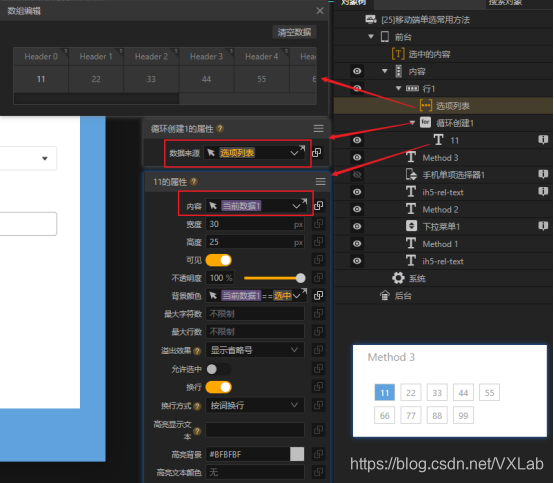
第三種就是使用循環創建,循環創建需要數組來作爲數據來源,我們先將數據寫入一維數組之中,然後進行數據綁定。至此就可以把選項都創建出來,效果如圖。
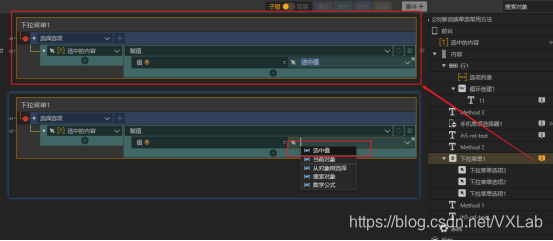
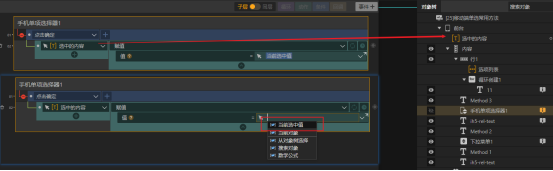
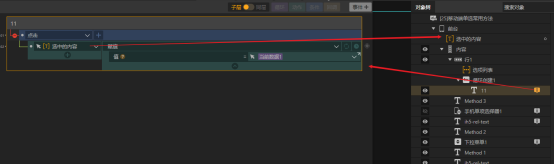
接下來我們給for容器下的文本組件添加一個事件,當點擊文本的時候將當前文本的數據賦值給我們設定好的一個文本變量——“選中的內容”。這樣,每一時刻循環創建下的選項都只有一個選項和“選中的內容”是相同的。(如果你沒設置兩個或兩個以上的選項名稱完全相同的話,應該不會這麼無聊吧)
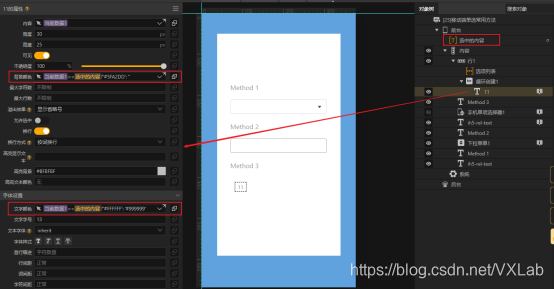
最後就是使選中選項的顯示效果能與其它選項區別開來。這裏使用了三元表達式,當前數據就是每個文本組件顯示的11,22,33等等,“選中的內容”是11,22,33等選項中的一個,即我們之前點擊的那個文本組件的當前數據1。每個文本組件會判斷自己的當前數據1與“選中的內容”是否相等,相等則背景顏色顯示藍色#5FA2DD,文字顏色顯示#FFFFFF,不相等則背景顏色顯示空,即透明,字體顏色顯示灰色#999999。
總結
這三種就是移動端最常用到的單項選擇功能的實現方法了,歡迎大家繼續補充。關於單項選擇,最主要的就是能夠展示列表,並且獲取用戶選擇了哪個選項然後將其返回,只要能滿足這個就可以認爲它實現了單項選擇功能。