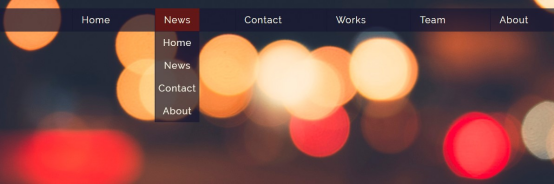
前面已經說過了標籤導航和頁面導航的實現方式,今天再補充一種菜單導航的實現方法。它多見於網站的頂部或側面的主導航條。一個導航條可能是多個導航菜單的組合。
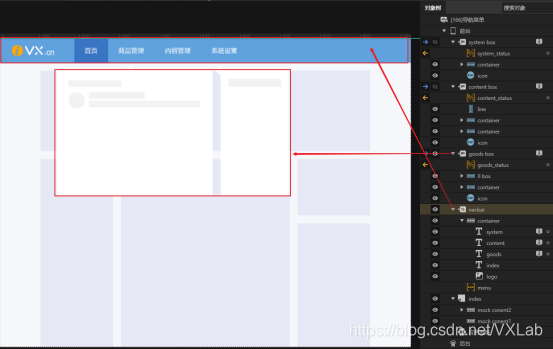
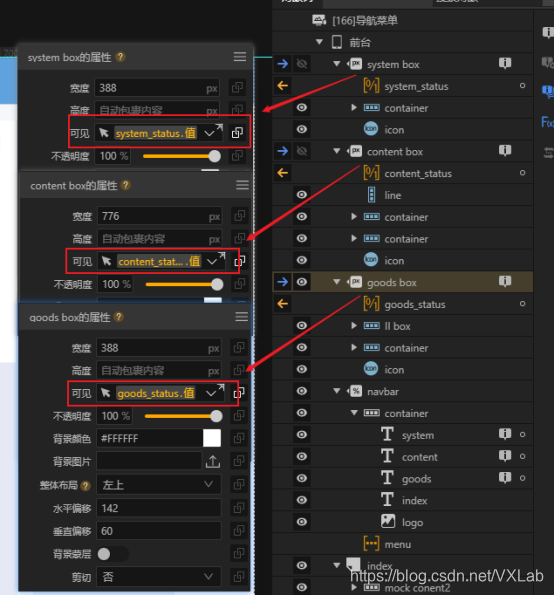
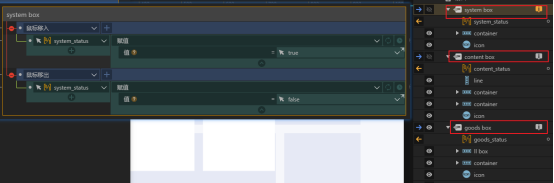
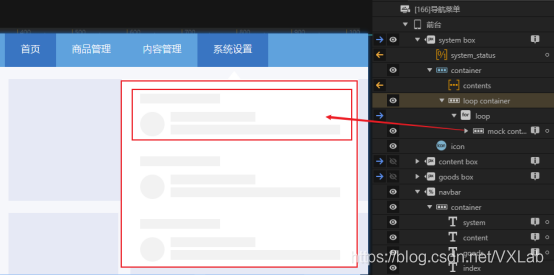
1.首先,我們是用一個橫幅作爲導航條,在裏面添加好各個菜單,再添加三個橫幅分別作爲三個標籤的彈出菜單。這三個橫幅的可見屬性分別綁定了一個布爾值變量,其對應的布爾值變量爲true則橫幅可見,若爲false則橫幅隱藏。
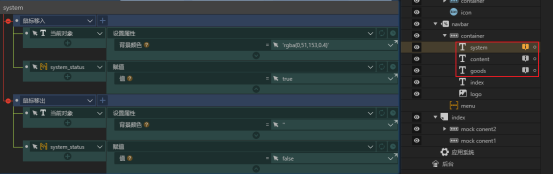
2.給三個作爲標籤的文本組價添加事件,當鼠標移入它們的區域內時將與標籤對應的那個橫幅組件裏的布爾值變量置true,則其對應橫幅顯示,當鼠標移出區域時,再將布爾值變量置false,橫幅重新隱藏。
3.同時,作爲菜單導航器我們還需要把鼠標移到菜單橫幅上對菜單選項進行選擇,所以還要給三個菜單橫幅添加事件,當鼠標移動到橫幅內時讓橫幅對應的布爾值變量爲true,使橫幅繼續顯示,當鼠標移出橫幅區域再將布爾值變量置false。要注意的是從文本組件到菜單的橫幅之間不要有空白區域,不然的話用戶鼠標放到標籤上時菜單顯示了,結果用戶想把鼠標移到菜單上,移到中間空白的區域,橫幅就重新隱藏了,這樣他就永遠沒辦法把鼠標移到菜單上了。
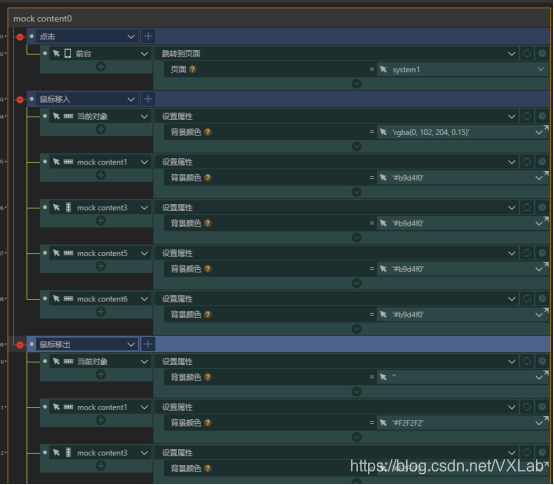
4.最後是菜單的設置,demo中各個地方的行列比較華麗,其實根本上就是循環創建菜單選項,或者直接一個一個搭建好也是可以的。然後給每個選項設置不同的事件,比較常見的就是跳轉頁面。同時也可以添加鼠標移入移出改變選項背景顏色等顯示效果的事件來優化用戶體驗。
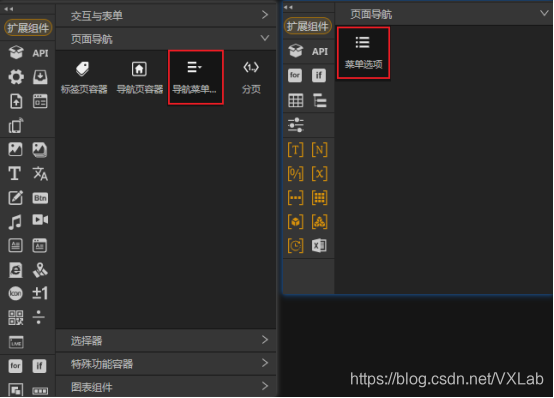
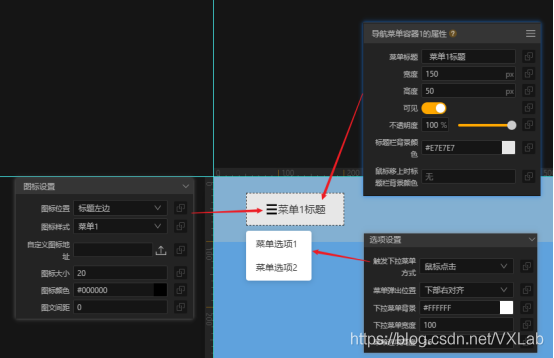
5.嗯,你應該也猜到了。沒錯,ivx的拓展組件中也封裝好了實現此功能的導航菜單容器。
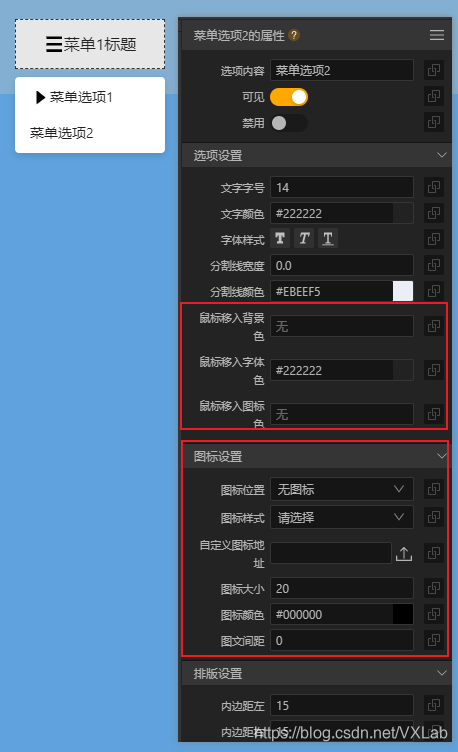
在導航菜單容器中我們可以設置菜單的標題,選項和圖標的相關屬性。每個菜單選項也可以設置圖標,還有鼠標移入移出改變顏色的效果。
總結
拓展組件裏的導航菜單容器其實已經能滿足絕大多數情況下的使用需求,當然了,對自由度要求比較高的話還是推薦自己親手做一個出來啦。最後也統一說一下標籤導航、頁面導航和菜單導航的邏輯吧,雖然顯示效果有一些差異,但是其實他們都是劃分爲兩部分,標籤部分和頁面展示部分,而且我們要做的都是要建立一種標籤到頁面的一對一的映射關係,畢竟標籤本質上就是實現一個頁面選擇器的功能。