一 關於表格的渲染
就拿user用戶管理爲例
渲染數據的方法
這裏用01做說明
首先在頁面部分找到如下代碼
原來這裏的url指向的是這個地址
仿照這裏面的數據格式 咱們後臺返回一下數據
public function test(){
$list = DB::table('g_member')->field('userid,username,avatar,mobile as phone,email,gender as sex,regip as ip,regtime as jointime')->select();
$arr['data'] = $list;
$arr['code'] = 0;
$arr['msg'] = 'success';
$arr['count'] = count($list);
$list = $arr;//數據渲染static/layuiadmin/module/useradmin.js
return $list;die;
}
然後將js裏面的url地址 改成請求這個接口的地址
這樣就可以渲染數據了
二 編輯頁面相關
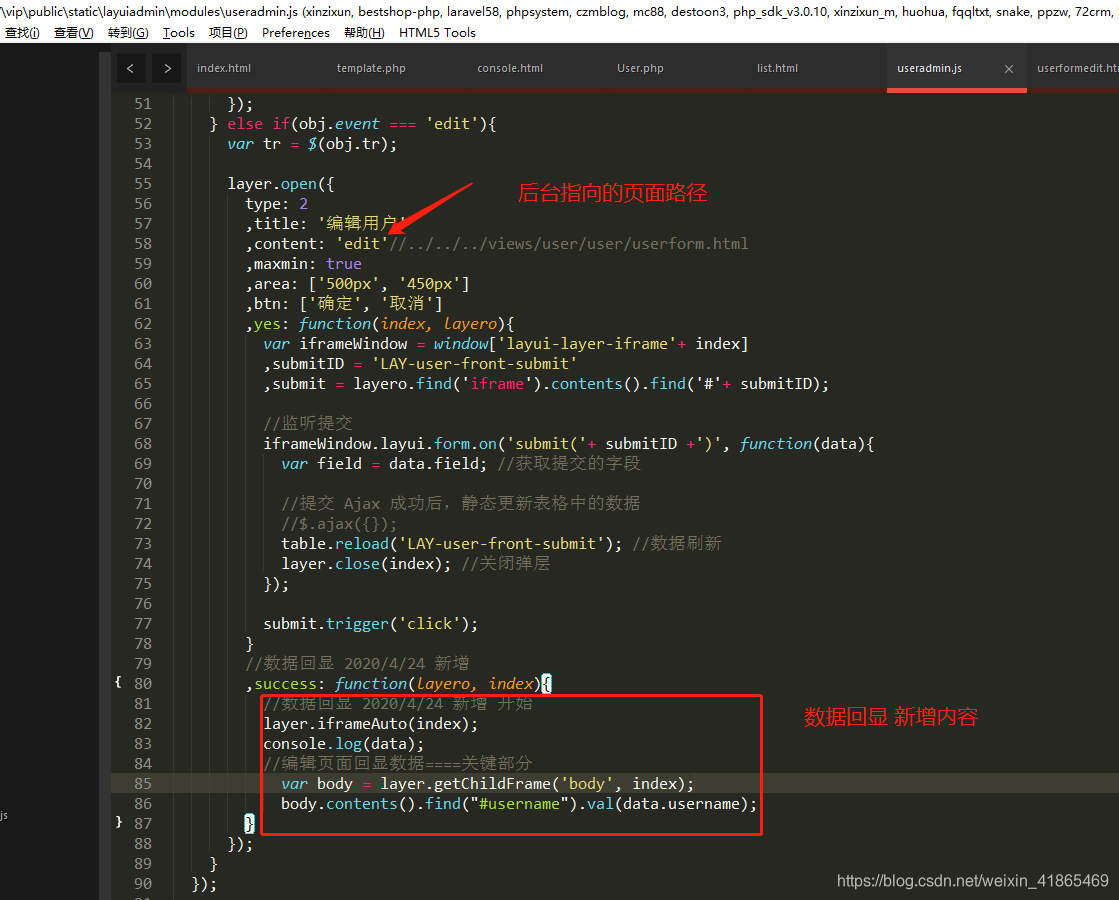
1 首先將打開的頁面路徑改爲後臺指定頁面的地址
2 後臺返回詳情數據
3 數據回顯

前臺頁面單選框部分
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked >
<input type="radio" name="sex" value="女" title="女" >
</div>
layer.open({
type: 2
,title: '編輯用戶'
,content: 'edit'//../../../views/user/user/userform.html
,maxmin: true
,area: ['500px', '450px']
,btn: ['確定', '取消']
,yes: function(index, layero){
var iframeWindow = window['layui-layer-iframe'+ index]
,submitID = 'LAY-user-front-submit'
,submit = layero.find('iframe').contents().find('#'+ submitID);
//監聽提交
iframeWindow.layui.form.on('submit('+ submitID +')', function(data){
var field = data.field; //獲取提交的字段
//提交 Ajax 成功後,靜態更新表格中的數據
//$.ajax({});
table.reload('LAY-user-front-submit'); //數據刷新
layer.close(index); //關閉彈層
});
submit.trigger('click');
}
//數據回顯 2020/4/24 新增
,success: function(layero, index){
//數據回顯 2020/4/24 新增 開始
layer.iframeAuto(index);
console.log(data);
//編輯頁面回顯數據====關鍵部分
var body = layer.getChildFrame('body', index);
body.contents().find("#username").val(data.username);
body.contents().find("#phone").val(data.phone);
body.contents().find("#email").val(data.email);
body.contents().find("#avatar").val(data.avatar);
var sex = data.sex;
body.find("input[name=sex][value=男]").attr("checked", data.sex == "1" ? true : false);
body.find("input[name=sex][value=女]").attr("checked", data.sex == "2" ? true : false);
//form.render();
}
});
注意新增內容 根據具體情況 將內容進行回顯




