1.deviceReady Cordova加載完成時觸發
注意點:後續的事件最好添加這個監聽器裏面 因爲如果cordova都沒有加載好 那就無法監聽別的事件了
document.addEventListener('deviceReady',function(){
console.log("Cordova加載完成")
})
2. pause 應用程序進入後臺時觸發
document.addEventListener('pause',function(){
console.log('應用程序進入後臺')
})
3. resume 應用程序從後臺返回
document.addEventListener('resume',function(){
console.log("應用程序從後臺返回")
})
4. backbutton 返回按鈕點擊時觸發
注意:IOS沒有返回鍵 並且也不支持這個事件
document.addEventListener('backbutton',function(){
console.log("返回按鈕點擊時觸發")
})
5. menubutton 按下菜單按鈕時觸發
貌似沒找到這個按鈕
document.addEventListener('menubutton',function(){
console.log("菜單按鈕點擊時觸發")
})
6.searchbutton 按下搜索按鈕時觸發
貌似沒找到這個按鈕
document.addEventListener('searchbutton',function(){
console.log("搜索按鈕點擊時觸發")
})
7. startcallbutton 按下啓動呼叫按鈕時觸發
document.addEventListener('startcallbutton',function(){
console.log("按下啓動呼叫按鈕時觸發")
})
8. endcallbutton 按下結束呼叫按鈕時觸發
document.addEventListener('endcallbutton',function(){
console.log("按下結束呼叫按鈕時觸發")
})
9.volumedownbutton 按下音量調低按鈕時觸
document.addEventListener('volumedownbutton',function(){
console.log("按下音量調低按鈕時觸發")
}) 
10 volumeupbutton 按下音量提高按鈕時觸發
document.addEventListener('volumeupbutton',function(){
console.log("按下音量提高按鈕時觸發")
})
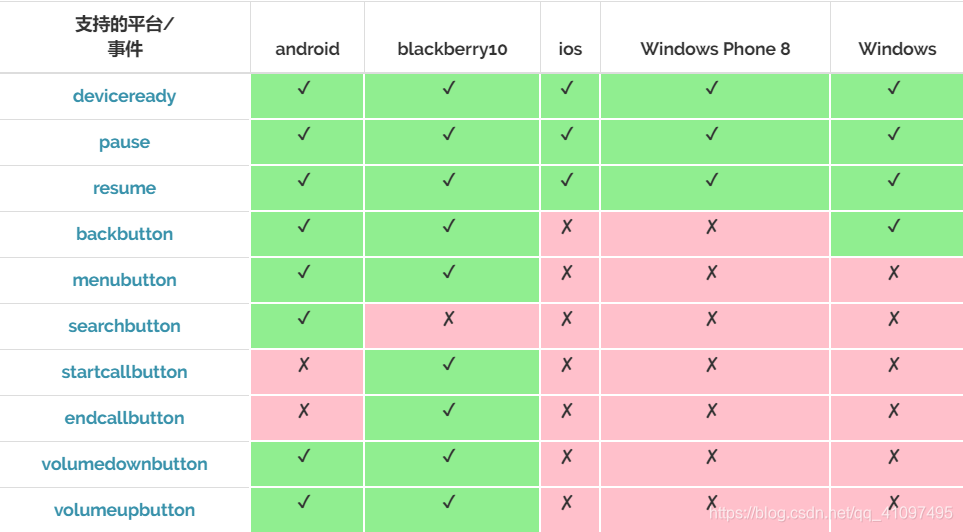
11. 各平臺對事件的支持情況
一定要對比這個表 如果平臺不支持這個事件 那麼就不會觸發
![在這裏插入圖片描述]()

