1.deviceReady Cordova加载完成时触发
注意点:后续的事件最好添加这个监听器里面 因为如果cordova都没有加载好 那就无法监听别的事件了
document.addEventListener('deviceReady',function(){
console.log("Cordova加载完成")
})
2. pause 应用程序进入后台时触发
document.addEventListener('pause',function(){
console.log('应用程序进入后台')
})
3. resume 应用程序从后台返回
document.addEventListener('resume',function(){
console.log("应用程序从后台返回")
})
4. backbutton 返回按钮点击时触发
注意:IOS没有返回键 并且也不支持这个事件
document.addEventListener('backbutton',function(){
console.log("返回按钮点击时触发")
})
5. menubutton 按下菜单按钮时触发
貌似没找到这个按钮
document.addEventListener('menubutton',function(){
console.log("菜单按钮点击时触发")
})
6.searchbutton 按下搜索按钮时触发
貌似没找到这个按钮
document.addEventListener('searchbutton',function(){
console.log("搜索按钮点击时触发")
})
7. startcallbutton 按下启动呼叫按钮时触发
document.addEventListener('startcallbutton',function(){
console.log("按下启动呼叫按钮时触发")
})
8. endcallbutton 按下结束呼叫按钮时触发
document.addEventListener('endcallbutton',function(){
console.log("按下结束呼叫按钮时触发")
})
9.volumedownbutton 按下音量调低按钮时触
document.addEventListener('volumedownbutton',function(){
console.log("按下音量调低按钮时触发")
}) 
10 volumeupbutton 按下音量提高按钮时触发
document.addEventListener('volumeupbutton',function(){
console.log("按下音量提高按钮时触发")
})
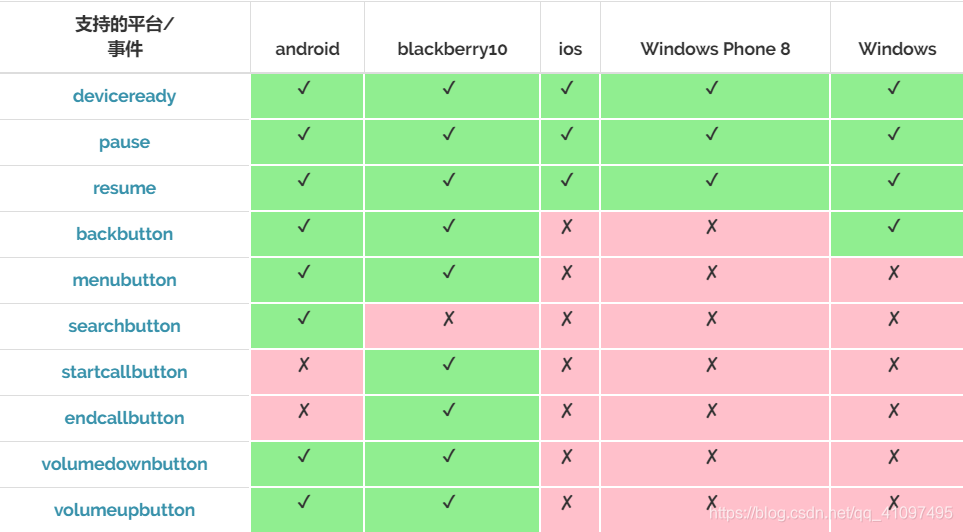
11. 各平台对事件的支持情况
一定要对比这个表 如果平台不支持这个事件 那么就不会触发
![在这里插入图片描述]()

