文章目录
一、表格应用
以下测试均采用该HTML框架:
<body>
<table id="tab1" border="1px" style="width: 500px;">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>35</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>31</td>
</tr>
<tr>
<td>4</td>
<td>马六</td>
<td>25</td>
</tr>
<tr>
<td>5</td>
<td>小明</td>
<td>29</td>
</tr>
</tbody>
</table>
</body>
1.1 获取
在传统的JS当中如果我们需要获取一个单元格的内容,如果不加ID我们会使用下面这种方法:
先选中table,再选中tbody,再选中tr,再选中td,都是使用的getElementByTagName
<script>
window.onload=function(){
var tab = document.getElementById('tab1');
//李四
alert(tab.getElementsByTagName('tbody')[0].getElementsByTagName('tr')[1].getElementsByTagName('td')[1].innerHTML);
}
</script>
但是JS中有专门针对选择表格的属性:例如
alert(tab.tBodies[0].rows[1].cells[1].innerHTML);
效果四一模一样的,得出以下结论:
1.1.1 .tBodies[] 选中第几个tbody
1.1.2 .rows[] 选中第几个tr
1.1.3 .cells[] 选中第几个td
另外,啊hi有
1.1.4 .tHead 选中表头
1.1.5 .tFoot 选中表尾
需要注意的是,这表格只有一个表头和表尾,所以没有复数S 而其他三个有复数S,所以他们是数组,而这两个只是单一的。
1.2 隔行变色
需要注意的是鼠标移出的时候。要返回原来的颜色,此处用了一个变量来保存当前对象的颜色
<script>
window.onload=function(){
var tab = document.getElementById('tab1');
var oldColor = '';
for(var i=0;i<tab.tBodies[0].rows.length;i++){
tab.tBodies[0].rows[i].onmouseover=function(){
oldColor=this.style.background;
this.style.background='green';
}
tab.tBodies[0].rows[i].onmouseout=function(){
this.style.background=oldColor;
}
if(i%2 == 0){
tab.tBodies[0].rows[i].style.background= '#ccc';
}else{
tab.tBodies[0].rows[i].style.background= 'white';
}
}
}
</script>
效果:
1.3 添加、删除一行
添加使用方法 .createElement();
删除使用方法 .removeChild();
1.4 搜索 高亮显示
思路:使用循环判断,表格内的元素是否与搜索框内的相等,如果相等 则设置background,不相等 则设置为空格。
<script>
window.onload=function(){
var tab=document.getElementById('tab1');
var txt = document.getElementById('name');
var btn = document.getElementById('btn1');
btn.onclick=function(){
for(var i=0;i<tab.tBodies[0].rows.length;i++){
var tab_text = tab.tBodies[0].rows[i].cells[1].innerHTML;
var input_text = txt.value;
if(tab_text==input_text){
tab.tBodies[0].rows[i].style.background='green';
}else{
tab.tBodies[0].rows[i].style.background='';
}
}
}
}
</script>
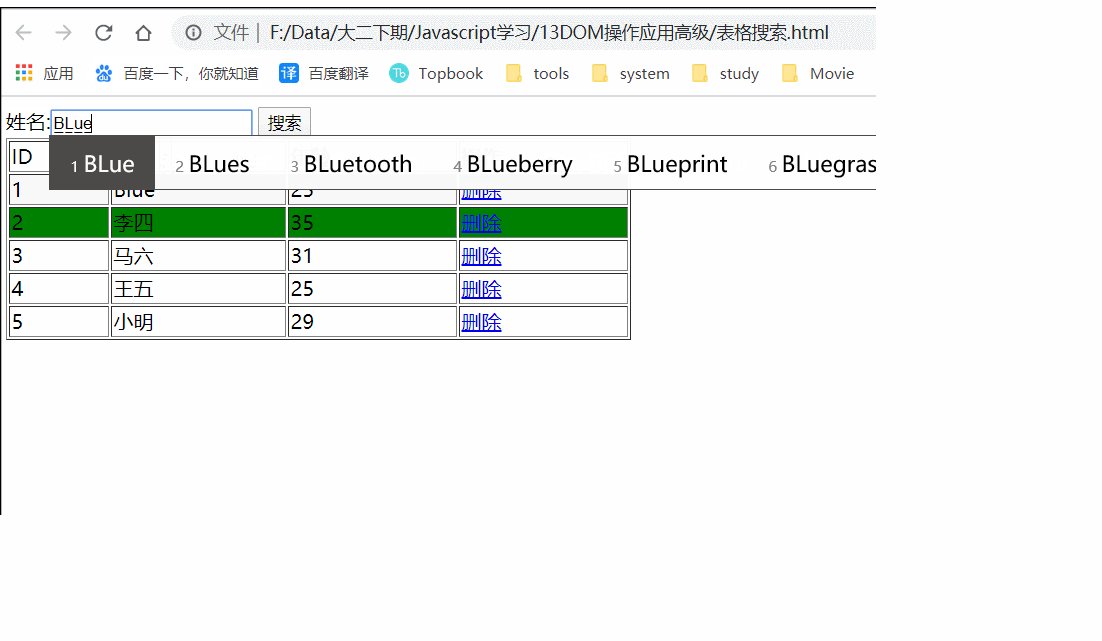
1.4.1 .toLowerCase() 全部转换为小写
此处我们把两边都转化为小写,就可以忽略大小写的问题了
<script>
window.onload=function(){
var tab=document.getElementById('tab1');
var txt = document.getElementById('name');
var btn = document.getElementById('btn1');
btn.onclick=function(){
for(var i=0;i<tab.tBodies[0].rows.length;i++){
var tab_text = tab.tBodies[0].rows[i].cells[1].innerHTML;
var input_text = txt.value;
if(tab_text.toLowerCase()==input_text.toLowerCase()){
tab.tBodies[0].rows[i].style.background='green';
}else{
tab.tBodies[0].rows[i].style.background='';
}
}
}
}
</script>
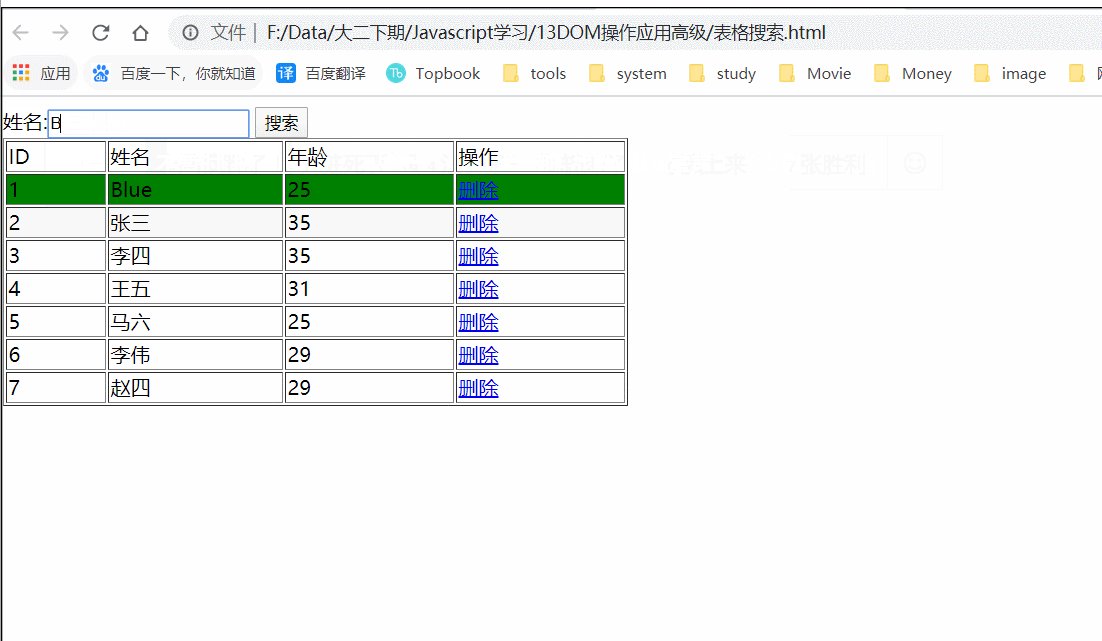
1.4.2 .search() 模糊搜索
实例:
<script>
var str = 'abcdefghijklmnopqrstuvwxyz';
alert(str.search('e'));//4
alert(str.search('bcde'));//1
alert(str.search('test'));//-1
</script>
1.4.3 split() 把字符串拆分为数组
语法: .spalit(参数)
说明: split把对应的字符串按照指定的参数拆分成数组
例如:
<script>
var str='abc 123 张三';
var arr = str.split(' ');
alert(arr.length);//3
alert(arr);//abc,123,张三
</script>
实例:
此处我们用于匹配 空格间隔 的输入
<body>
姓名:<input id="name" type="text">
<input id="btn1" type="button" value="搜索">
<table id="tab1" border="1px" style="width: 500px;">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Blue</td>
<td>25</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>35</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>李四</td>
<td>35</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>王五</td>
<td>31</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>马六</td>
<td>25</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>6</td>
<td>李伟</td>
<td>29</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>7</td>
<td>赵四</td>
<td>29</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</tbody>
</table>
</body>
<script>
window.onload=function(){
var tab=document.getElementById('tab1');
var txt = document.getElementById('name');
var btn = document.getElementById('btn1');
btn.onclick=function(){
for(var i=0;i<tab.tBodies[0].rows.length;i++){
var tab_text = tab.tBodies[0].rows[i].cells[1].innerHT
ML.toLowerCase();//转换为小写
var input_text = txt.value.toLowerCase();
var arr = input_text.split(' ');//根据空格拆分 匹配空格间隔的输入
tab.tBodies[0].rows[i].style.background='';
for(var j=0;j<arr.length;j++){
if(tab_text.search(arr[j])!=-1){
tab.tBodies[0].rows[i].style.background='green';
}
}
}
}
}
</script>
效果图:
1.5 搜索 筛选
设计思路:点击搜索后,先让所有单元格隐藏,只有满足要求才显示。
<script>
window.onload=function(){
var tab=document.getElementById('tab1');
var txt = document.getElementById('name');
var btn = document.getElementById('btn1');
btn.onclick=function(){
for(var i=0;i<tab.tBodies[0].rows.length;i++){
var tab_text = tab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();//转换为小写
var input_text = txt.value.toLowerCase();
var arr = input_text.split(' ');//根据空格拆分 匹配空格间隔的输入
tab.tBodies[0].rows[i].style.display='none';
for(var j=0;j<arr.length;j++){
if(tab_text.search(arr[j])!=-1){
tab.tBodies[0].rows[i].style.display='block';
}
}
}
}
}
</script>
1.5 li的排序
1.5.1 li移动到另一个li
思路:首先需要明白,appendChild是分两步走的,第一步 是把元素从原有父级删除,第二步才是添加到新的父级
1、先把所有的li获取到,然后使用sort方法,把li里边的数字排序。
2、把已经排序好的添加到当前ul的末尾。实际上是移动,先把最小的添加到末尾,再依次添加
<script>
window.onload=function(){
var ul1=document.getElementById('ul1');
var ul2=document.getElementById('ul2');
var btn1=document.getElementById('btn1');
btn1.onclick=function(){
var ul_li = ul1.getElementsByTagName('li');
// aLi.sort();//报错
var arr=[];
for(var i =0;i<ul_li.length;i++){
arr[i]=ul_li[i];
}
//这里数组里边已经排好序了,但是还没有更新ul里边的位置
arr.sort(function(li1,li2){
var n1=parseInt(li1.innerHTML);
var n2=parseInt(li2.innerHTML);
return n1-n2;
});
//这里按照从小到大的顺序,追加到数组里边
for(var i=0;i<arr.length;i++){
//.appendChild方法 1、先把元素从原有父级上删除 2、再添加到新的父级 (相当于移动)
ul1.appendChild(arr[i]);
}
}
}
</script>
效果图:
1.6 表格排序
原理同上。
<body>
<input id="btn1" type="button" value="排序">
<table id="tab1" border="1px" style="width: 500px;">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>3</td>
<td>Blue</td>
<td>25</td>
<td><a href="javascript:;"></a></td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>35</td>
<td><a href="javascript:;"></a></td>
</tr>
<tr>
<td>4</td>
<td>李四</td>
<td>35</td>
<td><a href="javascript:;"></a></td>
</tr>
<tr>
<td>1</td>
<td>王五</td>
<td>31</td>
<td><a href="javascript:;"></a></td>
</tr>
<tr>
<td>7</td>
<td>马六</td>
<td>25</td>
<td><a href="javascript:;"></a></td>
</tr>
<tr>
<td>6</td>
<td>李伟</td>
<td>29</td>
<td><a href="javascript:;"></a></td>
</tr>
<tr>
<td>5</td>
<td>赵四</td>
<td>29</td>
<td><a href="javascript:;"></a></td>
</tr>
</tbody>
</table>
</body>
<script>
window.onload=function(){
var tab=document.getElementById('tab1');
var btn = document.getElementById('btn1');
btn.onclick=function(){
var arr=[];
for(var i=0;i<tab.tBodies[0].rows.length;i++){
arr[i]=tab.tBodies[0].rows[i];
}
arr.sort(function(tr1,tr2){
var n1 = parseInt(tr1.cells[0].innerHTML);
var n2 = parseInt(tr2.cells[0].innerHTML);
return n1-n2;
});
for(var i=0;i<arr.length;i++){
tab.tBodies[0].appendChild(arr[i]);
}
}
}
</script>
效果:
二、表单应用
2.1 onsubmit();
当表单提交是的时候触发 onsubmit();
2.2 onreset();
当表单发生重置的时候触发 onreset();
<body>
<form id="form" action="https://www.baidu.com">
<!-- 后台是通过name来获取数据的 -->
用户名:<input type="text" name="user">
密码: <input type="password" name="pwd">
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
<script>
window.onload=function(){
var form = document.getElementById('form');
form.onsubmit=function (){
alert('submit');
}
form.onreset=function (){
alert('reset');
}
}
</script>






