https://www.cnblogs.com/clwydjgs/p/10078065.html
Visual Studio Code(VScode )github地址 :https://github.com/Microsoft/vscode
二.怎麼安裝插件?
寫在前面
在前端開發中,有一個非常好用的工具,Visual Studio Code,簡稱VS code。
都不用我安利VS code,大家就會乖乖的去用,無數個大言不慚的攻城獅,都被VS code比德芙還絲滑的強大功能所折服。
我是來給大家安利插件的,想做個比較全面的插件集合給大家。網上的我也看過一些,但是都比較零散,時間也久了一些,我結合最近的情況,總結一下
造福大家,纔是我想做的。手動比心❤。
正文
一.日常安利 VS code
VS vode特點:
- 開源,免費;
- 自定義配置
- 集成git
- 智能提示強大
- 支持各種文件格式(html/jade/css/less/sass/xml)
- 調試功能強大
- 各種方便的快捷鍵
- 強大的插件擴展
對前端這麼友好,沒理由不用。
Visual Studio Code(VScode )官網 :https://code.visualstudio.com/
Visual Studio Code(VScode )github地址 :https://github.com/Microsoft/vscode
二.怎麼安裝插件?
方法一:
- 按F1或Ctrl+Shift+p,輸入extensions,點擊第一個就可以 (不一定是第一個)


方法二:
- ctrl + P 然後輸入 >ext install
方法三:
- 點擊圖中位置
三.插件合集
每一個插件名都超鏈接到官網,注意查看
a.配置類插件:
最好用的插件,沒有之一,一臺電腦配置好之後,其它的幾臺電腦都不用配置。新機器登錄一下就搞定了。再也不用折騰環境了,
使用GitHub Gist同步多臺計算機上的設置,代碼段,主題,文件圖標,啓動,鍵綁定,工作區和擴展。
從VS Code調試在Google Chrome中運行的JavaScript代碼。
用於在Google Chrome瀏覽器或支持Chrome DevTools協議的其他目標中調試JavaScript代碼的VS Code擴展。
3.beautify
格式化代碼工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代碼。
修改 html 標籤,自動幫你完成頭部和尾部閉合標籤的同步修改
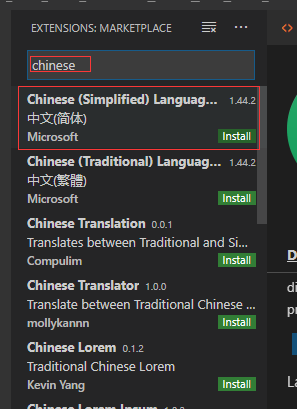
Chinese (Simplified) Language Pack for Visual Studio Code
將界面轉換爲中文,對英語不好的人,非常友好。例如我。。。

代碼拼寫檢查器
一個與camelCase代碼配合良好的基本拼寫檢查程序。
此拼寫檢查程序的目標是幫助捕獲常見的拼寫錯誤,同時保持誤報數量較低。
顯示Visual Studio代碼的圖標,目前該插件已被vscode內部支持:"文件" -> "首選項" -> "文件圖標主題"
8.guides
顯示代碼對齊輔助線,很好用
爲圓括號,方括號和大括號提供彩虹色。這對於Lisp或Clojure程序員,當然還有JavaScript和其他程序員特別有用。
效果如下:
用於着色匹配括號
用四種不同顏色交替着色文本前面的縮進
12.filesize
在狀態欄中顯示當前文件大小,點擊後還可以看到詳細創建、修改時間
13.Import Cost
對引入的計算大小
可自動填充文件名。
15.WakaTime
從您的編程活動自動生成的度量標準,見解和時間跟蹤。
16.GitLens
git日誌查看插件
GitLens 增強了 Visual Studio Code 中內置的 Git 功能。例如 commits 搜索,歷史記錄和和查看代碼作者身份,還能通過強大的比較命令獲得有價值的見解等等
17..REST Client
REST客戶端允許您直接發送HTTP請求並在Visual Studio Code中查看響應。
用於在 import 語句中自動填充 npm 模塊
require 時的包提示(最新版的vscode已經集成此功能)
VS Code的Azure存儲擴展允許您部署靜態網站並瀏覽Azure Blob容器,文件共享,表和隊列。按照本教程從VS Code部署Web應用程序到Azure存儲。
它可以幫助您輕鬆訪問項目,無論它們位於何處。不要再錯過那些重要的項目了。您可以定義自己的收藏項目,或選擇自動檢測VSCode項目,Git,Mercurial和SVN存儲庫或任何文件夾。
從版本8開始,您就有了專門的項目活動欄!
以下是Project Manager提供的一些功能:
- 將任何項目保存爲收藏夾
- 自動檢測VSCode,GIT中,水銀或SVN存放區
- 在相同或新窗口中打開項目
- 識別已刪除/重命名的項目
- 一個狀態欄標識當前項目
- 專門的活動欄
21.Language Support for Java(TM) by Red Hatredhat.java

22.Todo Tree
此擴展可以快速搜索(使用ripgrep)您的工作區以獲取TODO和FIXME等註釋標記,並在資源管理器窗格的樹視圖中顯示它們。單擊樹中的TODO將打開文件並將光標放在包含TODO的行上。
找到的TODO也可以在打開的文件中突出顯示。
b.VS code 主題集合
1.Night Owl
一個非常適合夜貓子的 VS Code 主題。像是爲喜歡深夜編碼的人精心設計的。
2.Atom One Dark Theme
一個基於Atom的黑暗主題
3.Dracula Official
官方吸血鬼主題,博主用的就是這款,很漂亮
4.One Dark Pro
Atom標誌性的One Dark主題,也是VS Code下載次數最多的主題之一!
5.Bimbo
簡約而現代的神奇海洋主題
c.代碼提示提示類
1.HTML Snippets
完整的HTML代碼提示,包括HTML5
2.HTML CSS Support
在 html 標籤上寫class 智能提示css樣式
3.jQuery Code Snippets
jQuery代碼提示
超過130個用於JavaScript代碼的jQuery代碼片段。
只需鍵入字母'jq'即可獲得所有可用jQuery代碼片段的列表。
4.HTMLHint
html代碼檢測,支持html5
d.語言相關
1.C#
- 適用於.NET Core的輕量級開發工具。
- 偉大的C#編輯支持,包括語法突出顯示,智能感知,轉到定義,查找所有引用等。
- 調試支持.NET Core(CoreCLR)。注意:不支持單聲道調試。桌面CLR調試支持有限。
- 支持Windows,macOS和Linux上的project.json和csproj項目。
2.CodeMetrics
計算TypeScript / JavaScript文件的複雜性。
3.VUE插件
vetur 語法高亮、智能感知、Emmet、vue提示等
VueHelper snippet代碼片段
ESLint 將ESLint JavaScript集成到VS代碼中。代碼規範提示
prettier 代碼規範性插件
4. Java Extension Pack
它是一組流行的擴展,可以幫助在Visual Studio Code中編寫,測試和調試Java應用程序。查看VS Code中的Java以開始使用。
Visual Studio Code的插件功能真的是強大到爆裂,還有仕麼有意思的插件,歡迎大家在評論區補充,
覺得有用,記得點推薦哦,讓別人也能看到;
相關文章:
你們都在用IntelliJ IDEA嗎?或許你們需要看一下這篇博文
歡迎大家關注公衆號,不定時乾貨,只做有價值的輸出
作者:Dawnzhang
出處:https://www.cnblogs.com/clwydjgs/p/10078065.html
版權:本文版權歸作者
轉載:歡迎轉載,但未經作者同意,必須保留此段聲明;必須在文章中給出原文連接;







































