近来,在写input表单时候,忽然发现一个问题,那就是:虽然input可以设置宽高,在设置width和height相同时,当type类型不同,其对应的宽高效果也完全不一致,先上代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>test</title>
<style type="text/css" rel="stylesheet">
div, input {
width: 300px;
height: 200px;
padding: 20px;
margin: 20px;
border: 10px red solid;
text-align: center;
font-size: 36px;
}
</style>
</head>
<body>
<div>DIV</div>
<input type="button" value="button">
<input type="submit" value="submit">
<input type="text" value="text">
<input type="password" value="password">
</body>
</html>
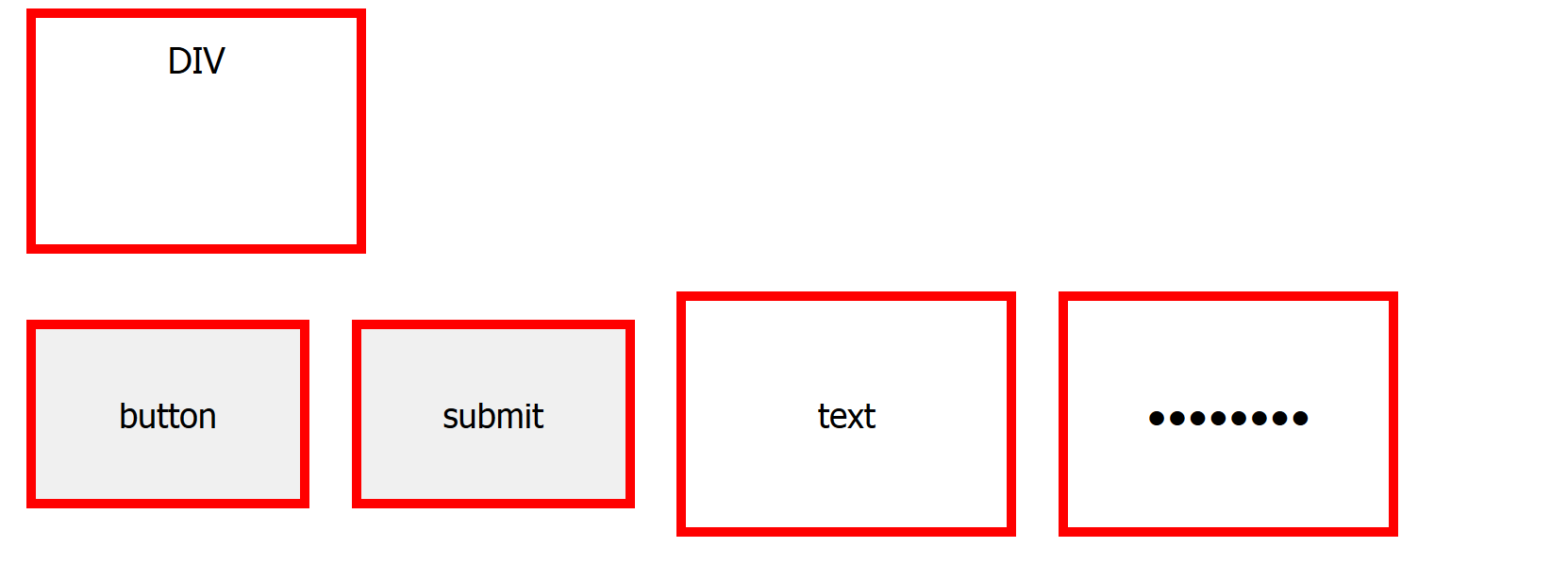
刚开始,我以为四种形式的input的大小是一样的,但是经过验证后,发现效果并不完全相同,type="button"和type="submit"效果一样, type="text" 和type="password"效果一样,先上图:

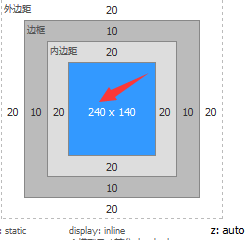
很明显,可以看出类型为“button”和“submit”时,看起来要小很多,调试网页时,其效果是这样的,当input类型“button”和“submit”时:

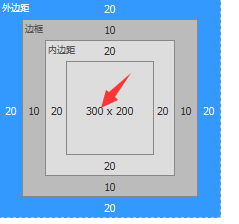
当input类型“text”和“password”时:

所以,当input 类型为"button"和type="submit",设置的 width="实际看到的大小"+padding+border;当input 类型为"text"和type="password",实际看到的大小=width+padding+border;
在chrome ff sarafi ie中实验效果一样。仅作为css小技巧,记下备用。
