原创 Javascript中數組的常用方法
concat()連接兩個或更多的數組,並返回結果。 join()把數組的所有元素放入一個字符串。元素通過指定的分隔符進行分隔。 pop()刪除並返回數組的最後一個元素 push()向數組的末尾添加一個或更多元素,並返回新的長度。
原创 淺談CSS四大定位:static&relative&absolute&fixed
position屬性有四個值,分別是靜態定位(static)、相對定位(relative)、絕對定位(absolute)、固定定位(fixed),默認position值是static。 使用默認定位值的static效果。 <DOCTY
原创 一個跟正則有關的字符串匹配問題
最近在做項目,用到了正則表達式,以前沒有咋用過,所以不太熟,不說廢話,直接說例子,一段文字:fasjfdhasljfhasldfhalkfdhas javascript akjdfkafhjsak;fa http https sfja;s
原创 淺談setInterval和setTimeout的區別
最近寫在看jQuery,自己動手寫了個輪播,用到了setTimeout()函數,但是效果並不理想,因爲用這個函數圖片只播了一張,而沒有達到我想要的結果:循環輪播,後來想到,還可以用setInterval()函數,就把setTimeout(
原创 如何徹底卸載MySQL5.5
如果你的電腦之前裝過MySQL,卸載後想再重新安裝MySQL的時候可能就會因爲前一版本卸載不徹底而出現錯誤。最常見的就是安裝好後設置參數的最後一步驗證時,會在Execute configurattion步驟中的第三項Start Servi
原创 visibility:hidden和display:none的區別
今天在實現一個隱藏功能的時候用了display:none,後來發現它佔據的地方居然沒了就用了visibility:hidden;後來自己測試了一下,這兩個果真是有區別的。 接着看圖: visibility:hidden:
原创 用CSS實現水平方向菜單&豎直方向菜單&下拉菜單
最近在複習CSS,用CSS做的菜單顯示,後面再詳解。 <!DOCTYPE html /> <html> <head> <title>縱向菜單</title> <style type="text/css">
原创 浮動中的overflow:hidden
最近一直爲overflow這個屬性感到困惑,因爲很多時候用了它,會與想要的結果相差甚遠,經過幾個小時的測試,終於對overflow有了比較清晰的瞭解。這是一個小例子: <!DOCTYPE html> <html> <head> <titl
原创 margin-top在什麼情況下會影響父div
今天練習製作各式各樣的菜單,但是想着既然全部都是菜單,爲何要建那麼多文檔,放在一個頁面中的不同div中多好,於是就寫了如下代碼: <!DOCTYPE html /> <html> <head> <title>縱向菜單</titl
原创 筆記本用過外接鍵盤後原機鍵盤錯亂
今天用鍵盤的時候發現鍵盤筆記本鍵盤亂碼了,後來在網上一查,想起之前用過外接鍵盤,之所以會錯亂,是因爲外接鍵盤打開了NumLock,如果外接鍵盤在的話,關掉NumLock就可以,如果跟前沒有外接鍵盤,按FN+INS,鍵盤數字鍵轉換鍵,也會解
原创 HttpServletResponse
HttpServletResponse簡介 1、 WEB服務器回送給WEB客戶端的HTTP響應消息分爲三個部分: (1)狀態行 (2)響應消息頭 (3)消息正文(也叫實體內容) 2、 Servlet API中定義的Servl
原创 CSS畫三角形集錦
triangle_up 向上三角形代碼: <style type="text/css"> .tri-up { border-color: #FFF #FFF #EED2EE #FFF;
原创 Web開發中的session
在web開發中,session是個非常重要的概念。在許多動態網站的開發者看來,session就是一個變量,而且其表現像個黑洞,他只需要將東西在合適的時機放進這個洞裏,等需要的時候再把東西取出來。這是開發者對session最直觀的感受,但是
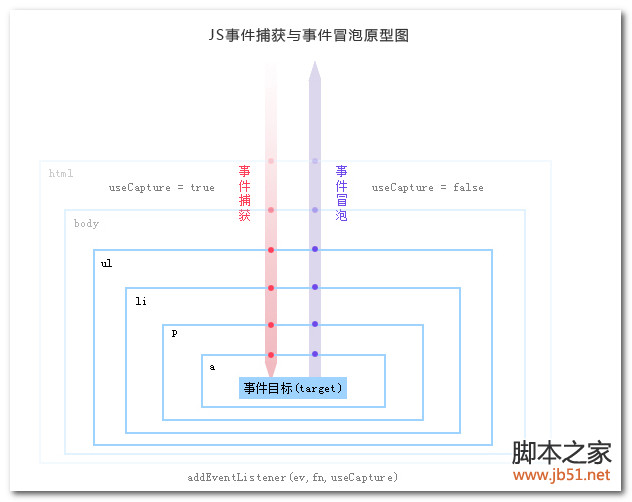
原创 淺談JavaScript中的事件冒泡和事件捕獲
事件冒泡和事件捕獲,這兩個概念都是爲了解決頁面中事件流(事件發生順序)的問題。  比如說有一個d
