源碼已上傳旅遊管理信息系統
這個項目是我第一次接觸並使用VS做的第一個大項目,想想完成時的心情真的很爽,這個項目花費了很長的時間。c#也是這個時間學了個皮毛。知道了整站開發的流程,前端的使用了模板修改,這個工程我使用了花生殼放到網上進行了測試,不過這個網站中站內搜索那一塊是個很大的問題,我還沒有解決。這個項目爲之後大三上學期的軟件課程設計打下了很好的基礎,當時雖然是一個學分的課程,但是就是想自己好好做。
一、系統需求分析
旅遊信息管理系統主要用於旅遊信息及產品信息的展示,所以這要實現管理員信息發佈功能;用戶要進入網站並且登錄纔能有個性化服務,這要實現個人資料管理功能;用戶可以根據網站發佈的產品進行選擇,這就要實現購物車的功能;總之根據需求實現各模塊的功能。
二、 系統功能
本系統分爲前臺和後臺:
前臺功能:主要用於信息展示,用戶登錄
後臺功能:主要用於網站信息發佈、訂單處理、用戶管理、密碼修改。
三、 系統模塊劃分
四、系統流程圖
五、數據庫設計
6. 用戶信息表(tUser)
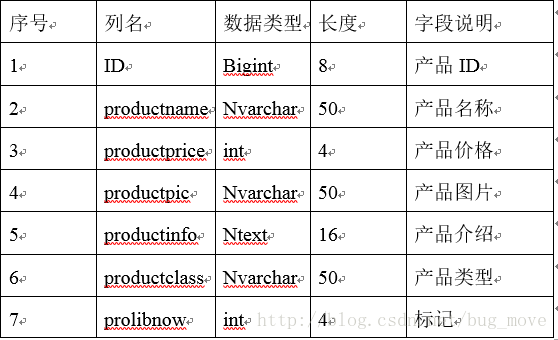
7. 產品信息表(tProduct)

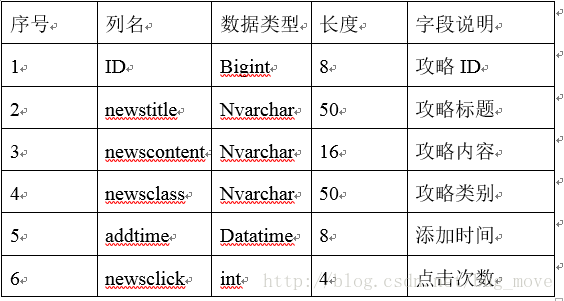
6. 攻略信息表(tNews)

6. 訂單(tOrder)

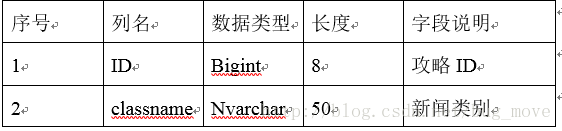
6. 文章類別(newsclass)

六、 詳細設計及實現(關鍵算法、方法,運行效果圖,關鍵代碼等)。
1、登錄
namespace GROUP.travel
{
/// <summary>
/// Admin_login 的摘要說明。
/// </summary>
public partial class login : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
}
#region Web 窗體設計器生成的代碼
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 該調用是 ASP.NET Web 窗體設計器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 - 不要使用代碼編輯器
/// 修改此方法的內容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button1_Click(object sender, EventArgs e)
{
string strsql;
strsql = "select * from tUser where username ='" + username.Text + "' and userpassword = '" + userpass.Text + "'";
DataSet dataSet = new DataSet();
dataSet = database.GetDataSet(strsql, "usernamelist");
if (dataSet.Tables["usernamelist"].Rows.Count == 0)
{
Response.Write("<script>alert(\"用戶名不存在或密碼錯誤,請確認後再登錄!\");</script>");
}
else
{
Session["name"] = username.Text;
Response.Write("<script>alert(\"登錄成功!\");</script>");
Response.Redirect("index.aspx");
}
}
}
}
2、註冊
namespace GROUP.travel
{
/// <summary>
/// userreg 的摘要說明。
/// </summary>
public partial class register : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
}
#region Web 窗體設計器生成的代碼
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 該調用是 ASP.NET Web 窗體設計器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 - 不要使用代碼編輯器修改
/// 此方法的內容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button1_Click(object sender, System.EventArgs e)
{
if (username.Text == "")
{
Response.Write("<script>alert(\"用戶名不能爲空!\");</script>");
}
if (password.Text == "")
{
Response.Write("<script>alert(\"密碼不能爲空!\");</script>");
return;
}
if (password.Text != password2.Text)
{
Response.Write("<script>alert(\"兩次密碼不想同,請確認您的密碼是否正確!\");</script>");
}
else
{
string strsql;
strsql = "select * from tUser where username ='" + username.Text + "'";
DataSet dataSet = new DataSet();
dataSet = database.GetDataSet(strsql, "usernamelist");
if (dataSet.Tables["usernamelist"].Rows.Count == 0)
{
strsql = "insert into tUser (username,userpassword,userrname,usertel,useraddr,userclass) values ('" + username.Text + "','" + password.Text + "',' 無 ','無','無',1)";
database.execsql(strsql);
Response.Write("<script>alert(\"註冊成功!您現在可以登錄本站,在線選購您喜歡的產品了。\");</script>");
Response.Redirect("index.aspx");
}
else
{
username.Text = "";
Response.Write("<script>alert(\"用戶名已經存在,請確定新的用戶名,再次提交註冊!\");</script>");
}
}
}
}
}
3、首頁
首頁爲靜態頁面,所以cs代碼無操作。
4、旅遊產品
public partial class product : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
string strsql;
if (Request.Params["skey"] == null)
{
if (Request.Params["proclassid"] != null)
{
string cproid = Request.Params["proclassid"].ToString();
strsql = "select top 10 * from tProduct where productclass='" + cproid + "' order by ID desc";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
DataList1.DataSource = dt;
DataList1.DataBind();
}
else
{
strsql = "select * from tProduct order by ID desc";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
DataList1.DataSource = dt;
DataList1.DataBind();
}
}
else
{
strsql = "select top 10 * from tProduct where productname like '%" + Request.Params["skey"].ToString() + "%' order by ID desc";
Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
DataList1.DataSource = dt;
DataList1.DataBind();
}
//Response.Write(cproid);
}
5、個人中心
public partial class person1 : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
//Response.Write(cproid);
if (!IsPostBack)
{
if (Session["name"] != null)
{
Label1.Text = "歡迎您:" + Session["name"].ToString();
string strsql = "select * from tUser where username='" + Session["name"].ToString() + "'";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
username.Text = dt.Rows[0]["username"].ToString();
userrname.Text = dt.Rows[0]["userrname"].ToString();
usertel.Text = dt.Rows[0]["usertel"].ToString();
useraddr.Text = dt.Rows[0]["useraddr"].ToString();
}
else
{
Label1.Text = "請先登錄";
username.Text = " ";
userrname.Text = " ";
usertel.Text = " ";
useraddr.Text = " ";
}
}
}
protected void Button1_Click(object sender, System.EventArgs e)
{
Response.Redirect("person.aspx");
}
}
public partial class person : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
//Response.Write(cproid);
if (!IsPostBack)
{
if (Session["name"] != null)
{
Label1.Text = "歡迎您:"+Session["name"].ToString();
string strsql = "select * from tUser where username='" + Session["name"].ToString() + "'";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
username.Text = dt.Rows[0]["username"].ToString();
userrname.Text = dt.Rows[0]["userrname"].ToString();
usertel.Text = dt.Rows[0]["usertel"].ToString();
useraddr.Text = dt.Rows[0]["useraddr"].ToString();
}
else
{
Label1.Text = "請先登錄";
}
}
}
#region Web 窗體設計器生成的代碼
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 該調用是 ASP.NET Web 窗體設計器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 - 不要使用代碼編輯器修改
/// 此方法的內容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button2_Click(object sender, System.EventArgs e)
{
string strsql = "update tUser set userrname='" + userrname.Text + "' ,usertel='" + usertel.Text + "' ,useraddr='" + useraddr.Text + "' where username='" + username.Text + "'";
database.execsql(strsql);
Response.Write("<script>alert(\"更新成功\");</script>");
}
}
6、攻略
public partial class news : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
string strsql;
if (Request.QueryString["classid"] != null)
{
string cnewsclass = Request.QueryString["classid"].ToString();
strsql = "SELECT top 20 * FROM tNews where newsclass='" + cnewsclass + "' order by ID desc ";
DataTable dt = database.ReadTable(strsql);
GridView2.DataSource = dt;
GridView2.DataBind();
}
else
{
strsql = "SELECT * FROM tNews order by ID desc ";
DataTable dt = database.ReadTable(strsql);
GridView2.DataSource = dt;
GridView2.DataBind();
}
//if (cnewsclass = "");
}
7、購物車
public partial class shopcar : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
if (Session["name"] == null)
{
Response.Redirect("product.aspx");
}
else
{
string strsql;
strsql = "select * from tProduct,tOrder where tOrder.opid =tProduct.ID and tOrder.ouser ='" + Session["name"].ToString() + "' and isdeal = '否'";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
8、後臺
public partial class Admin_login : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此處放置用戶代碼以初始化頁面
}
#region Web 窗體設計器生成的代碼
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 該調用是 ASP.NET Web 窗體設計器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 設計器支持所需的方法 - 不要使用代碼編輯器修改
/// 此方法的內容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button1_Click(object sender, System.EventArgs e)
{
string strsql = "select * from tUser where username = '" + adminname.Text + "' and userpassword = '"+ adminpass.Text +"' and userclass = 2";
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
if(dt.Rows.Count>0)
{
Session["admin"] = adminname.Text;
Response.Redirect("Admin_index.aspx");
}
else
{
adminpass.Text = "";
}
}
}
七、總結體會
本次web大作業總共用時一個多月,不得不說web涉及的知識非常多。其中就前端而言要學習html+css+js,這些想精通哪一樣都要花費很長時間,雖然大一的時候學習了一段時間的前端,但還是各種不懂,水平也只停留在簡單的改改模板而已。就後端而言,雖然c#語言和java十分相似,但是由於時間太短,僅僅只能用用幾個常用的函數。但是收穫是蠻多的,熟悉了整個網站建設的流程、知道了如何分別前端和後端、知道了自己對那一塊感興趣,待以後更加長久的學習,我想這次作業帶給我最大的體會是完成後的各種開心。











