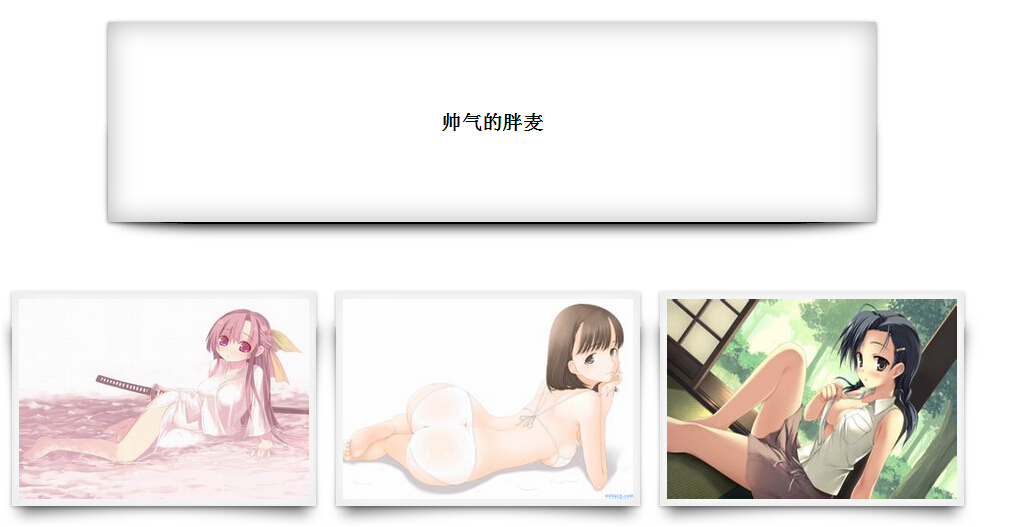
我們在瀏覽網頁的時候,有些時候會看到某些區塊或者某些圖片邊框家裏炫酷的陰影,在CSS3中新增加了box-shadow屬性,爲區塊添加邊框陰影效果提供了便捷;但是有些時候我們還可以看到有些邊框陰影並非邊框投射下來生成的陰影,而是諸如曲線陰影,翹邊陰影等,效果如下圖:

上方的白色區域爲曲線陰影效果,下面的三個圖片爲翹邊陰影效果
在本文中我們先來討論曲線陰影的製作;
細看,我們可以看出,其實曲線陰影是由兩個圖像的邊框陰影重疊而成,只是呈現曲線邊框的圖像被覆蓋在圖層的下面,下面我們通過代碼演示:
- 我們先定義一個div,用來承接上述的圖像
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>曲線陰影與翹邊陰影</title>
</head>
<body>
<div class="wrap effect">
<h1>帥氣的胖麥</h1>
</div>
<ul class="box">
<li><img src="imgs/img6.jpg" alt=""/></li>
<li><img src="imgs/img7.jpg" alt=""/></li>
<li><img src="imgs/img8.jpg" alt=""/></li>
</ul>
</body>
</html>- 之後我們在CSS樣式表中開始樣式的定義,我們將可以被複用的樣式單獨抽取出來,封裝到effect樣式中
body{
font-family: Arial;
font-size: 20px;
}
body,ul{
margin: 0;
padding: 0;
list-style: none;
}
.wrap{
height: 220px;
width: 40%;
margin: 50px auto;
background: #fff;
}
.wrap h1{
text-align: center;
font-size: 20px;
line-height: 220px;
}- 我們統一定義body和ul的樣式,將ul列表的樣式去掉,接下來我們定義圖層陰影效果:
box-shadow屬性的使用方法
在CSS3中可以使用box-shadow屬性讓盒在顯示的時候產生陰影效果
使用方法:
box-shadow:length length length spread color inset
前三個length表示文字陰影離開文字的橫方向距離,陰影離開文字的縱方向距離和陰影的模糊半徑,spread指陰影的尺寸,color指定陰影的顏色,inset指將外部陰影(outset)改爲內部
兼容性問題:
IE9+,firefox 4 chrome,opera以及safari5.1.1支持box-shadow
.effect{
box-shadow: 0px 1px 5px rgba(0,0,0,0.6) ,0 0 40px rgba(0,0,0,0.3) inset;
-webkit-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
-moz-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
-ms-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
-o-box-shadow: 0px 1px 5px rgba(0,0,0,0.6),0 0 40px rgba(0,0,0,0.3) inset;
}這裏使用到box-shadow:inset這個屬性,使圖層內部生成陰影,在這裏我們需要注意到瀏覽器的兼容問題;
- 接着我們需要使用到before和after這兩個僞元素選擇器,添加需要生成的曲線邊框的圖形,在div之前之後插入,因爲兩個圖層之間的位置是相對的,所以我們需要在effect樣式中添加position屬性的定義:
position: relative;- 接着我們定義要插入的圖形的樣式,使用before僞元素選擇器
.effect:before{
content:'';
background: #f00;
position: absolute;
/*直接設置寬高*/
/*width: ;*/
/*height: ;*/
/*這四個屬性必須設置,缺一不可,否則盒子無法繪製*/
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-ms-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.8);
border-radius: 120px/10px;
}- 爲方便觀察效果,我們暫時可以將background的背景設置爲#f60,便於觀察;因爲圖層內不需要添加如何東西,所以content屬性可以設置爲”;再者,圖層的寬高設置有兩種方式,第一種是人工直接設定width和height的值,但是需要注意的是,我們在設置着兩個屬性值得時候不能超過要顯示的外層圖像的寬高;第二種方式是設置top,bottom,left,right這4個屬性,需要注意的是,這四個屬性的設置爲必填項,缺一不可;設置完畢後我們可以看到一個矩形框;
- 爲了生成區邊,我們可以使用border-radius這個屬性:
- 在CSS3中可以使用border-radius進行圓角邊框的繪製,在網頁中,經常使用圓角邊框來美化頁面,在CSS3之前,如果需要在網頁上展示一個圓角邊框的一個效果,那麼我們需要繪製圖形,在CSS3出現之後只需要簡單的代碼就可以實現圓角邊框的效果
使用方法:border-radius半徑:
border-radius屬性使用的時候,只需要定義好圓角的半徑就可以繪製圓角邊框了
在border-radius屬性中,可以指定兩個半徑:
border-radius:20px,30px
第一個半徑作爲邊框的左上角和邊框的右下角的圓半徑來繪製
第一個半徑作爲邊框的右上角和邊框的左下角的圓半徑來繪製
border-radius:20px/30px
第一個半徑作爲水平方向上的圓半徑來繪製
第一個半徑作爲垂直方向上的圓半徑來繪製
不顯示邊框時
在CSS3中,如果使用border-radius屬性但是吧邊框設置爲不顯示時,瀏覽器會把背景的四個角繪製成圓角
- 在CSS3中可以使用border-radius進行圓角邊框的繪製,在網頁中,經常使用圓角邊框來美化頁面,在CSS3之前,如果需要在網頁上展示一個圓角邊框的一個效果,那麼我們需要繪製圖形,在CSS3出現之後只需要簡單的代碼就可以實現圓角邊框的效果
- 之後我們將生成圖層隱藏在主圖層下面使用z-index屬性,,同時將background設置爲transparent
z-index: -1;
background: transparent;- 爲了增強曲線的陰影效果,我們可以在住圖層後面也插入一個圖形,讓兩個曲線圖形的邊框陰影效果重疊,使用after僞元素選擇器:
.effect:before,.effect:after{
...
}