關於WebStorm
據說WebStorm是Javascript腳本調試中的大哥大,無論對於客戶端腳本還是對於服務器端腳本都沒有問題,特別是它對基於node.js的腳本調試提供了完美支持,所以,我毫不猶豫地選擇了它。還好,你可以很容易地下載到你想要的版本,目前8.0.3比較好找。安裝簡單(如上一篇文章所述,我的安裝環境爲32位WIN7),自不必贅述。
導入服務器項目到WebStrom
如我上一篇中所述,使用命令pomelo init HelloWorld(細節見上一篇)可以輕鬆地創建一個基本的服務器端框架工程。下面描述的就是把HelloWorld工程導入到WebStorm中。
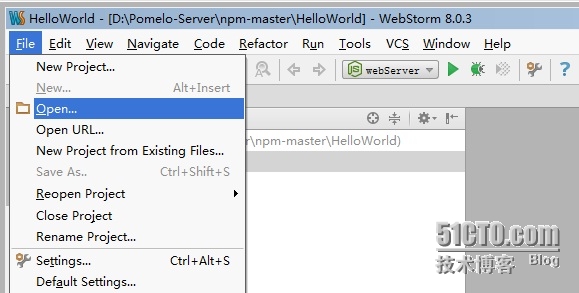
使用命令“文件”-“打開”,如下圖所示。
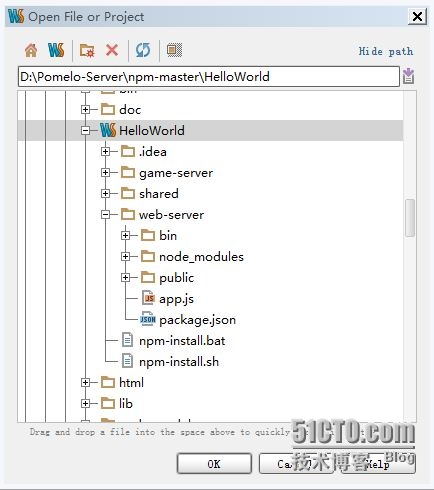
然後,出現如下對話框:
選擇上圖中的HelloWorld文件夾後,點擊按鈕OK即可。
之後,系統自動打開上述項目,如下圖所示。
下面我們要進入服務器配置頁面,以便WebStorm能夠識別我們要運行的各個進程程序及可能的參數。
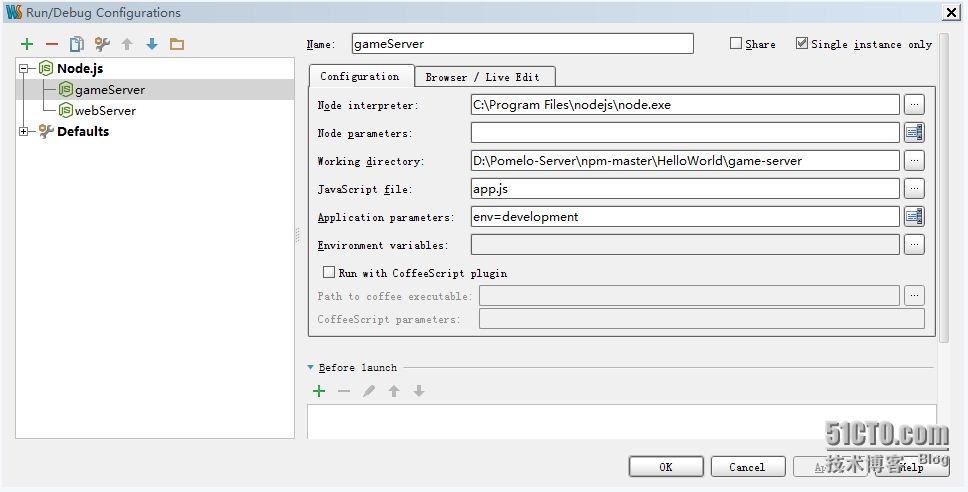
點擊菜單“Run”-“Edit Configurations...”,打開Run/Debug configuration界面。點擊左上方的+添加一個新的配置,從提示的下拉框中選擇"Node.js",命名此配置爲gameServer,並配置如下圖所示內容:
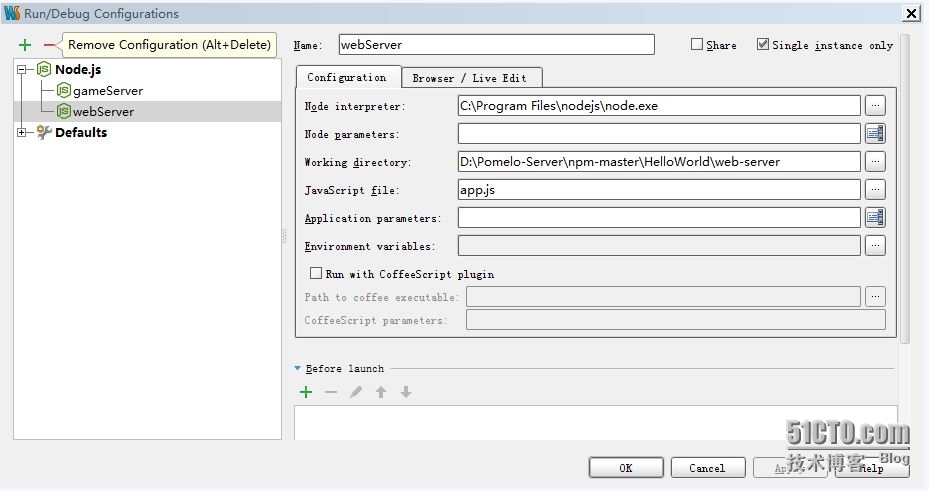
同理,再在Node.js下添加另一個命名爲webServer的配置,內容如下圖所示:
上面的配置非常簡單,沒有什麼細節可注意的(都是先瀏覽定位到相應的文件夾,然後在Javascript file一行中再瀏覽選擇相應的app.js文件即可)。
最後,點擊OK退出對話框。
運行項目
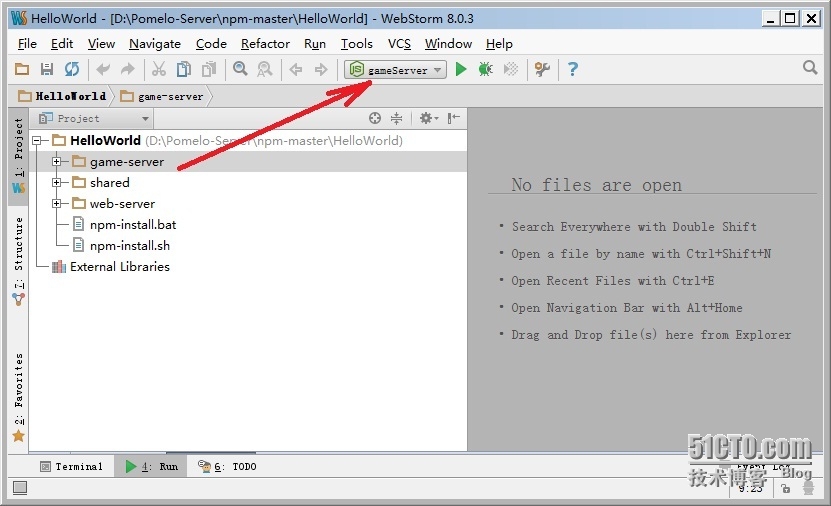
根據前一篇文章所述,我們先後運行gameserver和webserver,在webstorm IDE中運行也是一樣。如下圖所示:
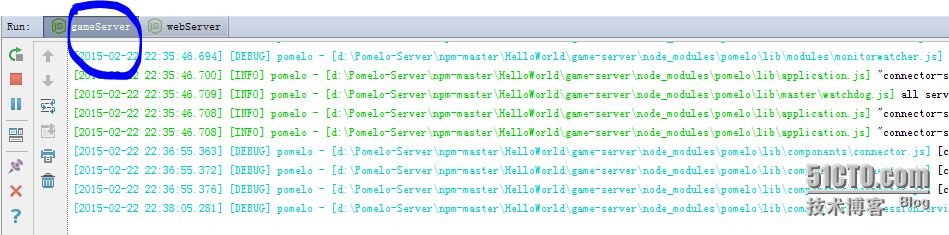
從上圖紅箭頭所示的工具欄下拉列表下選擇gameServer,然後點擊緊鄰的右邊的綠色小箭頭,即可運行項目的遊戲服務器進程。此時你會注意到Webstorm下部的命令行框中會運行一些內容,如我們前一篇文章中命令行下輸出內容完全一致,如下圖所示。
以同樣方式,再選擇啓動webserver,你會同樣觀察到類似於前一篇文章中看到的輸出內容於下部的webServer選擇卡中。
接下來,你啓動你的瀏覽器,輸入URL:http://127.0.0.1:3001/index.html並回車,你會觀察到如前所述的簡單界面,提示你一切入門順利。
參考資源
http://blog.csdn.net/wangqiuyun/article/details/9794711
https://github.com/NetEase/pomelo/wiki/使用-WebStorm-IDE-調試-Pomelo-應用程序