filter方法是對數據中的元素進行過濾,也就是說是不能修改原數組中的數據,只能讀取原數組中的數據,callback需要返回布爾值
爲true的時候,對應的元素留下來,
爲false的時候,對應的元素過濾掉
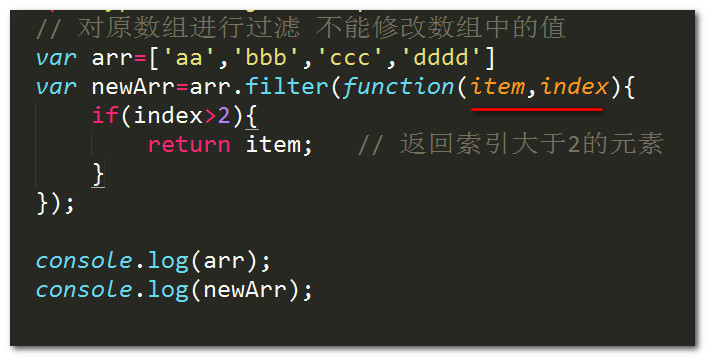
filter方法的使用:
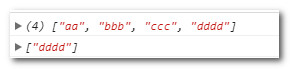
對應的結果:
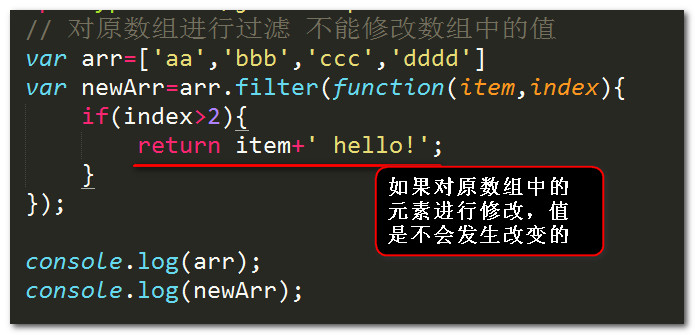
如果我們嘗試對原數組中的元素進行修改,會有什麼效果了?
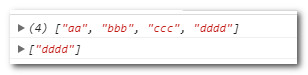
結果如下:
會發現數據不會發生改變的。
也就是說:filter方法是對原數組的元素進行過濾,返回到一個新的數組中去。不影響原始的數組。
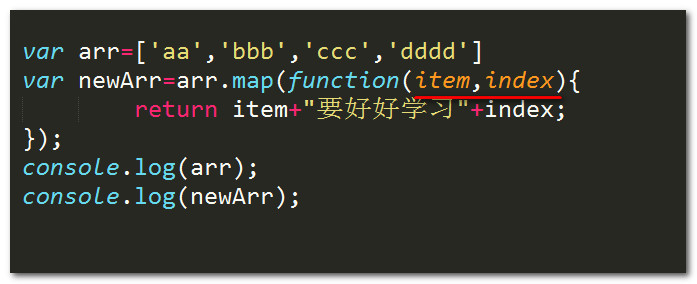
map方法的使用:
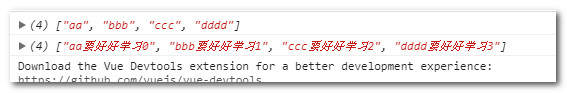
結果如下:
所以:map方法是可以原數組中的元素進行處理、修改等操作,然後返回一個新的數組對象。
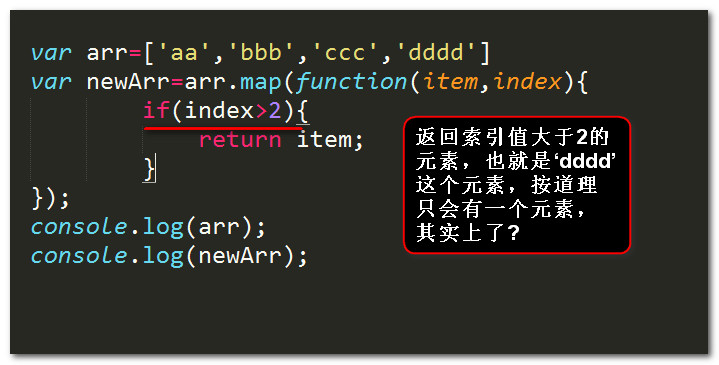
那如果map方法做過濾的操作是個什麼效果?
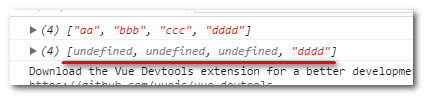
結果如下:
最後總結:
filter方法是對原數組進行過濾篩選,產生一個新的數組對象
map方法對元素中的元素進行加工處理,產生一個新的數組對象。