一、組件
字體圖標
- 注意事項
- 不要和其他組件混合使用
- 只對內容爲空的元素起作用
- 可訪問性
aria-hidden="true"
aria-label=""
.sr-only
下拉菜單
- 基本格式
- <div class="dropdown|dropup">
<button data-toggle="dropdown">
<ul class="dropdown-menu">
- 對齊
- dropdown-menu-left | right
- 標題
- <li class="dropdown-header">
- 分割線
- <li class="divider"></li>
- 禁用
- <li class="disabled">
按鈕組
- 基本按鈕組
- <div class="btn-group">
- 按鈕工具欄
- <div class="btn-toolbar">
- 尺寸
- .btn-group-lg | sm | xs
- 自適應
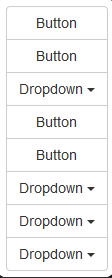
- 垂直排列
- <div class="btn-group-vertical">
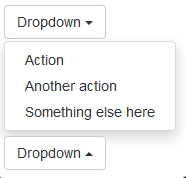
按鈕式下拉菜單
- 按鈕式下拉菜單依賴下拉菜單插件
- 單按鈕下拉菜單
- <div class="btn-group">
<button data-toggle="dropdown">
<ul class="dropdown-menu">
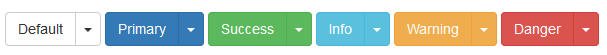
- 分裂按鈕下拉菜單
- 尺寸
- 向上彈出菜單
- <div class="btn-group dropup">
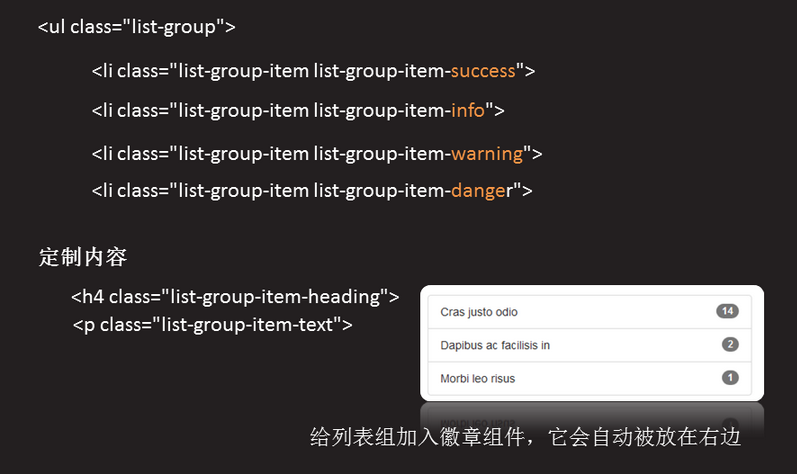
列表組
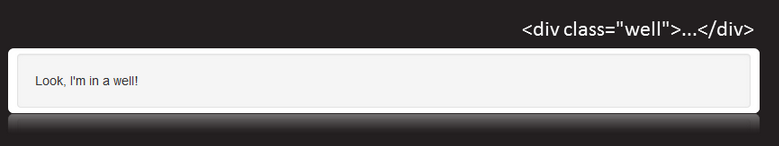
Well
- 把 Well 用在元素上,能有嵌入(inset)的簡單效果
- <div class="well well-sm">
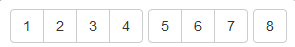
分頁
- <nav>
- <ul class="pagination">
- 狀態
- <li class="disabled">
<li><span></li>
- <li class="active">
- 尺寸
- .pagination-lg
- .pagination-sm
- 翻頁
- <ul class="pager">
<li class="previous">
<li class="next">
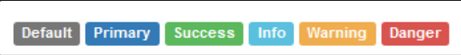
標籤
- <span class="label label-default">Default</span>
- <span class="label label-primary">Primary</span>
- <span class="label label-success">Success</span>
- <span class="label label-info">Info</span>
- <span class="label label-warning">Warning</span>
- <span class="label label-danger">Danger</span>
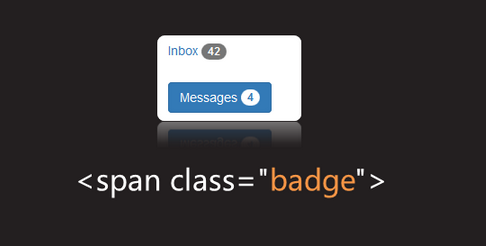
徽章
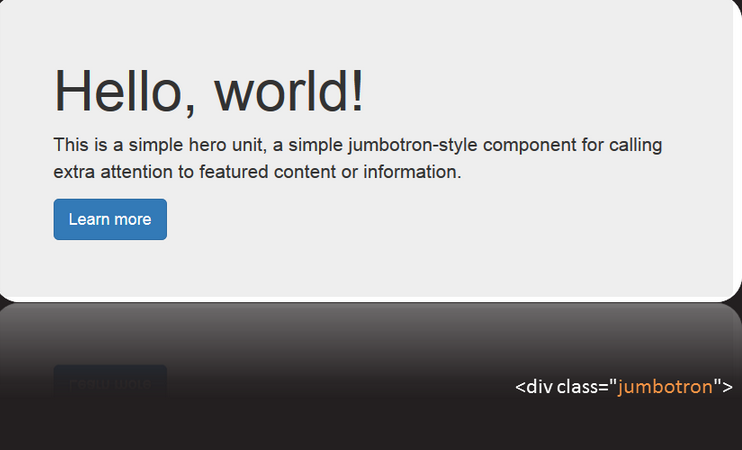
巨幕
- 展示網站上的關鍵內容
頁頭
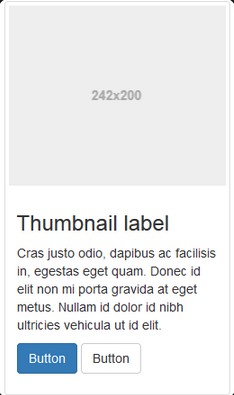
縮略圖
- 基於柵格系統實現
- 自定義內容
- <img>
- <div class="caption">
<h3>
<p>
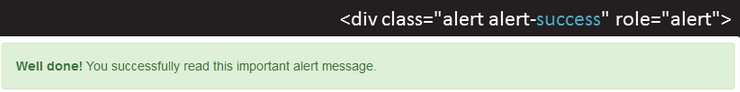
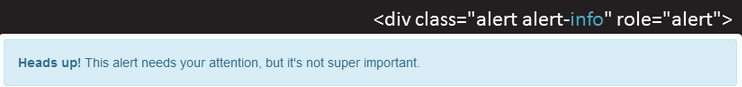
警告框

進度條
- <div class="progress">
- <div class="progress-bar" style="width:60%;">
- 情景
progress-bar-sucess | info | danger | success
- 條紋
progress-bar-striped
- 動畫
active
- 堆疊
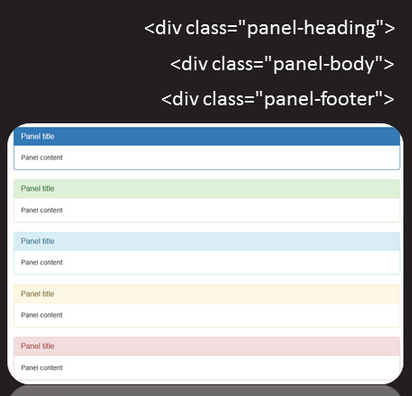
面板
- <div class="panel">
- .panel-primary
- .panel-sucess
- .panel-info
- .panel-warning
- .panel-danger
導航
- 標籤頁上使用導航需要依賴JavaScript標籤頁插件
- 標籤頁
- <ul class="nav nav-tabs">
<li role="presentation" class="active">
- 膠囊式標籤頁
- <ul class="nav nav-pills">
- 垂直標籤
- <ul class="nav nav-pills nav-stacked">
- 兩端對齊
- <ul class="nav nav-tabs nav-justified">
導航條
- 基本導航條
- <form class="navbar-form" role="search">
- 導航條按鈕
- <button class="btn btn-default navbar-btn">
- 導航條文本
- <p class="navbar-text">
- 非導航鏈接
- <a href="#" class="navbar-link">
- 排列
- .navbar-left | right
- 固定
- .navbar-fixed-top | bottom
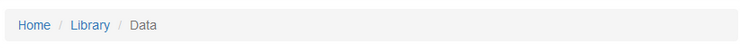
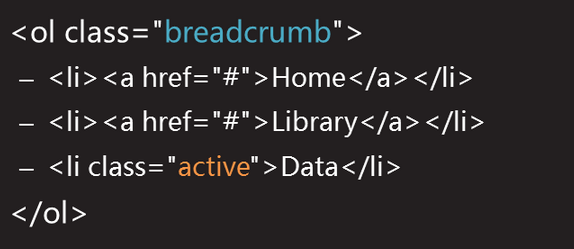
導航路徑
- 在一個帶有層次的導航結構中標明當前頁面的位置
總結:本章內容主要介紹了 BootStrap 組件