Sublime Text 是一款流行的代碼編輯器軟件,也是HTML和散文先進的文本編輯器,可運行在Linux,Windows和Mac OS X。也是許多程序員喜歡使用的一款文本編輯器軟件。下面就重點介紹一下Sublime Text相關的實用技能。
插件安裝
-
Sublime3插件方法
方法1:直接安裝
安裝Sublime text 3插件很方便,可以直接下載安裝包解壓縮到Packages目錄(菜單->preferences->Browse Packages)。
方法2:使用Package Control組件安裝按Ctrl+ `(此符號爲tab按鍵上面的按鍵) 調出console(注:避免熱鍵衝突)
粘貼以下代碼到命令行並回車:import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) -
下載完成之後重啓Sublime Text 3。
- 如果在Perferences->中看到package control這一項,則安裝成功。
- 用Package Control安裝插件的方法:
按下Ctrl+Shift+p調出命令面板 ,輸入install 調出 Install Package 選項並回車,然後在列表中選中要安裝的插件。
下面是一些有用的Sublime Text 3插件
- Emmet(原名 Zen Coding)
一種快速編寫html/css的方法
注意:安裝Emmet的同時,也會自動安裝其依賴PyV8 binary庫,安裝PyV8庫會用較長時間,可以在Sublime左下角看到安裝進程狀態
支持hmtl5規範的插件包
使用方法:新建html文檔(一定要保存爲HTML文檔哦!)>輸入html5(或html:5)>敲擊Tab鍵>自動補全html5規範文檔
- jQuery
支持JQuery規範的插件包
- JSFormat
JS代碼格式化插件。
使用方法:使用快捷鍵ctrl+alt+f
- SublimeLinter
一個支持lint語法的插件,可以高亮linter認爲有錯誤的代碼行,也支持高亮一些特別的註釋,比如“TODO”,這樣就可以被快速定位。(IntelliJ IDEA的TODO功能很贊,這個插件雖然比不上,但是也夠用了吧)
- BracketHighlighter
類似於代碼匹配,可以匹配括號,引號等符號內的範圍。
使用方法:系統默認爲白色高亮,可以使用鏈接所述方法進行自定義配置
http://www.360doc.com/content/14/1111/15/15077656_424301780.shtml
- Alignment
代碼對齊,如寫幾個變量,選中這幾行,Ctrl+Alt+A,哇,齊了。
- Ctags
函數跳轉,我的×××上是Alt+點擊 函數名稱,會跳轉到相應的函數
- DocBlockr
註釋插件,生成幽美的註釋。標準的註釋,包括函數名、參數、返回值等,並以多行顯示,省去手動編寫。
使用方法見:http://www.cnblogs.com/huangtailang/p/4499988.html
html/css速寫
如果你從事Web前端開發的話,Sublime Text 3的插件Emmet絕對是你的最愛-它使用仿CSS選擇器的語法來生成代碼,大大提高了HTML/CSS代碼編寫的速度,關於插件的安裝,可參照上面的方法安裝Emmet插架即可
功能演示如下:
一、快速編寫HTML代碼
- 初始化
HTML文檔需要包含一些固定的標籤,比如<html>、<head>、<body>等,現在你只需要1秒鐘就可以輸入這些標籤。比如輸入“!”或“html:5”,然後按Tab鍵:
html:5 或!:用於HTML5文檔類型
html:xt:用於XHTML過渡文檔類型
html:4s:用於HTML4嚴格文檔類型
- 輕鬆添加類、id、文本和屬性
連續輸入元素名稱和ID,Emmet會自動爲你補全,比如輸入p#foo,會自動生成Html代碼:
<p id="foo"></p>
連續輸入類和id,比如p.bar#foo,會自動生成Html代碼 :
<p class="bar" id="foo"></p>
下面來看看如何定義HTML元素的內容和屬性。你可以通過輸入h1{foo}和a[href=#],就可以自動生成如下Html代碼 :
<h1>foo</h1>
<a href="#"></a> - 嵌套
現在你只需要1行代碼就可以實現標籤的嵌套。
:子元素符號,表示嵌套的元素
+:同級標籤符號
^:可以使該符號前的標籤提升一行
效果如下圖所示:
- 分組
你可以通過嵌套和括號來快速生成一些代碼塊,比如輸入(.foo>h1)+(.bar>h2),會自動生成如下Html代碼 :
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div> - 隱式標籤
聲明一個帶類的標籤,只需輸入div.item,就會生成<div class="item"></div>。
在過去版本中,可以省略掉div,即輸入.item即可生成<div class="item"></div>。現在如果只輸入.item,則Emmet會根據父標籤進行判定。比如在<ul>中輸入.item,就會生成<li class="item"></li>。
下面是所有的隱式標籤名稱:
li:用於ul和ol中
tr:用於table、tbody、thead和tfoot中
td:用於tr中
option:用於select和optgroup中
- 定義多個元素
要定義多個元素,可以使用符號。比如,ul>li3可以生成如下Html代碼 :
<ul>
<li></li>
<li></li>
<li></li>
</ul> - 定義多個帶屬性的元素
如果輸入 ul>li.item$*3,將會生成如下Html代碼:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul> 二、CSS縮寫
1、值
比如要定義元素的寬度,只需輸入w100,即可生成 Css代碼 width: 100px;
除了px,也可以生成其他單位,比如輸入h10p+m5e,結果如下Css代碼 :
height: 10%;
margin: 5em; 單位別名列表:
p 表示%
e 表示 em
x 表示 ex
2、附加屬性
可能你之前已經瞭解了一些縮寫,比如 @f,可以生成Css代碼 :
@font-face {
font-family:;
src:url();
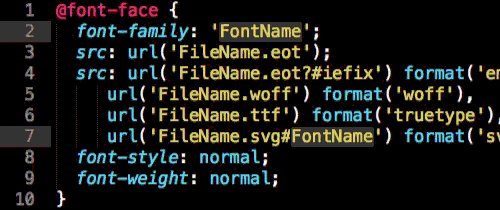
} 一些其他的屬性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等額外的選項,可以通過“+”符號來生成,比如輸入@f+,將生成Css代碼 :
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
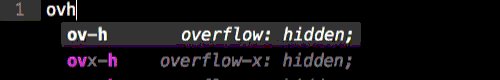
3、模糊匹配
如果有些縮寫你拿不準,Emmet會根據你的輸入內容匹配最接近的語法,比如輸入ov:h、ov-h、ovh和oh,生成的代碼是相同的Css代碼: overflow: hidden;
4、 供應商前綴
如果輸入非W3C標準的CSS屬性,Emmet會自動加上供應商前綴,比如輸入trs,會生成Css代碼 :
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ; 你也可以在任意屬性前加上“-”符號,也可以爲該屬性加上前綴。比如輸入-super-foo: 則會生成Css代碼 :
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ; 如果不希望加上所有前綴,可以使用縮寫來指定,比如-wm-trf表示只加上-webkit和-moz前綴,生成Css代碼 :
-webkit-transform: ;
-moz-transform: ;
transform: ; 前綴縮寫如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-
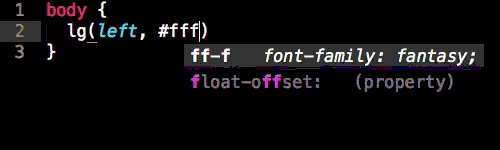
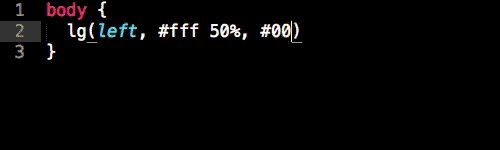
5、 漸變
輸入lg(left, #fff 50%, #000),會生成如下css代碼:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000); 三、附加功能
生成Lorem ipsum文本
Lorem ipsum指一篇常用於排版設計領域的拉丁文文章,主要目的是測試文章或文字在不同字型、版型下看起來的效果。通過Emmet,你只需輸入lorem 或 lipsum即可生成這些文字。還可以指定文字的個數,比如lorem10,將生成:
引用
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.
四、定製
你還可以定製Emmet插件:
添加新縮寫或更新現有縮寫,可修改snippets.json文件
更改Emmet過濾器和操作的行爲,可修改preferences.json文件
定義如何生成HTML或XML代碼,可修改syntaxProfiles.json文件
五、針對不同編輯器的插件
Emmet支持的編輯器如下(鏈接爲針對該編輯器的Emmet插件):
Sublime Text 2
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat (通過“Install Mixin”對話框添加)
Komodo Edit/IDE (通過Tools → Add-ons菜單添加)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
相關文檔:http://docs.emmet.io/ (其中包含了一個Demo,你可以試驗文中所提到的這些縮寫)
sublime text3中的輸入法不跟隨光標問題
使用插件IMESupport,還是插件兩種安裝方式:
1、源碼包下載安裝
GitHub頁面:https://github.com/chikatoike/IMESupport
下載好後
直接下載安裝包解壓縮到Packages目錄(菜單->preferences->Browse Packages)。
2、在線安裝
通過Install Package選項列出插件列表,搜索IMESupport安裝即可。
在Perferences->中看到package control點擊
隨後點擊install package再搜索IMESupport插件點擊安裝即可。
Sublime Text 3 快捷鍵精華版
Ctrl+Shift+P:打開命令面板
Ctrl+P:搜索項目中的文件
Ctrl+G:跳轉到第幾行
Ctrl+W:關閉當前打開文件
Ctrl+Shift+W:關閉所有打開文件
Ctrl+Shift+V:粘貼並格式化
Ctrl+D:選擇單詞,重複可增加選擇下一個相同的單詞
Ctrl+L:選擇行,重複可依次增加選擇下一行
Ctrl+Shift+L:選擇多行
Ctrl+Shift+Enter:在當前行前插入新行
Ctrl+X:刪除當前行
Ctrl+M:跳轉到對應括號
Ctrl+U:軟撤銷,撤銷光標位置
Ctrl+J:選擇標籤內容
Ctrl+F:查找內容
Ctrl+Shift+F:查找並替換
Ctrl+H:替換
Ctrl+R:前往 method
Ctrl+N:新建窗口
Ctrl+K+B:開關側欄
Ctrl+Shift+M:選中當前括號內容,重複可選着括號本身
Ctrl+F2:設置/刪除標記
Ctrl+/:註釋當前行
Ctrl+Shift+/:當前位置插入註釋
Ctrl+Alt+/:塊註釋,並Focus到首行,寫註釋說明用的
Ctrl+Shift+A:選擇當前標籤前後,修改標籤用的
F11:全屏
Shift+F11:全屏免打擾模式,只編輯當前文件
Alt+F3:選擇所有相同的詞
Alt+.:閉合標籤
Alt+Shift+數字:分屏顯示
Alt+數字:切換打開第N個文件
Shift+右鍵拖動:光標多不,用來更改或插入列內容
鼠標的前進後退鍵可切換Tab文件
按Ctrl,依次點擊或選取,可需要編輯的多個位置
按Ctrl+Shift+上下鍵,可替換行
選擇類
Ctrl+D 選中光標所佔的文本,繼續操作則會選中下一個相同的文本。
Alt+F3 選中文本按下快捷鍵,即可一次性選擇全部的相同文本進行同時編輯。舉個栗子:快速選中並更改所有相同的變量名、函數名等。
Ctrl+L 選中整行,繼續操作則繼續選擇下一行,效果和 Shift+↓ 效果一樣。
Ctrl+Shift+L 先選中多行,再按下快捷鍵,會在每行行尾插入光標,即可同時編輯這些行。
Ctrl+Shift+M 選擇括號內的內容(繼續選擇父括號)。舉個栗子:快速選中刪除函數中的代碼,重寫函數體代碼或重寫括號內裏的內容。
Ctrl+M 光標移動至括號內結束或開始的位置。
Ctrl+Enter 在下一行插入新行。舉個栗子:即使光標不在行尾,也能快速向下插入一行。
Ctrl+Shift+Enter 在上一行插入新行。舉個栗子:即使光標不在行首,也能快速向上插入一行。
Ctrl+Shift+[ 選中代碼,按下快捷鍵,摺疊代碼。
Ctrl+Shift+] 選中代碼,按下快捷鍵,展開代碼。
Ctrl+K+0 展開所有摺疊代碼。
Ctrl+← 向左單位性地移動光標,快速移動光標。
Ctrl+→ 向右單位性地移動光標,快速移動光標。
shift+↑ 向上選中多行。
shift+↓ 向下選中多行。
Shift+← 向左選中文本。
Shift+→ 向右選中文本。
Ctrl+Shift+← 向左單位性地選中文本。
Ctrl+Shift+→ 向右單位性地選中文本。
Ctrl+Shift+↑ 將光標所在行和上一行代碼互換(將光標所在行插入到上一行之前)。
Ctrl+Shift+↓ 將光標所在行和下一行代碼互換(將光標所在行插入到下一行之後)。
Ctrl+Alt+↑ 向上添加多行光標,可同時編輯多行。
Ctrl+Alt+↓ 向下添加多行光標,可同時編輯多行。
編輯類
Ctrl+J 合併選中的多行代碼爲一行。舉個栗子:將多行格式的CSS屬性合併爲一行。
Ctrl+Shift+D 複製光標所在整行,插入到下一行。
Tab 向右縮進。
Shift+Tab 向左縮進。
Ctrl+K+K 從光標處開始刪除代碼至行尾。
Ctrl+Shift+K 刪除整行。
Ctrl+/ 註釋單行。
Ctrl+Shift+/ 註釋多行。
Ctrl+K+U 轉換大寫。
Ctrl+K+L 轉換小寫。
Ctrl+Z 撤銷。
Ctrl+Y 恢復撤銷。
Ctrl+U 軟撤銷,感覺和 Gtrl+Z 一樣。
Ctrl+F2 設置書籤
Ctrl+T 左右字母互換。
F6 單詞檢測拼寫
搜索類
Ctrl+F 打開底部搜索框,查找關鍵字。
Ctrl+shift+F 在文件夾內查找,與普通編輯器不同的地方是sublime允許添加多個文件夾進行查找,略高端,未研究。
Ctrl+P 打開搜索框。舉個栗子:1、輸入當前項目中的文件名,快速搜索文件,2、輸入@和關鍵字,查找文件中函數名,3、輸入:和數字,跳轉到文件中該行代碼,4、輸入#和關鍵字,查找變量名。
Ctrl+G 打開搜索框,自動帶:,輸入數字跳轉到該行代碼。舉個栗子:在頁面代碼比較長的文件中快速定位。
Ctrl+R 打開搜索框,自動帶@,輸入關鍵字,查找文件中的函數名。舉個栗子:在函數較多的頁面快速查找某個函數。
Ctrl+: 打開搜索框,自動帶#,輸入關鍵字,查找文件中的變量名、屬性名等。
Ctrl+Shift+P 打開命令框。場景栗子:打開命名框,輸入關鍵字,調用sublime text或插件的功能,例如使用package安裝插件。
Esc 退出光標多行選擇,退出搜索框,命令框等。
顯示類
Ctrl+Tab 按文件瀏覽過的順序,切換當前窗口的標籤頁。
Ctrl+PageDown 向左切換當前窗口的標籤頁。
Ctrl+PageUp 向右切換當前窗口的標籤頁。
Alt+Shift+1 窗口分屏,恢復默認1屏(非小鍵盤的數字)
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+K+B 開啓/關閉側邊欄。
F11 全屏模式
Shift+F11 免打擾模式
有問題可留言,抽空予以解答,覺得有用點個贊,支持一下 ( ^_^ )!