我們經常會遇到設置table邊框的時候,對於非專業設計來說,很想淡然的設置td的css
td {border:solid#000 1px;}
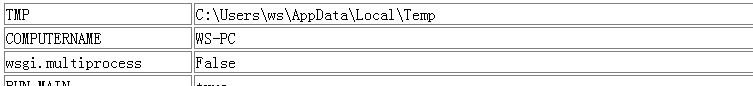
但是我們看到的效果總是不如人意,每個cell中間總會有一個像素的空白
如下效果:
那麼如何設置才能把這個邊框中的空白像素去掉呢?
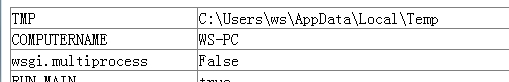
設置table的CSS爲{border-collapse:collapse;border:none;},再設置td的CSS爲{border:solid#000 1px;}可以很方便的去掉這個效果
樣式{border-collapse:collapse;} 用於表格屬性, 表示表格的兩邊框合併爲一條,然後設置table的border設置爲none,只剩下每個td的border效果就好。
其實很簡單,怕忘記,做個記錄。