Html和CSS的關係
學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓用戶瀏覽的信息,可以包含文字、圖片、視頻等。
2. CSS樣式是表現。就像網頁的外衣。比如,標題字體、顏色變化,或爲標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西稱之爲表現。
3. JavaScript是用來實現網頁上的特效效果。如:鼠標滑過彈出下拉菜單。或鼠標滑過表格的背景顏色改變。還有焦點新聞(新聞圖片)的輪換。可以這麼理解,有動畫的,有交互的一般都是用JavaScript來實現的。
加入強調語氣,使用<strong>和<em>標籤
有了段落又有了標題,現在如果想在一段話中特別強調某幾個文字,這時候就可以用到<em>或<strong>標籤。
但兩者在強調的語氣上有區別:<em> 表示強調,<strong> 表示更強烈的強調。並且在瀏覽器中<em> 默認用斜體表示,<strong> 用粗體表示。兩個標籤相比,目前國內前端程序員更喜歡使用<strong>表示強調。
語法:
<em>需要強調的文本</em>
<strong>需要強調的文本</strong>
使用<span>標籤爲文字設置單獨樣式
這一小節講解<span>標籤,我們對<em>、<strong>、<span>這三個標籤進行一下總結:
1. <em>和<strong>標籤是爲了強調一段話中的關鍵字時使用,它們的語義是強調。
2. <span>標籤是沒有語義的,它的作用就是爲了設置單獨的樣式用的。
<q>標籤,短文本引用
想在你的html中加一段引用嗎?比如在你的網頁的文章裏想引用某個作家的一句詩,這樣會使你的文章更加出彩,那麼<q>標籤是你所需要的。
語法:
<q>引用文本</q>
如下面例子:
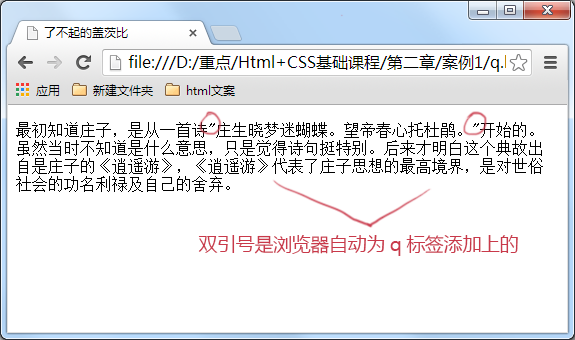
<p>最初知道莊子,是從一首詩<q>莊生曉夢迷蝴蝶。望帝春心託杜鵑。</q>開始的。雖然當時不知道是什麼意思,只是覺得詩句挺特別。後來才明白這個典故出自是莊子的《逍遙遊》,《逍遙遊》代表了莊子思想的最高境界,是對世俗社會的功名利祿及自己的捨棄。</p>
講解:
1. 在上面的例子中,“莊生曉夢迷蝴蝶。望帝春心託杜鵑。” 這是一句詩歌,出自晚唐詩人李商隱的《錦瑟》 。因爲不是作者自己的文字,所以需要使用<q></q>實現引用。
2. 注意要引用的文本不用加雙引號,瀏覽器會對q標籤自動添加雙引號。
下圖是代碼顯示結果:
注意這裏用<q>標籤的真正關鍵點不是它的默認樣式雙引號(如果這樣我們不如自己在鍵盤上輸入雙引號就行了),而是它的語義:引用別人的話。
<blockquote>標籤,長文本引用
<blockquote>的作用也是引用別人的文本。但它是對長文本的引用,如在文章中引入大段某知名作家的文字,這時需要這個標籤。
等等,上一節<q>標籤不是也是對文本的引用嗎?不要忘記<q>標籤是對簡短文本的引用,比如說引用一句話就用到<q>標籤。
如想在我的文章中引用李白《關山月》中的詩句,因爲引用文本比較長,所以使用<blockquote>。
語法:
<blockquote>引用文本</blockquote>
如下面例子:
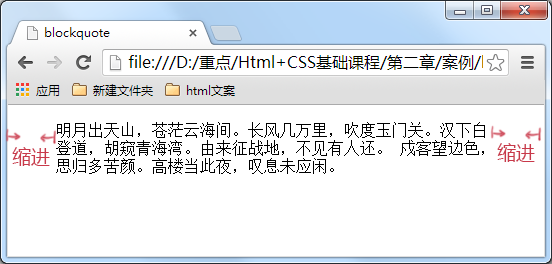
<blockquote>明月出天山,蒼茫雲海間。長風幾萬裏,吹度玉門關。漢下白登道,胡窺青海灣。由來征戰地,不見有人還。 戍客望邊色,思歸多苦顏。高樓當此夜,嘆息未應閒。</blockquote>
瀏覽器對<blockquote>標籤的解析是縮進樣式。如下圖所示: