想加入一行代碼嗎?使用<code>標籤
在介紹語言技術的網站中,避免不了在網頁中顯示一些計算機專業的編程代碼,當代碼爲一行代碼時,你就可以使用<code>標籤了,如下面例子:
<code>var i=i+300;</code>
注意:在文章中一般如果要插入多行代碼時不能使用<code>標籤了。
語法:
<code>代碼語言</code>
注:如果是多行代碼,可以使用<pre>標籤。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code標籤介紹</title>
</head>
<body>
<p>我們可能知道水平漸變的實現,類似這樣:<code>{background-p_w_picpath:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>
使用<pre>標籤爲你的網頁加入大段代碼
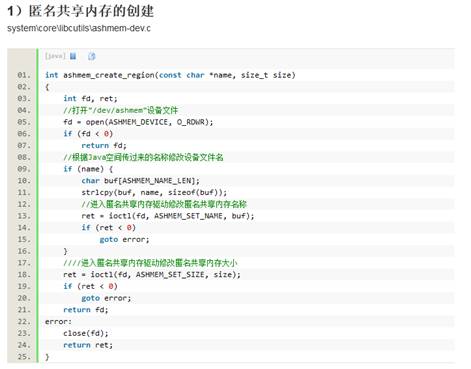
在上節中介紹加入一行代碼的標籤爲<code>,但是在大多數情況下是需要加入大段代碼的,如下圖:
怎麼辦?不會是每一代碼都加入一個<code>標籤吧,沒有這麼複雜,這時候就可以使用<pre>標籤。
語法:
<pre>語言代碼段</pre>
<pre> 標籤的主要作用:預格式化的文本。被包圍在 pre 元素中的文本通常會保留空格和換行符。
如下代碼:
<pre>
var message="歡迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>
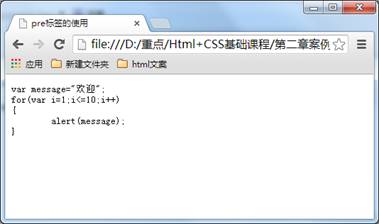
在瀏覽器中的顯示結果爲:
在上面的例子中可以看到代碼中的空格,換行符都保留下來。如果用以前的方法,回車需要輸入<br>籤,空格需要輸入
注意:<pre> 標籤不只是爲顯示計算機的源代碼時用的,在你需要在網頁中預顯示格式時都可以使用它,只是<pre>標籤的一個常見應用就是用來展示計算機的源代碼。