1.隱藏Nginx的版本
一般來說,軟件的漏洞都和版本有關的。爲了減少被人針對某一版本的惡意***,我們可以把我們的Nginx版本隱藏起來,提高被***的門檻。在隱藏版本號之前,我們可以通過curl獲取到軟件版本。
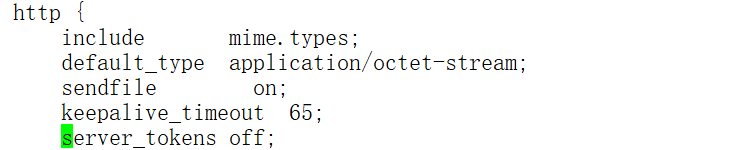
隱藏Nginx的版本號可以通過修改nginx.conf配置文件,在http段標籤內添加 "server_tokens off"的參數
修改之後檢查語法問題,沒有的話重載配置文件
/usr/local/nginx/sbin/nginx -t /usr/local/nginx/sbin/nginx -s reload
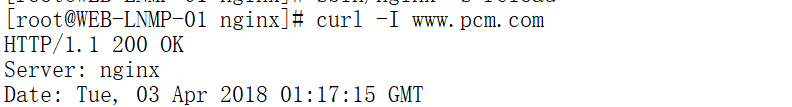
再次用curl來檢查,可以看到已經把nginx的版本信息給隱藏了。
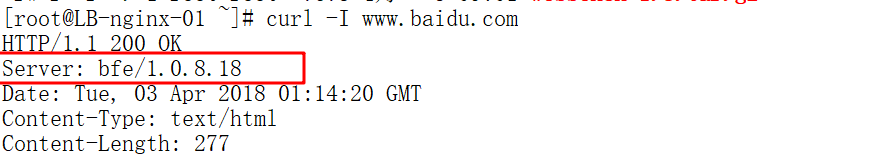
如果要做到像下圖百度那樣修改服務器的名稱,需要Nginx的源碼文件然後編譯安裝的,這裏就不做介紹,請自行百度。
2.優化Nginx服務的worker進程的個數
在高併發,高訪問量的web服務場景,需要事先啓動好更多的Nginx進程,以保證快速響應並處理大量併發用戶的請求。Nginx有Master進程和worker進程之分,Master爲管理進程,真正負責響應處理請求的是worker進程。在搭建Nginx服務時,如果我們不知道如何調整,我們可以把worker數目調整爲CPU數目一致;在高併發的場合下,可能worker的數目爲CPU的兩倍。worker的數目調整很簡單,在nginx.conf的配置文件下,直接修改即可。下面我們來驗證下究竟多少的worker才合適。
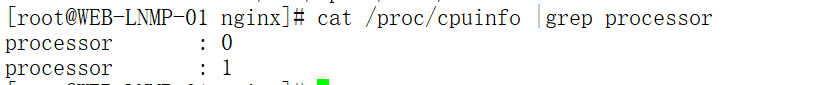
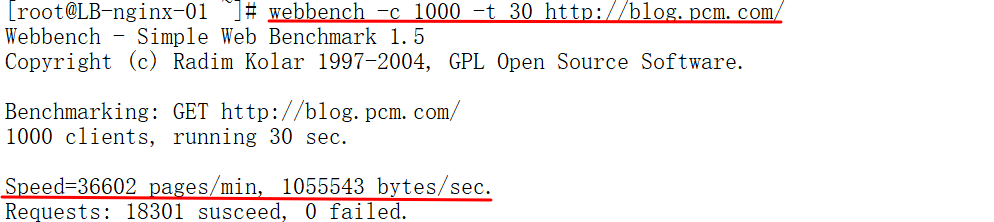
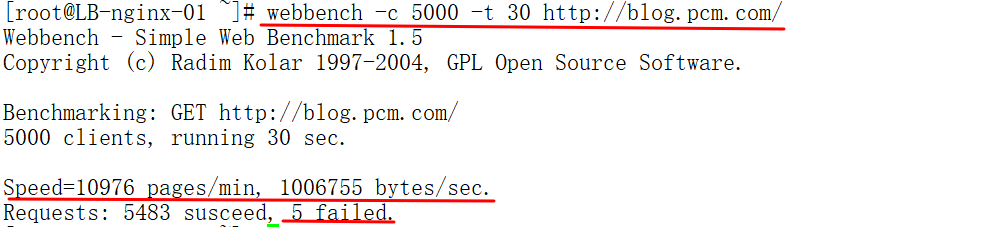
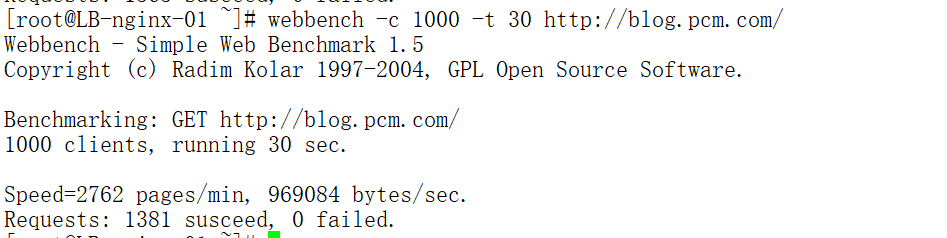
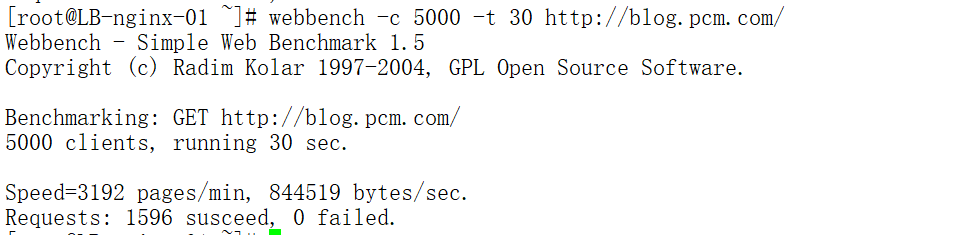
(1)cpu核心數目爲2(單核雙線程),worker數目爲1的性能情況
在併發量爲1000和併發爲5000測試到的性能結果(本打算測試併發10000的情況,結果測試的客戶機承受不了,掛了)
可以看出,在併發爲1000的時候,處理頁面的速度更快,差不多是3倍的差距。在併發5000的時候,已經出現了失敗的情況,也就是說服務器的性能處理不過來了,下面我們修改worker數目之後對比下。
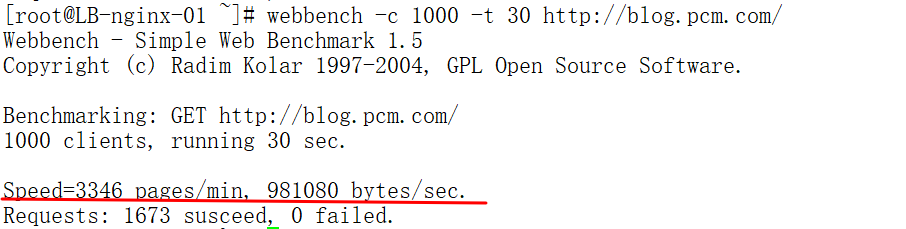
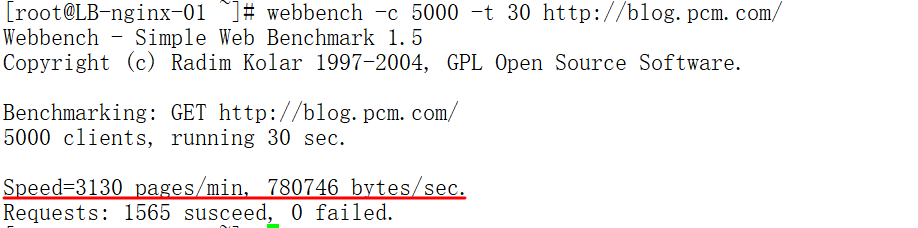
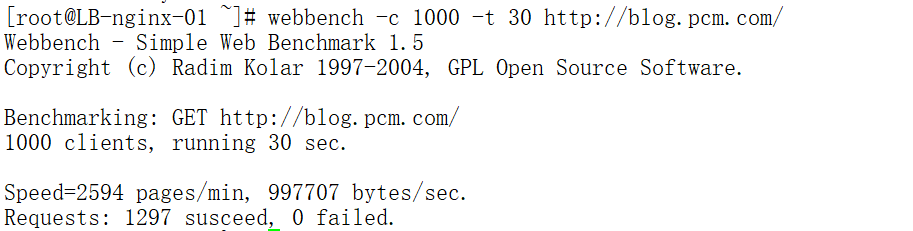
(2)cpu核心數目爲2(單核雙線程),worker數目爲2的性能情況

在併發量爲1000和併發爲5000測試到的性能結果
從測試的結果中可以看出,修改了worker數目之後。Nginx的處理速度下降了,但是在高併發的情況下缺不出現失敗的情況,也就是說處理併發的能力提高了。至於怎麼調整,還是需要根據實際情況來調整。
3.綁定不同的Nginx進程到不同的CPU上
在nginx.conf配置文件裏面添加一行來給不同的進程分配CPU
1 worker_processes 2; 2 worker_cpu_affinity 01 10; #01、10爲掩碼,意思是使用第一個CPU和第二個CPU
然後測試,結果如下。對比發現沒有任何的性能提升,應該是Nginx程序本身已經做了優化,自己分配好CPU的調度。在測試的時候發現,CPU的使用率兩個都比較平均的。
4.開啓高效文件傳輸模式
sendfile參數用於開啓文件的高效傳輸模式。同時吧tcp_nopush和tcp_nodelay兩個參數設置爲on,可以防止網絡及磁盤I/O阻塞,提升Nginx工作效率。
sendfile on; tcp_nopush on; tcp_nodelay on;
開啓之後發現性能也是沒有什麼提升,查看nginx.conf.default發現這是默認開啓的了。
5.優化Nginx連接參數,調整連接超時時間
在Nginx建立了連接之後,當服務器建立的連接沒有接收處理的請求時,可以在指定的時間內就讓它超時自動退出。還有當Nginx和FastCGI服務建立連接請求PHP是,如果因爲一些原因(負載高,停止響應),FastCGI服務無法給Nginx返回數據,此時可以通過配置Nginx服務參數使其不會死等,因爲前面用戶還在等待它返回的數據。例如,可以設置如果請求FastCGI 10秒內不能返回數據,那麼Nginx就中斷本次請求,向用戶彙報取不到數據的錯誤。
實際上,這些參數用默認的即可,下面是一些參考的配置。
keepalive_timeout 60; #設置客戶端連接會話保持時間爲60秒,超過這個時間,服務器會關閉該連接 client_header_timeout 15; #設置讀取客戶請求頭數據的超時時間,超過這個時間,客戶端沒有返回完整的header數據,服務器將返回"request time out" client_body_timeout 15; #設置讀取客戶端請求主題的超時時間 send_timeout 25; #指定響應客戶端的超時時間,如果超過這個時間客戶端沒有活動,Nginx會關閉連接。
6.上傳文件大小的限制(以wordpress爲例)
之前我們在Nginx服務器上搭建了wordpress程序,wordpress程序上傳文件的大小限制是2M。在今時今日來說,這個限制太小了,我們把它修改爲8M看看。
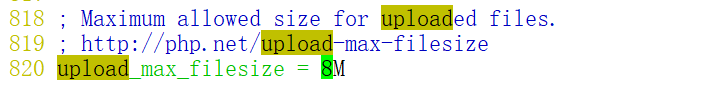
用vim打開/usr/local/php/lib/php.ini文件,然後把upload_max_filesize的值改爲8M,重啓php-fpm服務。
然後我們看到wordpress的多媒體上傳頁面已經顯示爲8M,上傳一個大小爲3M的圖片,測試
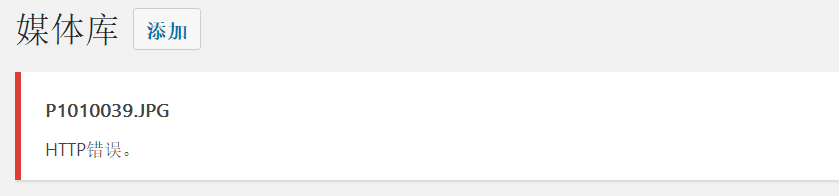
出現了以下的錯誤,實際上上傳的文件還是過大了。這個過大是Nginx服務認爲過大了,Nginx的文件大小限制也是需要設置下的。
用vim打開nginx.conf,在http區塊添加一行,然後重新加載nginx配置文件。然後上傳成功。
client_max_body_size 8m;
7.設置Nginx expires緩存
Nginx的expires的功能就是爲用戶訪問的網站內容設定一個過期的時間,當用戶第一次訪問這些內容時,會把這些內容存儲到瀏覽器本地,這樣用戶第二次及以後繼續訪問該網站時,瀏覽器會檢查加載已經緩存到瀏覽器本地的內容,就不會去服務器下載了,知道緩存的內容過期或被清除爲止。
expires可以減低網站的帶寬,節約成本;加快用戶的訪問網站的速度,提升用戶訪問體驗。但是如果網站更新內容比較頻繁的話,就需要另外注意當用戶更新的時候,用戶看到的是不是緩存下來舊的內容。所以,這個expires的時間,我們要根據實際情況去更改,下面我們設置wordpress的css和圖片內容緩存的時間爲7天。在虛擬主機blog.conf的配置文件裏面添加幾行:
location ~ .*\.(gif|jpeg|jpg|bmp|png|swf)$ {
expires 7d;
root html/blog;
}
location ~ .*\.(js|css)?$ {
expires 7d;
} 檢查語法沒有問題之後,重載配置文件,然後用curl來檢查,看到了expires的時間爲7天。