當你開發網站和 Web 應用時,使用合適的工具可以節省大量的時間。本文我將收集一些非常有用的 CSS 編碼工具,希望對你有幫助。
Pure CSS
Pure 是來自雅虎的 CSS 框架,使用 Normalize.CSS 無需任何 JavaScript 代碼。框架基於響應式設計,提供多種樣式的組件,包括表格、表單、按鈕、表、導航等。標識使用非常簡單,整個框架非常輕量級,壓縮後只有 5.7k。
CSS only responsive navigation
在今天響應式排版已經非常流行了,這裏包含一些可下載和可重用的響應式導航菜單,只需要 CSS 足以。
主頁: http://valdelama.com/css-responsive-navigation
CSS Trashman
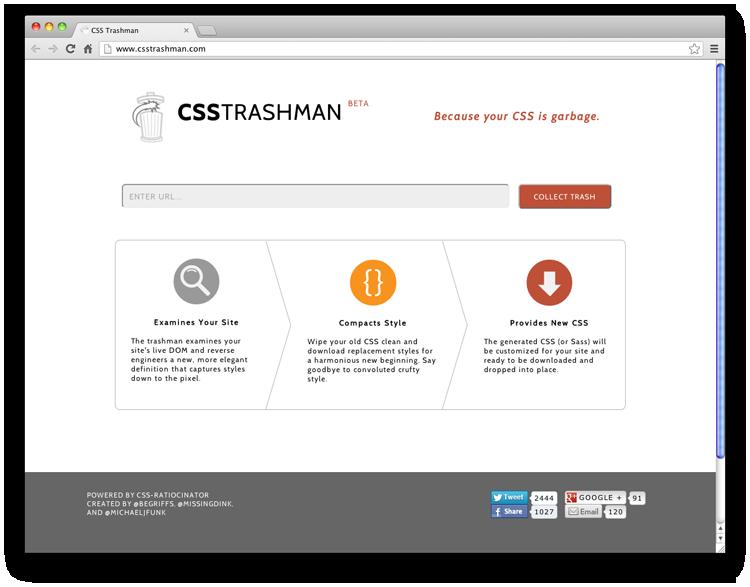
當我們在開發一個大項目時,很難讓 CSS 代碼保持短小精幹,但無需擔心,CSS Trashman 可以幫你不少忙。這是一個很有用的在線工具用來檢測你的網站,壓縮樣式,並最終下載最精簡的 CSS 文件。
主頁: http://www.csstrashman.com/
Glue
加載大量的圖片,還是將這些圖片變成一張大圖片一次性加載,當然是後者更好,降低瀏覽器和服務器的交互。這樣的技術成爲 CSS Sprites。Glue 是一個簡單的命令行工具可以讓你輕鬆的將圖片合併到一張大突破,然後通過 CSS 來使用這些圖片。
Helium CSS
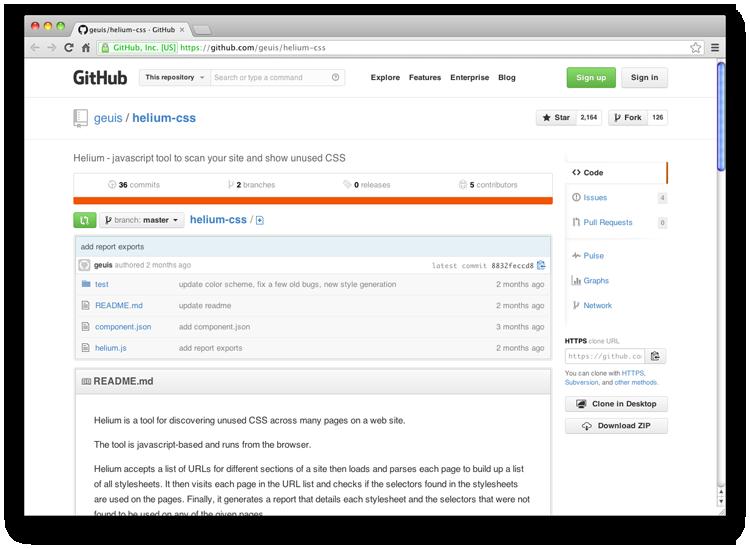
Helium 是一個前端響應式 Web 框架,用於使用 HTML5 + CSS3 快速製作原型以及開發產品。Helium 很像 Twitter Bootstrap 和 ZURB Foundation,事實上 Helium 使用了二者不少的代碼。但與這兩個框架不同的是,Helium 設計更加輕量級,而且更容易修改。Helium 只有30k 左右,而 Bootstrap 有 100k 之多,ZURB 有兩百多k。
主頁: https://github.com/geuis/helium-css
Topcoat
Topcoat 是一個 CSS 框架用於快速創建簡單、簡潔的 Web 應用。
.Fitgrd
.Fitgrd 是一個用來構建響應式網站的基礎
Normalize.css
Normalize.css 是一個可以定製的CSS文件,它讓不同的瀏覽器在渲染網頁元素的時候形式更統一。
主頁: http://necolas.github.io/normalize.css/
Bear CSS
Bear CSS 是一個漂亮的網站,同時提供了強大的工具。你只需創建一個 HTML 文檔並上傳,Bear CSS 會自動幫你生成 CSS 文件,大量節省時間。
原文鏈接:http://www.catswhocode.com/blog/super-useful-tools-for-css-coding
譯文鏈接:http://www.oschina.net/news/42332/super-useful-tools-for-css-coding