一.摘要
本文總結了如何爲使用IIS託管的網站啓用Gzip壓縮, 從而減少網頁網絡傳輸大小, 提高用戶顯示頁面的速度.
二.前言.
本文的知識點是從互聯網收集整理, 主要來源於中文wiki. 使用YSlow檢測網站啓用了哪些優化時, Gzip是十分關鍵的一項. 啓動Gip壓縮將立竿見影的減少頁面的網絡傳輸大小.
三.HTTP壓縮概述
HTTP 壓縮是在Web服務器和瀏覽器間傳輸壓縮文本內容的方法。HTTP壓縮採用通用的壓縮算法如gzip等壓縮HTML、JavaScript或CSS文件。 壓縮的最大好處就是降低了網絡傳輸的數據量,從而提高客戶端瀏覽器的訪問速度。當然,同時也會增加一點點服務器的負擔。Gzip是比較常見的一種HTTP 壓縮算法。
四.HTTP壓縮工作原理
Web服務器處理HTTP壓縮的工作原理如下:
1.Web服務器接收到瀏覽器的HTTP請求後,檢查瀏覽器是否支持HTTP壓縮;
在用戶瀏覽器發送請求的HTTP頭中, 帶有"Accept-Encoding: gzip, deflate"參數則表明支持gzip和deflate兩種壓縮算法.
2.如果瀏覽器支持HTTP壓縮,Web服務器檢查請求文件的後綴名;
靜態文件和動態文件後綴啓動要所都需要在MetaBase.xml中設置.
靜態文件需要設置: HcFileExtensions Metabase Property (單擊跳轉到MSDN說明)
動態文件需要設置: HcScriptFileExtensions Metabase Property (單擊跳轉到MSDN說明)
3.如果請求文件是HTML、CSS等靜態文件並且文件後綴啓用了壓縮,則Web服務器到壓縮緩衝目錄中檢查是否已經存在請求文件的最新壓縮文件;
4.如果請求文件的壓縮文件不存在,Web服務器向瀏覽器返回未壓縮的請求文件,並在壓縮緩衝目錄中存放請求文件的壓縮文件;
5.如果請求文件的最新壓縮文件已經存在,則直接返回請求文件的壓縮文件;
6.如果請求文件是ASPX等動態文件並且文件後綴啓用了壓縮,Web服務器動態壓縮內容並返回瀏覽器,壓縮內容不存放到壓縮緩存目錄中。
五. 在IIS中啓用HTTP壓縮
IIS默認並不支持HTTP壓縮,需要進行簡單的配置
1.打開Internet信息服務(IIS)管理器,右擊"網站"->"屬性",選擇"服務"。在"HTTP壓縮"框中選中"壓縮應用程序文件"和"壓縮靜態文件",按需要設置"臨時目錄"和"臨時目錄的最大限制";
2.提醒: 經試驗此步驟在本人機器上沒有作用, 可以忽略.
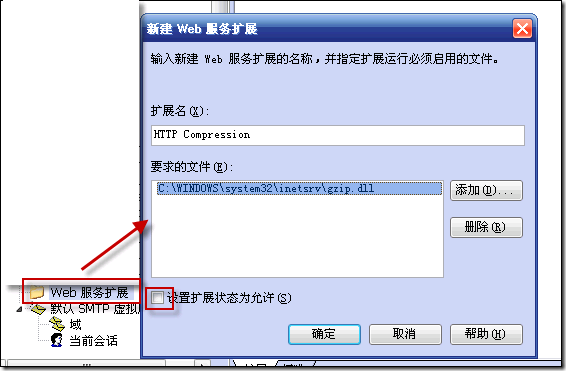
在 Internet信息服務(IIS)管理器,右擊"Web服務擴展"->"增加一個新的Web服務擴展...",在"新建Web服務擴展"框中輸入 擴展名"HTTP Compression",添加"要求的文件"爲C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系統目 錄根據您的安裝可能有所不同,選中"設置擴展狀態爲允許";

3.使用文本編輯器打開C:\Windows\System32\inetsrv\MetaBase.xml(建議先備份),
找到Location ="/LM/W3SVC/Filters/Compression/gzip用於設置gzip壓縮,
找到Location ="/LM/W3SVC/Filters/Compression/deflate"用於設置deflate壓縮.
上面兩個節點緊挨着.並且設置的屬性相同.
如 果需要壓縮動態文件,則將HcDoDynamicCompression設置爲"TRUE",並在HcScriptFileExtensions中增加您 要壓縮的動態文件後綴名,如aspx;如果需要壓縮靜態文件,則將HcDoStaticCompression和 HcDoOnDemandCompression設置爲"TRUE",並在HcFileExtensions中增加您需要壓縮的靜態文件後綴名,如 xml、css等;HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的壓縮率,數值在0-10, 默認爲0.
HcDynamicCompressionLevel屬性說明:HcDynamicCompressionLevel Metabase Property
HcOnDemandCompLevel 屬性說明:HcOnDemandCompLevel Metabase Property
說明: 這兩個屬性值一般推薦設置爲9, 具有最佳性價比.但是在我的window server 2003上, 壓縮率無論如何設置, jQuery和jQuery UI兩個文件(58k/188k)壓縮後的大小一直相同.(20k/45k).
下面是我的實例:
- <IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate"
- HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
- HcCreateFlags="0"
- HcDoDynamicCompression="TRUE"
- HcDoOnDemandCompression="TRUE"
- HcDoStaticCompression="true"
- HcDynamicCompressionLevel="9"
- HcFileExtensions="htm
- html
- txt
- js
- css
- swf
- xml"
- HcOnDemandCompLevel="9"
- HcPriority="1"
- HcScriptFileExtensions="asp
- aspx
- dll
- exe"
- >
- </IIsCompressionScheme>
- <IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"
- HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
- HcCreateFlags="1"
- HcDoDynamicCompression="TRUE"
- HcDoOnDemandCompression="TRUE"
- HcDoStaticCompression="true"
- HcDynamicCompressionLevel="9"
- HcFileExtensions="htm
- html
- txt
- js
- css
- swf
- xml"
- HcOnDemandCompLevel="9"
- HcPriority="1"
- HcScriptFileExtensions="asp
- aspx
- dll
- exe"
- >
- </IIsCompressionScheme>
4.編輯完畢後保存MetaBase.xml文件;如果文件無法保存,則可能IIS正在使用該文件。打開"開始"->"管理工具"->"服務",停止"IIS Admin Service"後,即可保存;
5.最後,重新啓動IIS。可以到HTTP壓縮測試網站驗證結果.以jQuery爲例, 核心類庫和UI類庫原始大小分別是57k和188k,壓縮後分別是20k和45k:
我們通過Http頭中的: Content-Encoding:gzip 屬性判斷返回後的數據已經啓用了gzip壓縮:

使用YSlow檢測, 當只啓動靜態文件壓縮時, Gzip壓縮評級爲B:

當同時啓動了動態文件壓縮時, Gzip壓縮評級爲A:
六.要點總結
1. 在修改MetaBase.xml文件時, 要停止"IIS Admin Service"服務. 否則無法保存.
2.靜態壓縮和動態壓縮率最好設置爲9.
3.上文的步驟2, 即使不添加Web服務擴展效果也是相同的.
4.壓縮率設置對js文件不起作用, 壓縮後大小總是相同的.
5.圖片文件即使啓用了gzip壓縮大小也沒有變化.
七. 總結
本文總結了如何在IIS中啓用Gzip壓縮. 在半年前的項目中我爲網站啓用了Gzip, 今天整理此文主要爲了整理自己的知識以便以後忘記時複習. 另外經查看ChinaCache公司提供的CDN也都啓用了Gzip壓縮.
出處:http://www.cnblogs.com/zhangziqiu/
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。

