首先是示例:
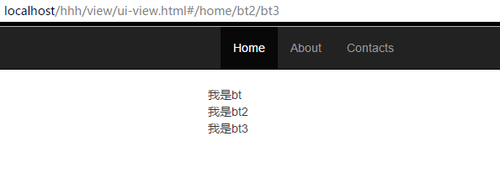
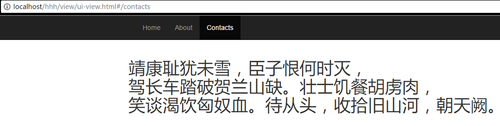
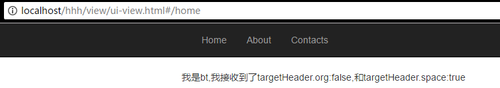
这是我自己写的一个路由demo,这里我们可以看到,页面由一个导航条,以及内容页组成,导航条上有三个按钮,分别对应了三个页面,而页面会在内容页进行更新,并不会重新请求新页面。
而我们看到的home页上的三行文字,并不是在同一个页面上,实际上是由额外的3个页面组织起来的。
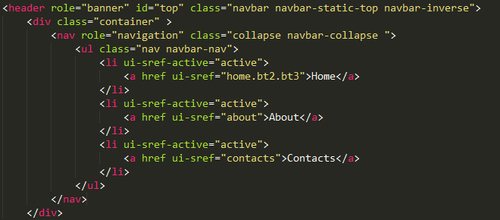
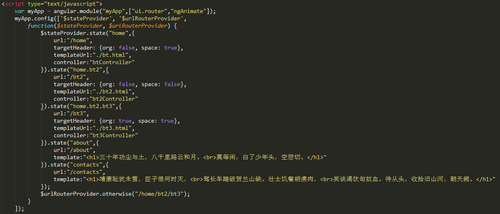
ui-sref-active指令检测当前的激活状态,如果你的页面激活的是这个路由,则该标签会激活active样式,ui-sref定义了当前按钮指向的路由,具体地址的组成可以看图。
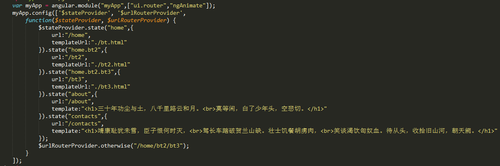
这里定义了具体的路由策略。
如果路由到/home,则目标的模板地址为./bt.html(你存放静态页面的路径),以此类推
home.bt2则定义了该路由的子路由,以此类推。
最后一行代码定义了非定制的路由策略请求时会重定向到/home/bt2/bt3,注意这里书写的参数格式!!!
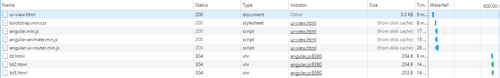
这样,当我们访问这个页面时,会通过重定向引导到/home/bt2/bt3的URL上,所以在该过程中所有的相关html都会被加载,我们从网络请求就可以看出,路由是根据页面的请求顺序依次向服务器请求页面的。
最近在工作里发现项目里的路由定义里有这么一句:
targetHeader: {org: true, space: false},后来本人也写了个demo尝试了一下,弄懂了这句话的用途以及在项目里的功能。
首先,本人在路由定义里也加了这几句话,并且在对应页面的控制器里加了作用域的赋值表达式。
查询了ui-router的文档,在路由中由用户自行定义的属性可以在$state的current属性中获取到,我们将它赋值给$scope对象对应的属性。
然后就可以在页面中显示它。
页面代码:
<div class="header">我是bt,我接收到了targetHeader.org:`targetHeader`.`org`,和targetHeader.space:`targetHeader`.`space`</div>
之后我给每一个子路由都给了个自定义属性,然后发现了一个问题。项目中这个组件是一直存在的,如果不是重新发送请求的话,这个组件的作用域状态不会更改,即使我们在路由上重新定义了属性的值。
那么怎么解决这个问题呢?
我查看了一下$state的源代码,看有这么一行代码
$rootScope.$broadcast('$stateChangeSuccess', to.self, toParams, from.self, fromParams);这不就是之前研究过的作用域通信吗?所以,我们只要在代码里捕获这个句柄,在路由状态改变时重新获取一次值就可以了
代码如下:
$rootScope.$on("$stateChangeSuccess", function() {
$scope.targetHeader = $state.current.targetHeader;
});